Fuentes variables para un mundo variable

Fuentes variables para un mundo variable
Phil Garnham Compartir conocimientos
Ahora vivimos en un mundo variable en el que las estructuras de diseño se adaptan a su entorno, el diseño se optimiza y orienta, y el texto es dinámico y se ajusta al contexto. Nunca antes los sistemas del lenguaje visual habían sido tan adaptables y receptivos. ¿Y si las fuentes también pudieran adaptarse?
La verdadera tipografía adaptativa está a nuestro alcance, las fuentes tienen ahora la capacidad de adaptarse a la luz, la distancia, el sonido, el movimiento... podemos centrarnos en una funcionalidad precisa o crear oportunidades inesperadas de expresión, o ambas cosas. Y lo mejor de todo es que todas las posibilidades de una fuente variable están reunidas en un archivo de tamaño reducido.

Nuestro logotipo responsivo para Amsteldok responde al movimiento y a la hora del día, lee todo sobre élaquí.
¿Qué es un tipo de letra variable?
Hoy en día, estamos acostumbrados a adquirir licencias para archivos de fuentes en los que cada estilo es un archivo independiente. Una fuente variable puede empaquetar una familia completa de estilos en un archivo de fuente TrueType o WOFF2 pequeño y optimizado: un único archivo de fuente que funciona como una familia de fuentes completa, pero que ofrece mucho más a los creativos.


¿Qué es un eje? ¿Qué es el espacio de diseño?
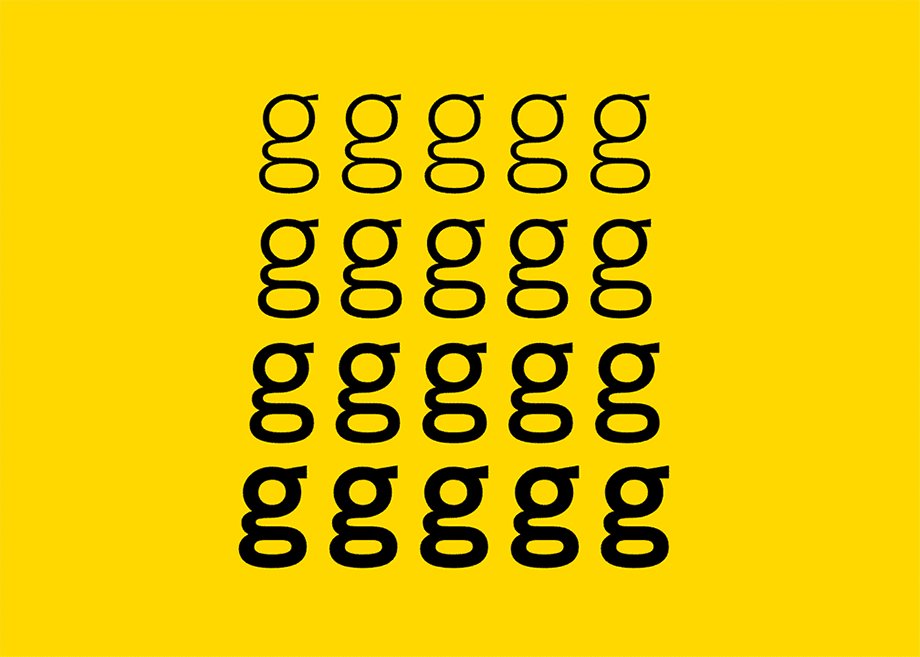
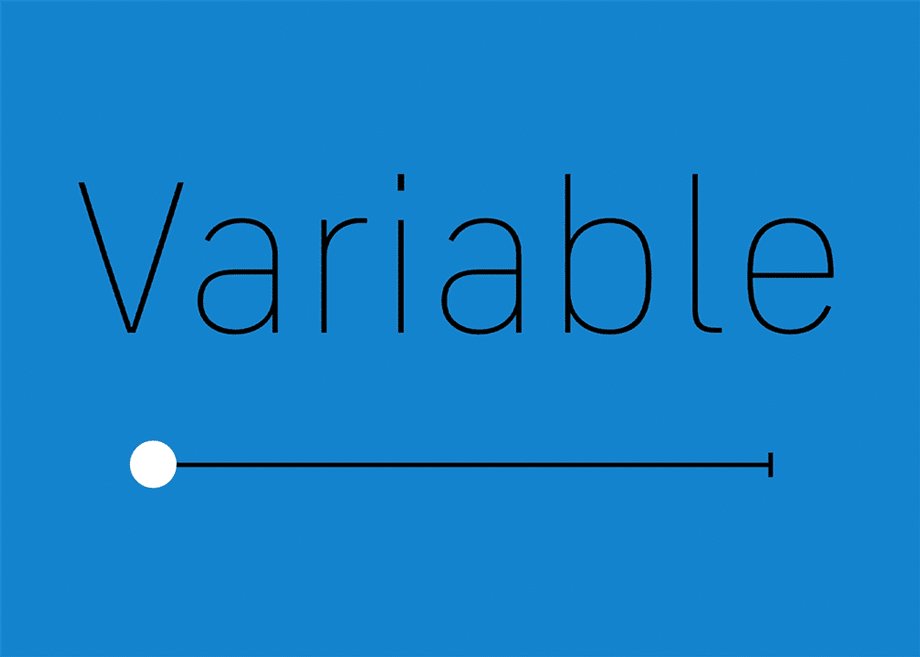
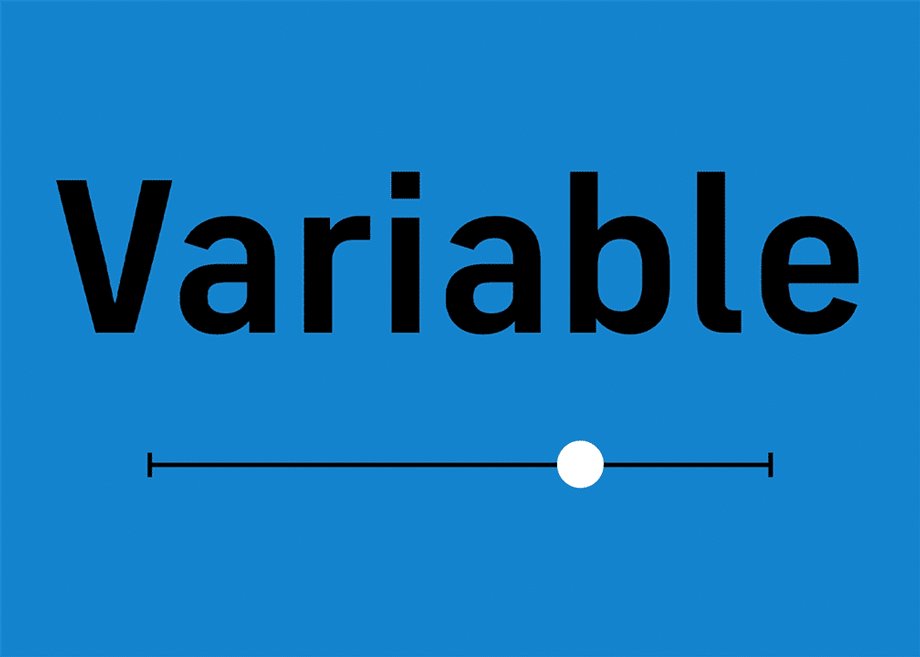
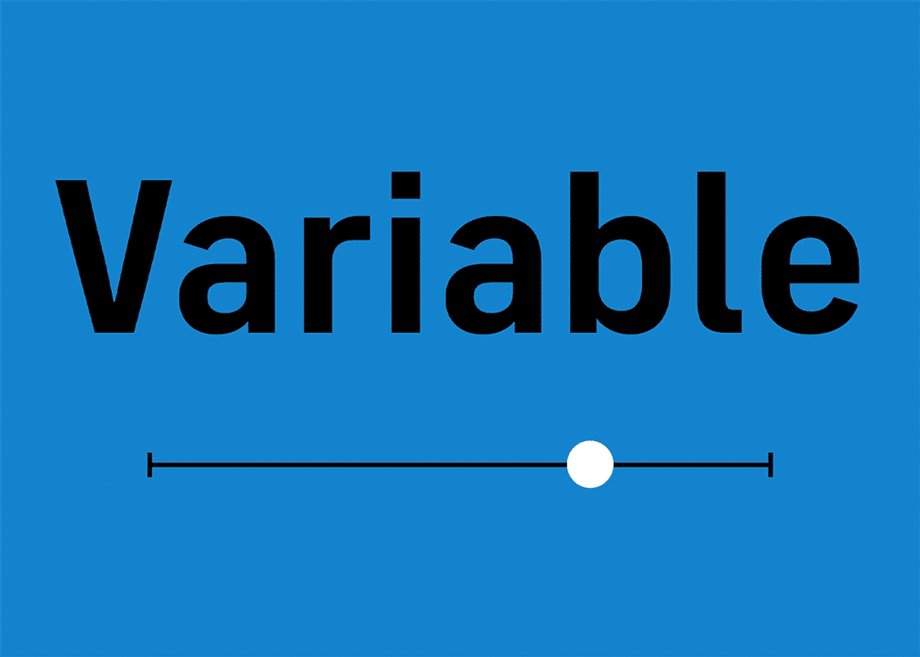
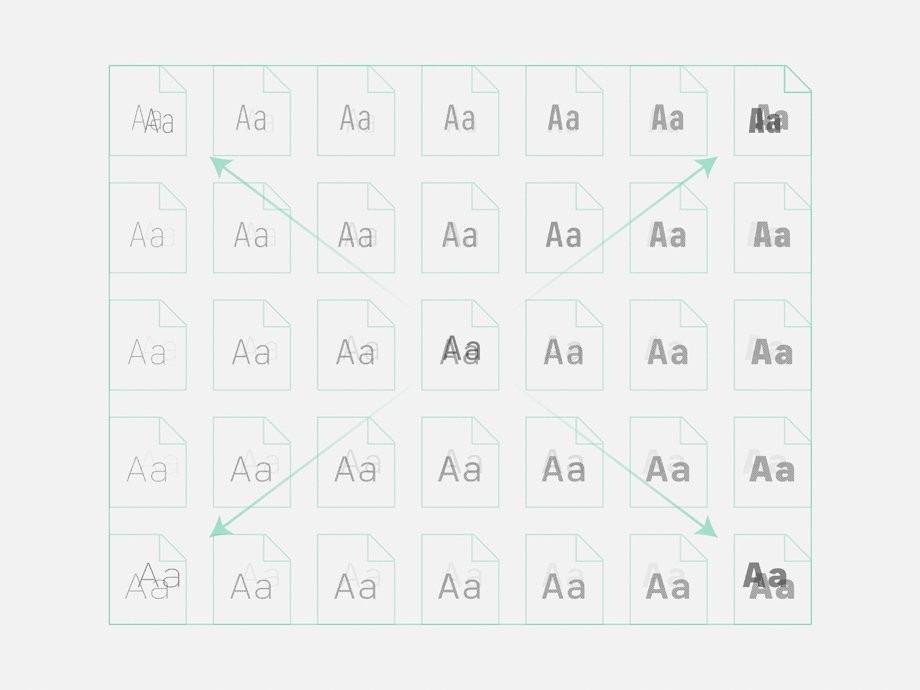
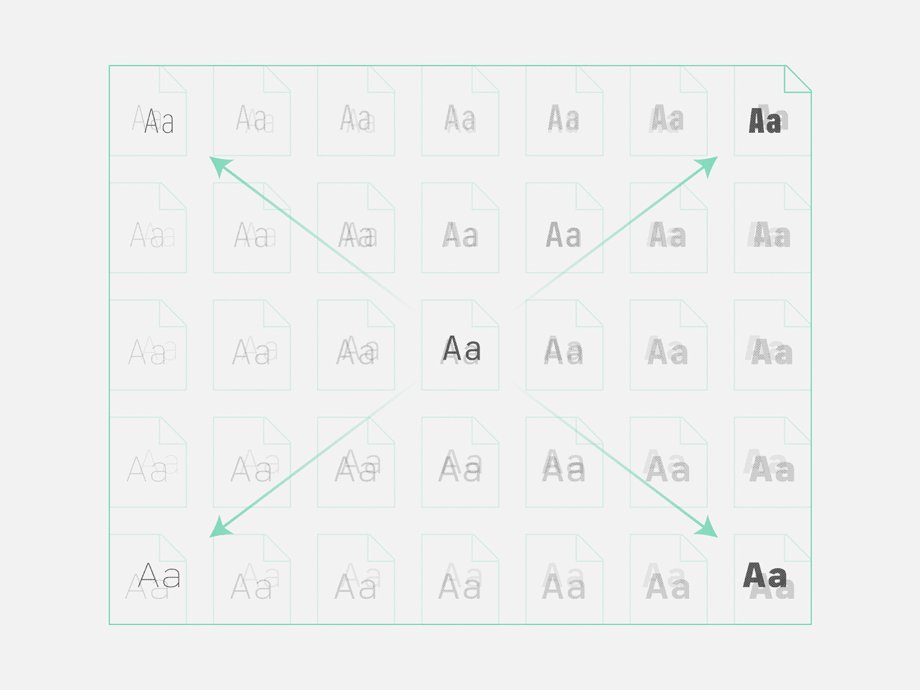
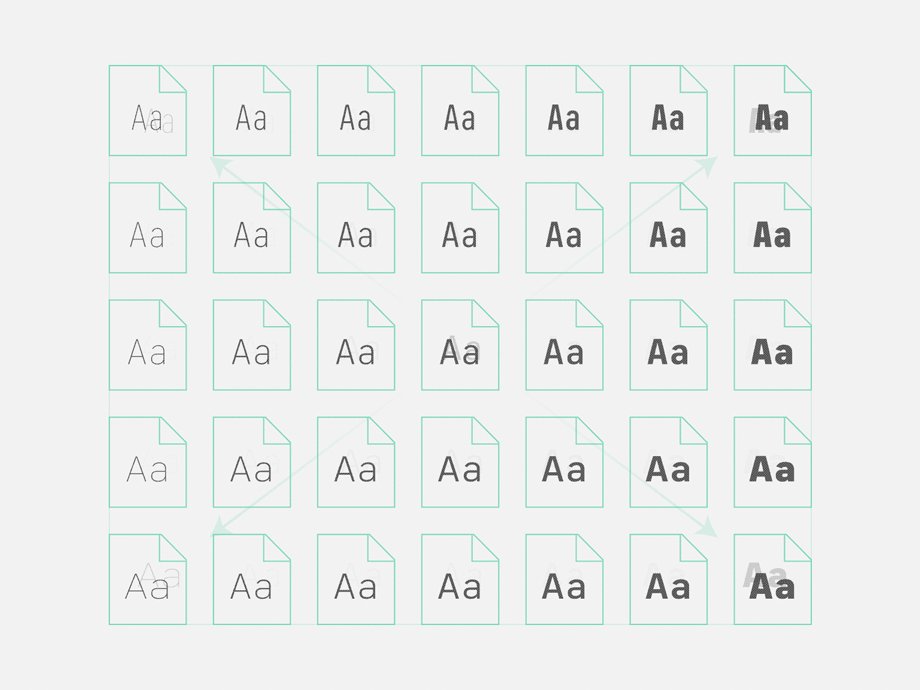
Los ejes son las estructuras lineales que confieren a las fuentes variables sus superpoderes. Piensa en ellos como potentes deslizadores que pueden remodelar el aspecto de una fuente.tiene un eje "Sombra",FS Pimlicotiene un eje 'Resplandor'. Moviendo y ajustando los deslizadores de estos ejes, el efecto de sombra o resplandor puede aumentar o disminuir. En una familia de fuentes de texto tradicional puede encontrar un conjunto de ejes estándar o "registrados", como el peso (wght), la anchura (wdth), la cursiva (ital), el tamaño óptico (opsz) y la inclinación (slnt).
Los diseñadores tipográficos pueden crear todo tipo de ejes en una fuente variable, las posibilidades son casi ilimitadas. Además, todas las transformaciones de diseño se crean cuidadosamente dentro de un marco conocido como "espacio de diseño" de la fuente. Este "espacio de diseño" define los límites del campo de juego de las fuentes, por lo que, como usuario de fuentes, es imposible crear distorsiones inesperadas. Podemos garantizar la misma calidad de diseño en todas las iteraciones posibles de una fuente variable Fontsmith que en nuestros archivos de fuentes estáticas estándar.
Beneficio uno: Diseño
¿Qué significa todo esto para usted como diseñador? Supongamos que ha especificado FS Industrie Bold en su identidad de marca. Impresionante. Sin embargo, sería ideal especificar un peso ligeramente más ligero, en algún punto entre las fuentes Medium y Bold, un estilo que será una "SemiBold" única para la marca. EnLa fuente variable te permite marcar un peso y una anchura precisos en cualquier parte del espacio de diseño. Desliza los controles deslizantes de "peso" y "anchura" o asigna los valores en CSS para encontrar las proporciones y el nivel de audacia perfectos.
Ahora imagine que busca un sistema tipográfico con gracias articuladas, por ejemplo, una con gracias de alto contraste para titulares impactantes y una con gracias de bajo contraste para texto de tamaño pequeño. Perfecto.tiene un eje de "tamaño óptico". Puede aumentar y disminuir el contraste de cada letra para mejorar la legibilidad de las fuentes en tamaños de píxel específicos. (Nota: también puedes implementar el eje de tamaño óptico como una función inteligente en CSS, el navegador web implementará automáticamente el tamaño óptico apropiado de la fuente).


Beneficios: Logística
Ni que decir tiene que un único archivo es mucho más fácil de gestionar. Un archivo de fuentes que instalar, un archivo de fuentes que consultar, un archivo de fuentes que cargar en el navegador. Menos archivos que mantener, gestionar y controlar. ¡Qué alegría!
Ventajas: Accesibilidad
Si un tipo de letra no puede ser leído por todas las capacidades, entonces no es inclusivo. Las fuentes variables pueden mejorar la experiencia de lectura y la accesibilidad, ya que pueden programarse para adaptarse al contexto, al dispositivo, a las preferencias del usuario, a la distancia del lector... Por ejemplo, un eje de "Grado" puede cambiar sutilmente la oscuridad de una fuente, haciéndola más audaz sin afectar al espaciado entre letras ni a la longitud de la línea. ¿Cuál es la ventaja? Puede cambiar la oscuridad de la fuente para usuarios con problemas visuales, preservando al mismo tiempo la integridad de la estructura del diseño. O el tamaño y la forma de las letras pueden ajustarse a la densidad de píxeles del dispositivo o a su orientación. Son sólo un par de ejemplos. Las fuentes variables mejoran enormemente las posibilidades de adaptar la tipografía al lector.
Beneficios: Creatividad
La tecnología de fuentes variables es joven, de hecho sólo tiene tres años. Advertencia: el soporte es limitado :( Sin embargo, esta tecnología también está creciendo rápidamente. Hoy en día, todos los principales navegadores ofrecen cierto nivel de compatibilidad, al igual que algunas aplicaciones de escritorio. Hoy es un buen día para empezar a jugar y reflexionar: "¿Qué puedo crear con una fuente variable? Imagínate un nuevo mundo de posibilidades tipográficas. Mejorar el diseño web responsivo, marcar decoraciones elaboradas, añadir distintos grados de textura, animar florituras a lo largo de un eje con CSS, crear experiencias interactivas con formas de letras, ¿necesitamos un eje "floppy-jelly"? :) Ahora podemos manipular los datos de las fuentes con nuevas formas y dimensiones.


Ventajas: El tamaño lo es todo
Las fuentes variables mejoran el rendimiento de la web. Para ello, empaquetan todos los estilos de fuente posibles en un único archivo, cuyo tamaño se reduce a una fracción del tamaño estándar de un archivo de fuentes. Pensemos en los sitios web de noticias, que dependen en gran medida de una jerarquía tipográfica refinada para ofrecer contenidos claros y accesibles. Todos los archivos de fuentes tienen que cargarse en la ventana del navegador y todos al mismo tiempo para renderizar la página web, lo que a menudo puede suponer una gran cantidad de datos. Ese impacto en los datos puede crear problemas de retroceso de fuentes y de renderización del navegador, especialmente en conexiones móviles. Nuestros archivos de fuentes variables reducen el tamaño del archivo entre un 70 y un 85% con todos los estilos en un único archivo, lo que reduce el retardo entre la carga y la visualización de las fuentes y mejora el rendimiento de las fuentes web.

Fuentes de prueba variables
Las fuentes variables de Fontsmith están disponibles para probarlas de forma gratuita. Sólo tiene que hacer clic en "Descargar fuentes de prueba" y seguir el procedimiento de descarga en MyFonts.com.
Fuentes completamente variables
La licencia de nuestras fuentes variables está disponible en formatos TrueType para escritorio y WOFF2 para Web, e incluye un juego de caracteres completo*. Sólo tiene que comprar la familia tipográfica completa de cualquier fuente variable lista en nuestro sitio web y la versión de fuente variable estará incluida. * Nota: FS Kitty, FS Pimlico Glow y FS Pele no están disponibles en versión de juego de caracteres completo en este momento.
Las fuentes variables de Fontsmith están disponibles para probarlas gratuitamente. Simplemente haga clic en 'Descargar fuentes de prueba' y siga el procedimiento de descarga en MyFonts.com. Estos archivos de fuentes de prueba llevan el nombre 'VFTrial' añadido y tienen un conjunto de caracteres reducido a efectos de fuentes 'de prueba'.















