Seleccione este tipo de licencia cuando esté desarrollando una aplicación app para iOS, Android o Windows Phone, y vaya a incrustar el archivo en el código de su aplicación móvil. va a incrustar el archivo fuente en el código de su aplicación móvil.
Ungap Blocks Variable
por Pedro Teixeira















Basic typesetting
Letter case
Numerals and scientific typesetting
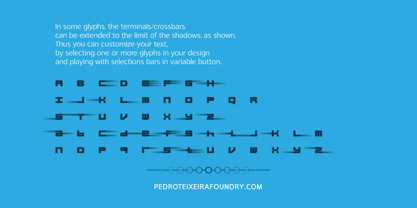
Typographic variants
Restablecer
Sobre la familia Ungap Blocks Variable Fuente
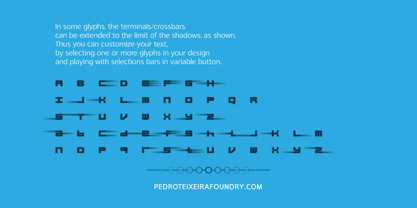
This font was designed by blocks, square glyphs. Terminals/crossbars of some glyphs can be extended in a way that you can customize the text of your design by using the selection bars in "variable font" button. That button will appear in the text editor of your program, if such option is available, like in recente illustrator and photoshop.
Diseñadores: Pedro Teixeira
Editorial: Pedro Teixeira
Fundición: Pedro Teixeira
Propietario del diseño: Pedro Teixeira
MyFonts debut: Aug 14, 2020

Acerca de Pedro Teixeira
Exploring techniques and variety of styles is the way I feel comfortable. Sometimes I go with the flow, like trends. But most of the time, I think I need to push the limits, either in technique or in a bold new style. You can visit my website: https://pedroteixeirafoundry.com/fontsandvectors/ Or follow me on facebook and instag...
Seguir leyendo













