Cómo espaciar un tipo de letra

Cómo espaciar un tipo de letra
Fernando Mello Compartir conocimientos
El ajuste del espacio entre las letras en el diseño tipográfico es considerado correctamente por muchos tan importante como el diseño de la forma de las letras. El tipógrafo inglés Walter Tracy afirmó en Letters of Credit que "el 'ajuste' de las letras -la asignación de la cantidad correcta de espacio a cada lado de ellas, de modo que al asociarlas en palabras tengan una relación equilibrada, sin huecos antiestéticos ni congestiones- es un proceso fundamental para el éxito de un diseño tipográfico".
De hecho, es imposible crear un conjunto coherente de caracteres sin estudiarlos en combinación. Y, lo que es más frustrante, parece que no existe una fórmula absoluta para que todos los caracteres encajen perfectamente en cada tipo de letra: el espaciado correcto es el resultado de una combinación del juicio razonable del ojo y de los diseños individuales de cada glifo.
El objetivo es que todos los glifos estén a la misma distancia entre sí dentro de una palabra mediante ajustes ópticos y creando texturas cómodas en los textos. Sin embargo, los hábitos personales de lectura relacionados con determinados estilos tipográficos o formas de fijar el texto también pueden desempeñar un papel importante a la hora de definir lo que es más o menos legible para un individuo.
En su ensayo de 1970 Letterforms in photo-typography , Adrian Frutiger explicaba que en la práctica del diseño de tipos de letra "cada letra debe ajustarse a una forma básica arraigada en el subconsciente de una gran masa de lectores". Así pues, la legibilidad que proponen los tipos de texto está relacionada con la presencia de un grupo de formas estándar en su diseño. Puesto que estas características comunes en las formas de las letras existen en los tipos de letra de texto, parece conveniente imaginar pasos o sistemas sencillos de atribución de cantidades estándar de espacio en blanco en función de estas formas comunes.
A continuación, explicaré algunos conceptos ópticos importantes que son cruciales para el espaciado correcto de las letras, y después daré algunos consejos sobre cómo iniciar el espaciado de un tipo de letra de forma lógica.
Espaciar una secuencia de formas diferentes
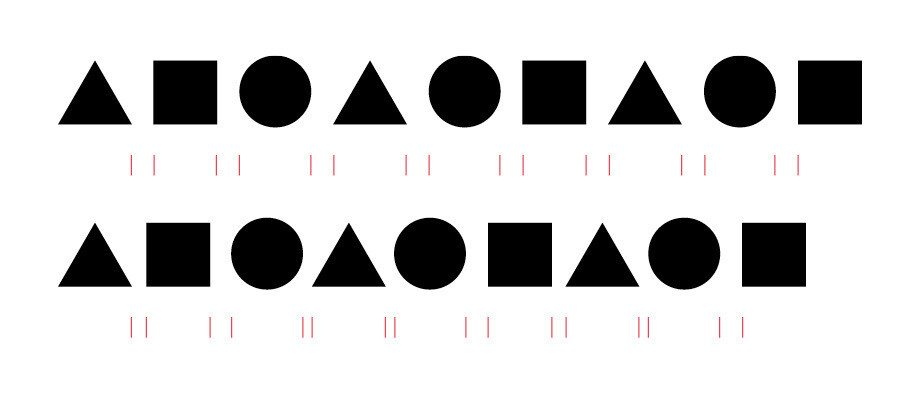
Lo primero que hay que tener en cuenta a la hora de atribuir cantidades de espacio en blanco lateralmente a algunas formas diferentes de forma equidistante es que los juicios oculares son más importantes que cualquier parámetro aritmético. Si consideramos una secuencia aleatoria de cuadrados, círculos y triángulos e intentamos equilibrar visualmente los espacios en blanco entre ellos, los resultados son mejores que espaciar estas formas con una cantidad fija. [Fig. 1]

[Fig. 1]: En el primer ejemplo, se atribuyó una cantidad fija de espacio entre las formas. Por encima, las formas están espaciadas visualmente. En el segundo ejemplo se observa que los espacios siguen normas según las distintas combinaciones de formas.
Esto significa que, en función de la forma de los lados de una letra, tenemos que atribuirles diferentes cantidades de espacio en blanco.
Equilibrio entre los espacios en blanco internos y externos de las letras
Como todos sabemos, algunas letras tienen espacios en blanco internos y serifas. Estos también pueden influir en el espacio correcto que hay que atribuir a los lados de cada una de ellas, por lo que es posible realizar ajustes en la anchura y la forma de las letras durante el proceso de espaciado.
Para conseguir un color uniforme en el texto, la cantidad de espacios en blanco dentro y fuera de los glifos que tienen contadores debe estar equilibrada. El diseñador gráfico, tipográfico y escritor holandés Fred Smeijers se refiere a este equilibrio de blanco y negro en su libro Counterpunch cuando dice que los espacios entre las letras "tienen que estar en equilibrio entre sí y, al mismo tiempo, en equilibrio con los espacios dentro de los caracteres."
Smeijers también explica que los caracteres con contrafuertes abiertos son más difíciles de espaciar porque "no hay una frontera clara entre el espacio que pertenece a la zona interior del carácter y el espacio que pertenece a la zona entre los dos caracteres", por lo que "las gracias ayudan al diseñador... a definir el espacio interior y exterior de forma más definitiva y fácil". [Fig. 2]
En parte por este motivo, los tipos de letra con gracias se consideran más legibles y aún hoy se eligen para la mayoría de los libros de texto o en el diseño editorial.

[Fig. 2]: En una cara con gracias como FS Sally el espacio interior de una "z" está más definido por sus gracias que en una sin gracias como FS Elliot®..
La cuestión del contraste simultáneo
La cuestión de las compensaciones en blanco y negro se complica aún más por los mecanismos del ojo humano. El diseñador tipográfico David Kindersey lo explicaba en su Ensayo sobre el espaciado óptico entre letras y su aplicación mecánica: "El blanco es más blanco que el blanco inmediatamente próximo al negro. Cuando el espaciado es demasiado estrecho, este aumento de intensidad puede erosionar la imagen".
Por eso hay que evitar las letras muy espaciadas cuando se utilizan en texto. Reducir el espaciado de las letras fue un hábito que algunos diseñadores desarrollaron cuando surgieron la fotocomposición y los primeros sistemas informáticos, que brindaron la oportunidad de realizar ajustes que antes eran imposibles con las anchuras fijas de los tipos metálicos y las matrices de los sistemas de composición en caliente. Tracy denuncia este hábito por afectar negativamente a la textura del texto, acentuando los espacios en blanco cuando las letras tienen contadores y creando regiones oscuras cuando las letras con trazos verticales se colocan cerca unas de otras. [Fig. 3]

[Fig. 3] FS Sally y FS Hackney® con el espaciado demasiado ajustado. En ambos casos se aprecia la falta de proporción entre las zonas blancas internas y externas de las letras, y el consiguiente énfasis en el espacio blanco de los mostradores.
Centros ópticos verticales
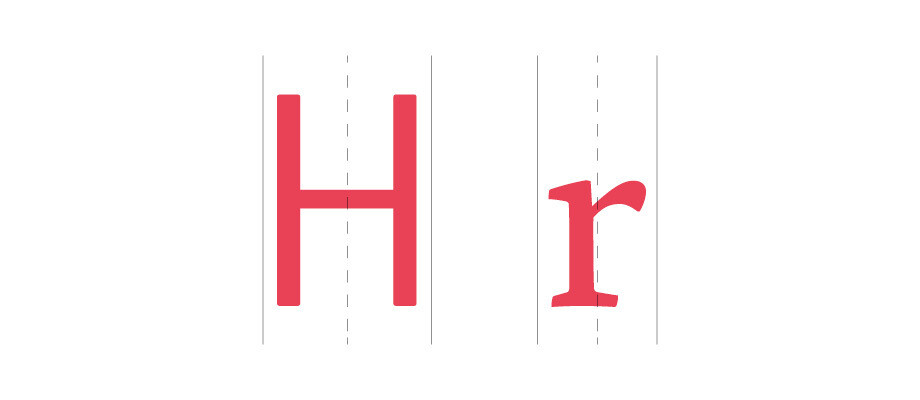
Cada glifo debe tener definida su orientación lateral en función de su centro óptico vertical correcto. Esto debe descubrirse a ojo, ya que está relacionado con la forma del glifo, la presencia de espacio en blanco interno y la presencia de gracias. El centro vertical matemático de los glifos es la vertical a medio camino entre las proyecciones izquierda y derecha de la letra, y coincidirá con el centro óptico vertical sólo en glifos exactamente simétricos [Fig. 4]. Por eso, cuando los glifos "O" y "H" son claramente simétricos -y, por tanto, tienen un acento vertical, en el caso de la "O", o los mismos tamaños y longitudes de serifa a ambos lados, en el caso de una "H" serifada- reciben la misma cantidad de espacio a cada lado.

[Fig. 4]: La "H" de FS Trumanpuede tener los centros óptico y matemático en la misma posición vertical. Este no es el caso de FS Brabo®donde el centro óptico está ligeramente a la izquierda del centro matemático.
La influencia de los ascendentes y descendentes
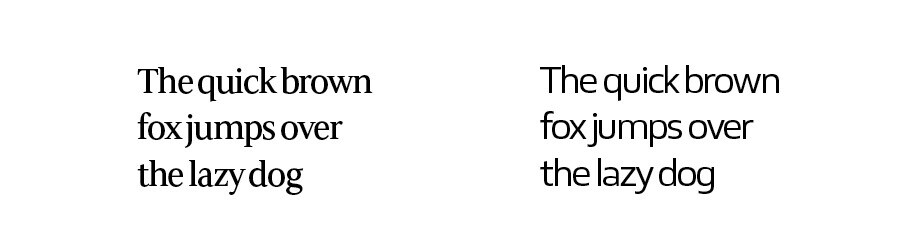
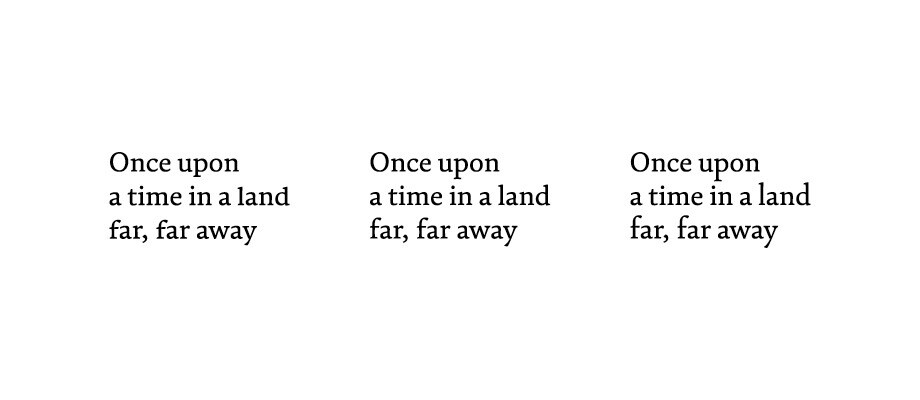
Aunque se sabe que los ascendentes y descendentes son fundamentales para el reconocimiento de la forma de las palabras y las letras, parece que el aspecto vertical de las formas entre la altura x y la línea de base (o la altura de la tapa y la línea de base) influye más en el espaciado que la longitud de los ascendentes y descendentes. [Fig. 5]

[Fig. 5]: Cuando experimentamos ampliando o acortando ascendentes y descendentes en un tipo de letra (aquí se muestra una versión editada de FS Brabo), queda claro que lo más importante es equilibrar el espacio entre la línea de base y la altura x de las minúsculas con respecto a sus contadores, y no la longitud de los ascendentes y descendentes.
Un tipo de letra no puede ser bueno si su espaciado es malo. Nuestros ojos son la principal herramienta cuando se trata del diseño de fuentes, pero después de un poco de práctica, un tipógrafo descubrirá que estos conceptos inicialmente complejos se vuelven más naturales. De este modo, pueden transferirse a cualquier otro tipo de trabajo gráfico: tipografía para carteles o libros, logotipos, dibujos, etc.
Cómo empezar a espaciar un tipo de letra
En el diseño tipográfico digital, el espaciado básico se crea asignando valores numéricos de orientación lateral a los lados izquierdo y derecho de cada glifo en su editor fuente . Existen métodos de espaciado que pueden considerarse una ayuda para aplicar todos los conceptos ópticos presentados aquí a un grupo de glifos con formas similares a su izquierda o a su derecha, es decir, utilizando valores numéricos similares para orientaciones laterales similares. Pero, como ya se ha comentado, estos métodos no son fórmulas milagrosas que resuelvan el espaciado para todos los tipos de letra, aunque sin duda funcionan bien como puntos de partida para lograr un ajuste correcto de los caracteres.
A continuación esbozaré un sencillo procedimiento inicial que utilizamos en el diseño de nuestras FS fuentes, que también puede ampliarse y utilizarse para espaciar tipos de letra en escrituras diferentes a la latina.
Mayúsculas Espaciado
Existen tres espacios en mayúsculas estándar que suelen repetirse tanto en los diseños con gracias como sin ellas. [Fig. 6]
- a) Tallos rectos con tallos rectos (mayor espacio)
- b) Tallos rectos con tallos redondos (espacio intermedio)
- c) Tallos redondos con tallos redondos (espacio más pequeño)

- [Fig. 6:] Intervalos de espaciado: (izquierda) tallos rectos con tallos rectos, (centro) tallos rectos con tallos redondos, (derecha) tallos redondos con tallos redondos.
Empiece por la "H" y la "O", ya que contienen las normas recta y redonda a ambos lados respectivamente. A continuación, tenemos que crear los espacios laterales a su alrededor armónicamente escribiendo una secuencia, que abarca los tres intervalos descritos anteriormente, a, b y c:
HHHOOHHH
OOOHHOOO
A continuación, podemos agrupar todas las letras mayúsculas por las similitudes de sus formas con sus lados izquierdo y derecho (y los laterales), como se muestra a continuación [Fig. 7].

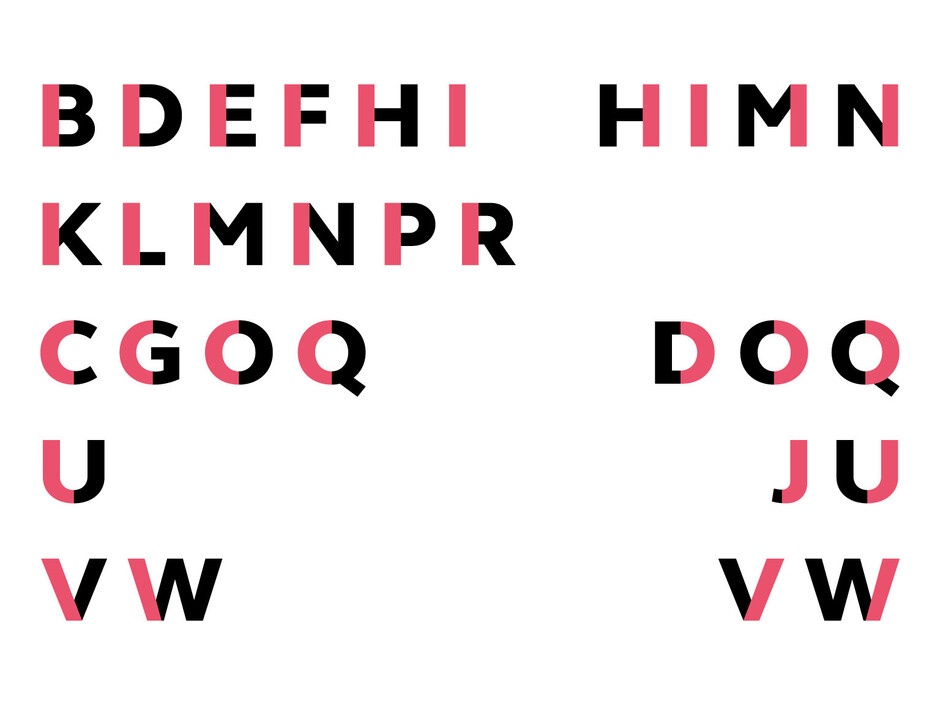
[Fig.7] Ejemplo de agrupación de formas estándar (mayúsculas) en FS Elliot
A continuación, colocamos cada una de las mayúsculas entre tres "H" y tres "O" en líneas separadas, de la siguiente manera:
HHHAHHH
OOOAOOO
HHHBHHH
OOOBOOO
...y así hasta la "Z". Ahora tus mayúsculas están espaciadas.
Espaciado entre minúsculas
Siguiendo un razonamiento similar al de los espacios estándar de las mayúsculas, definimos primero la "n" y la "o" como nuestras letras principales. Las minúsculas, por tener comúnmente formas más pequeñas que las mayúsculas y, por tanto, contadores y espacios en blanco interiores más pequeños, deben tener valores de espaciado lateral menores que las mayúsculas. Debemos empezar entonces por espaciar correctamente estas dos secuencias:
nnnoonnn
ooonnooo
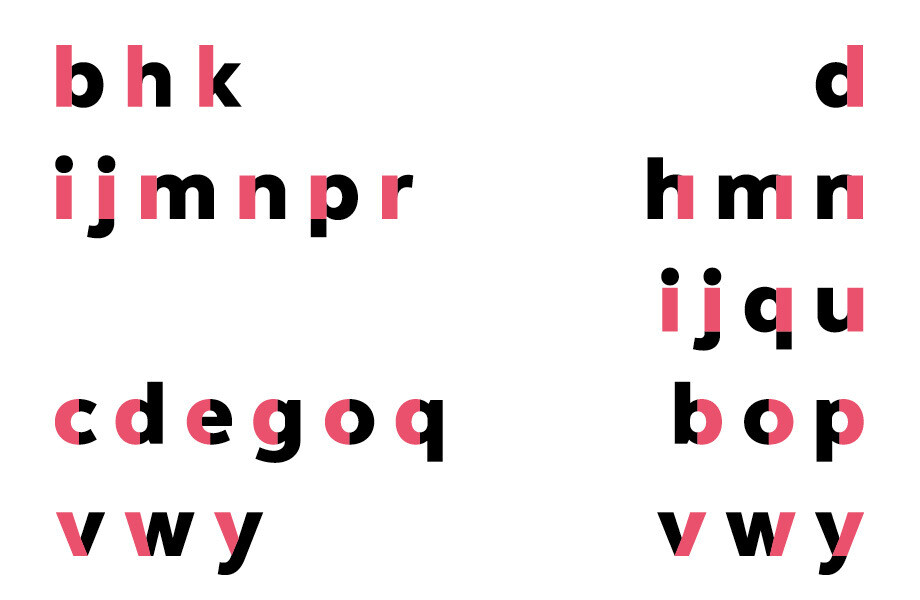
Entonces podemos agrupar de nuevo todas las letras minúsculas por las similitudes de sus formas a sus lados izquierdo y derecho, como se muestra a continuación. [Fig. 8]

[Fig. 8] Ejemplo de agrupación de formas estándar (minúsculas) en FS Elliot
A continuación, colocamos cada una de las letras minúsculas entre tres "n" y tres "o", recordando que las formas de las letras que están en el mismo grupo deben recibir una cantidad similar de espacio a sus lados:
nnnannn / oooaooo
nnnbnnn / ooobooo
... y así sucesivamente hasta la "z". Ahora las letras minúsculas también están espaciadas.
Kerning
A continuación, se crea el interletraje. Conviene probar todas las combinaciones posibles de letras del conjunto de caracteres para determinar si es necesario añadir un valor de interletraje positivo o negativo. Un espaciado básico coherente y equilibrado reduce considerablemente el número de pares de interletraje necesarios. Por eso es tan importante que el diseño llegue a un buen punto, con todos los glifos bien espaciados, antes de añadir el interletraje final.