Sélectionnez ce type de licence lorsque vous développez une application pour iOS, Android ou Windows Phone et que vous intégrez le fichier de fonte dans le code de votre application mobile.
Ungap Blocks Variable
par Pedro Teixeira















Basic typesetting
Letter case
Numerals and scientific typesetting
Typographic variants
Réinitialiser
À propos de la famille Ungap Blocks Variable Police
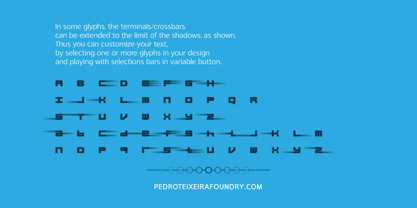
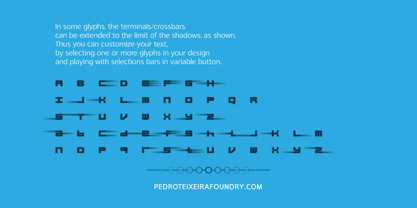
Ce police a été conçu par des blocs, carrés glyphs. Les terminaux/barres transversales de certains glyphs peuvent être étendus de manière à ce que vous puissiez personnaliser le texte de votre dessin en utilisant les barres de sélection dans le bouton "variable police". Ce bouton apparaîtra dans l'éditeur de texte de votre programme, si cette option est disponible, comme dans illustrator et photoshop.
Concepteurs: Pedro Teixeira
Éditeur: Pedro Teixeira
Fonderie: Pedro Teixeira
Maître d'ouvrage: Pedro Teixeira
MyFonts débout: Aug 14, 2020

À propos Pedro Teixeira
C'est en explorant les techniques et la variété des styles que je me sens à l'aise. Parfois, je suis le courant, comme les tendances. Mais la plupart du temps, je pense que j'ai besoin de repousser les limites, que ce soit au niveau de la technique ou d'un nouveau style audacieux. Vous pouvez visiter mon site web : https://pedroteixeirafoundry.com/fontsandvectors/ ou me suivre sur facebook et instag...
En savoir plus














