Variable Schriftarten für eine variable Welt

Variable Schriftarten für eine variable Welt
Phil Garnham Wissen teilen
Wir leben heute in einer variablen Welt, in der sich Designstrukturen an ihre Umgebung anpassen, das Design optimiert und zielgerichtet ist und der Text dynamisch ist und sich dem Kontext anpasst. Nie zuvor waren die Systeme der visuellen Sprache so anpassungsfähig und reaktionsschnell. Was wäre, wenn sich auch Schriftarten anpassen könnten?
Echte responsive Typografie ist in greifbare Nähe gerückt. Schriften haben jetzt die Fähigkeit, sich an Licht, Entfernung, Klang, Bewegung anzupassen... wir können uns auf eine bestimmte Funktionalität konzentrieren oder unerwartete Ausdrucksmöglichkeiten schaffen oder beides. Und das Beste daran ist, dass die Fähigkeiten einer variablen Schriftart in einer einzigen kleinen Schriftdatei zusammengefasst sind.

Unser responsives Logo für Amsteldok reagiert auf Bewegung und Tageszeit, lesen Sie alles darüberhier.
Was ist eine variable Schriftart?
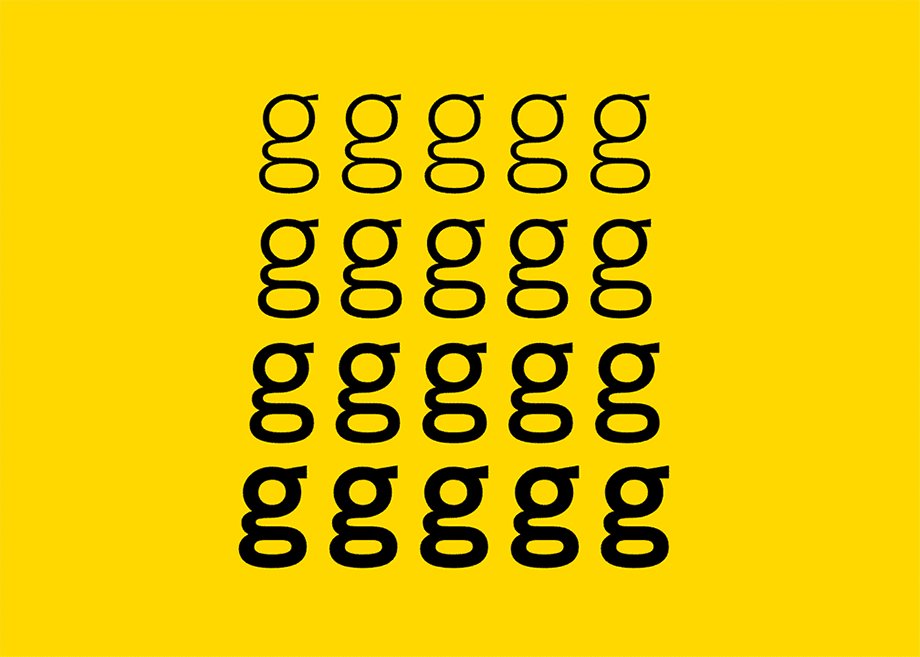
Heutzutage sind wir daran gewöhnt, Schriftdateien zu lizenzieren, bei denen jeder Stil eine separate Datei ist. Eine variable Schrift kann eine ganze Familie von Stilen in eine kleine, optimierte TrueType- oder WOFF2-Schriftdatei packen: eine einzige Schriftdatei, die wie eine ganze Schriftfamilie funktioniert, aber den Kreativen viel mehr bietet.


Was ist eine Achse? Was ist der Gestaltungsraum?
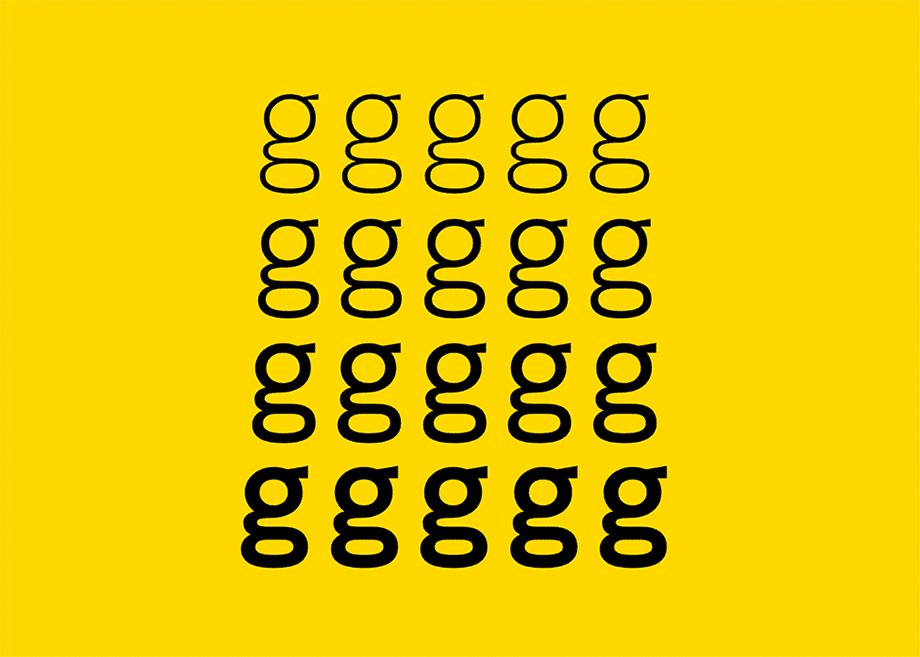
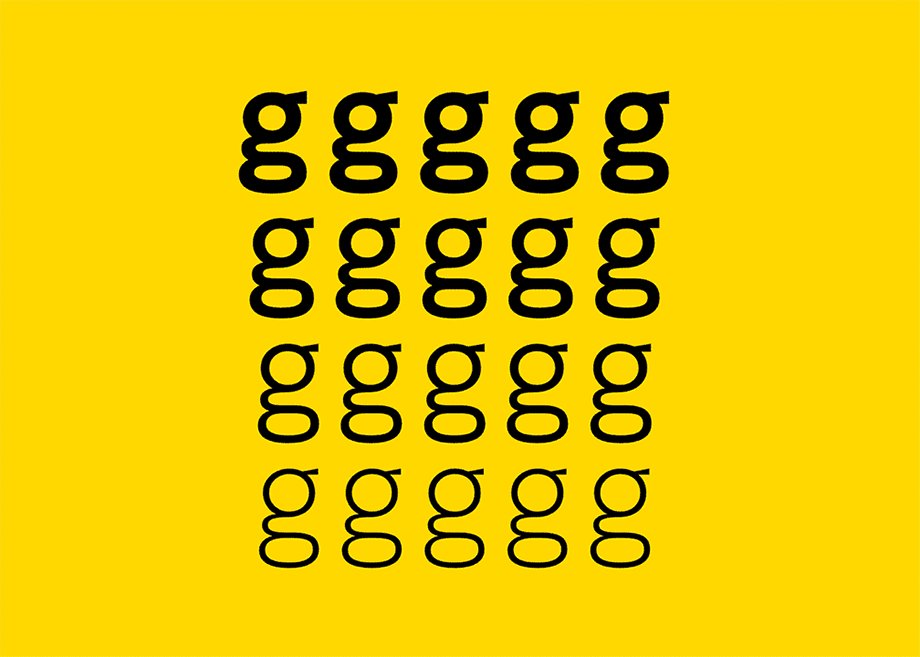
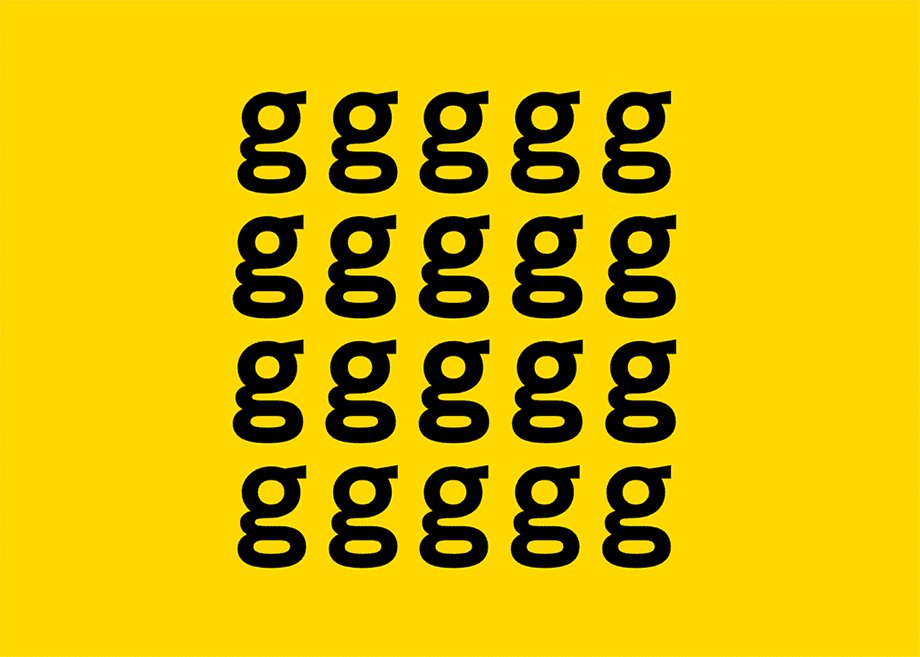
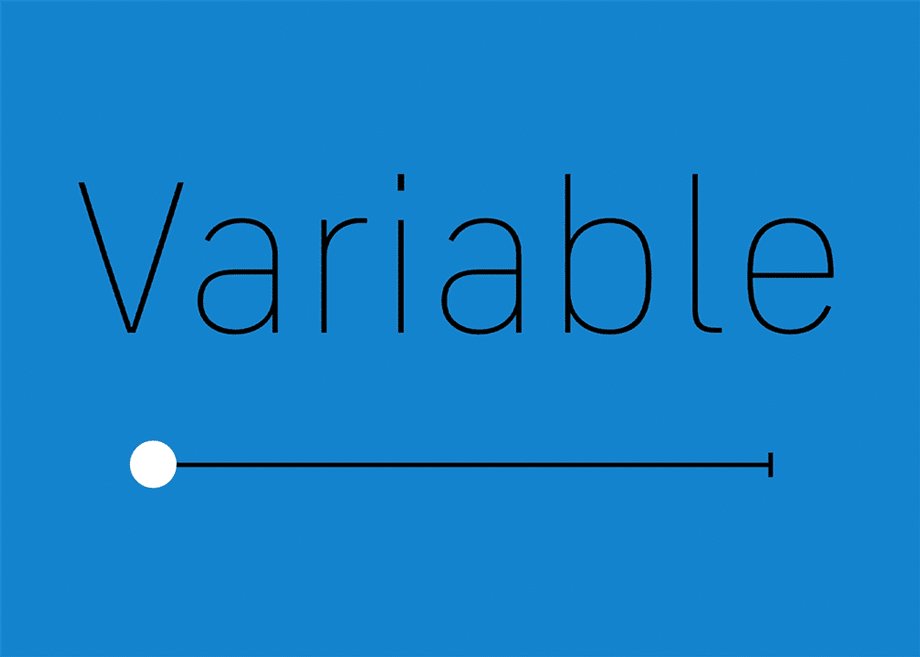
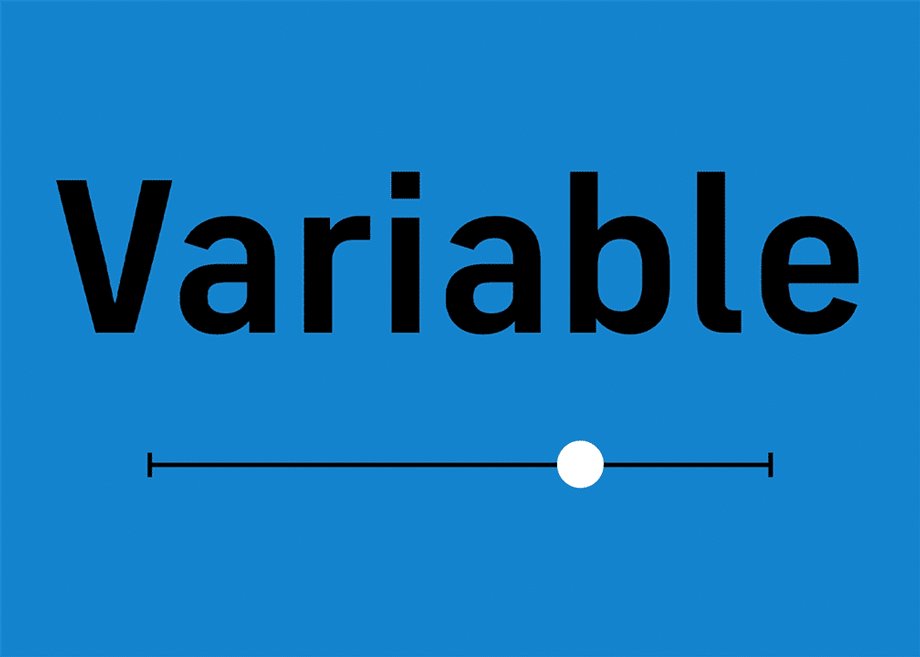
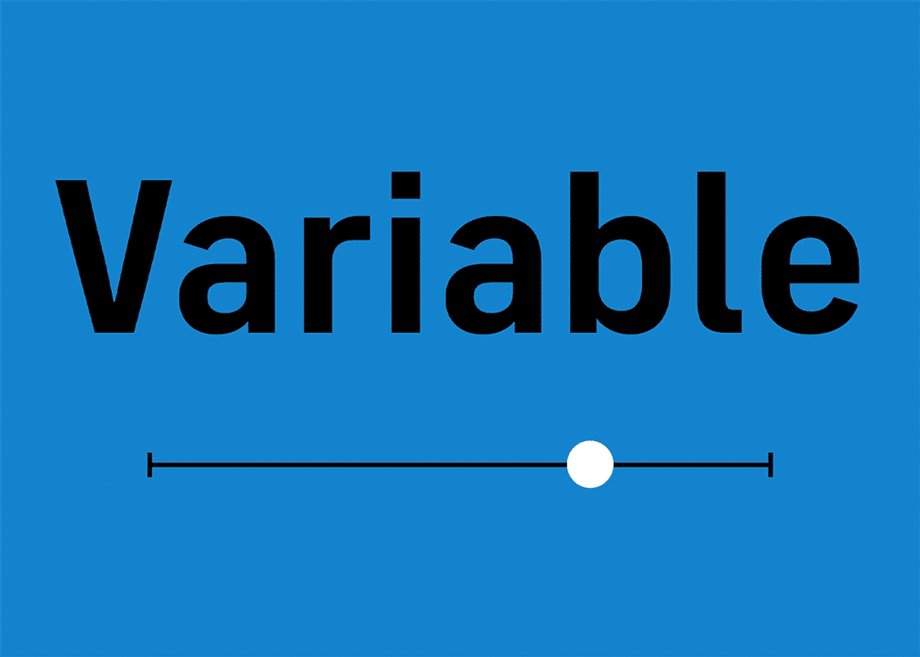
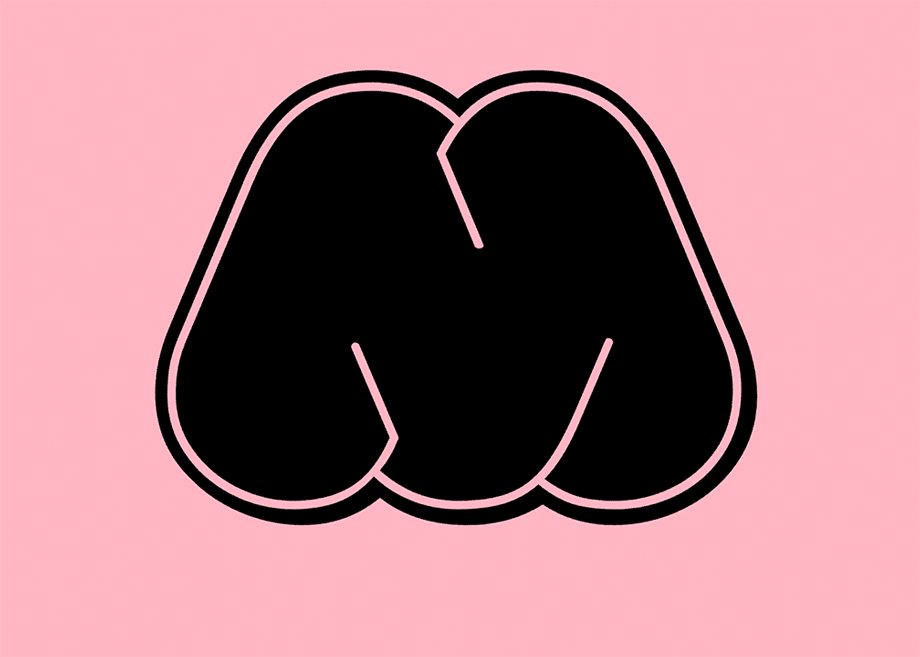
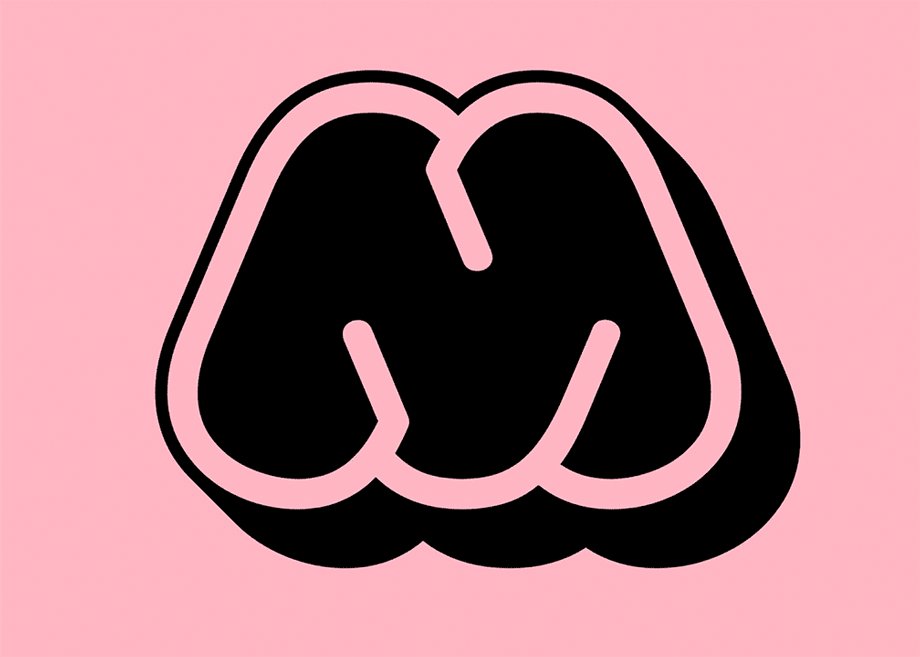
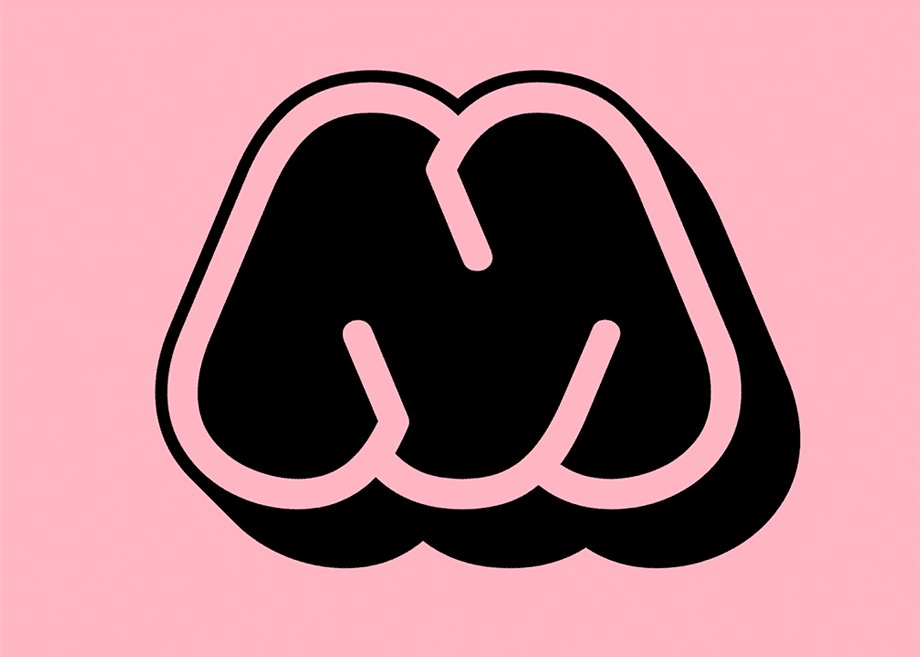
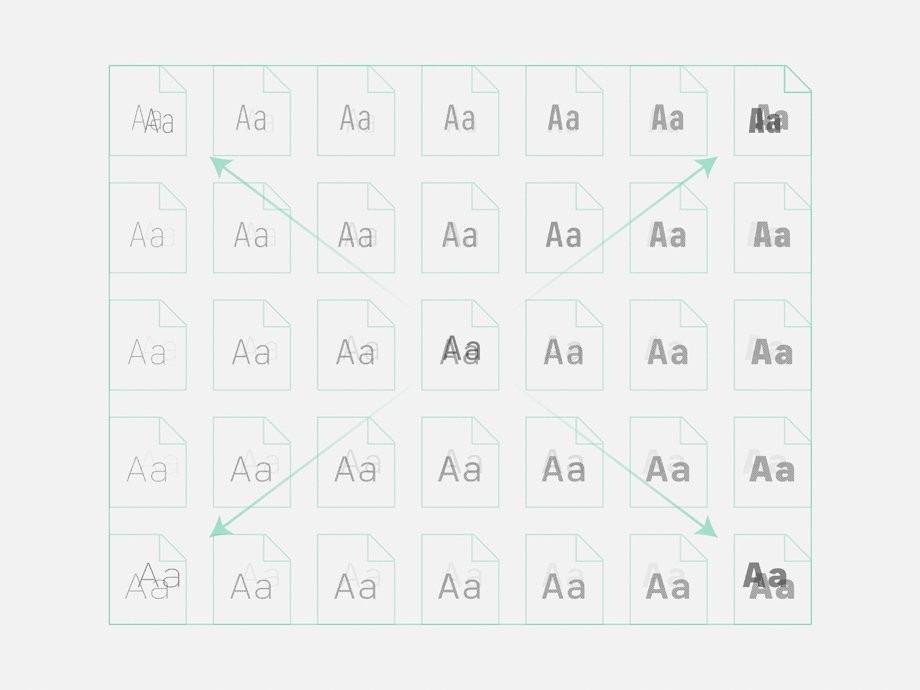
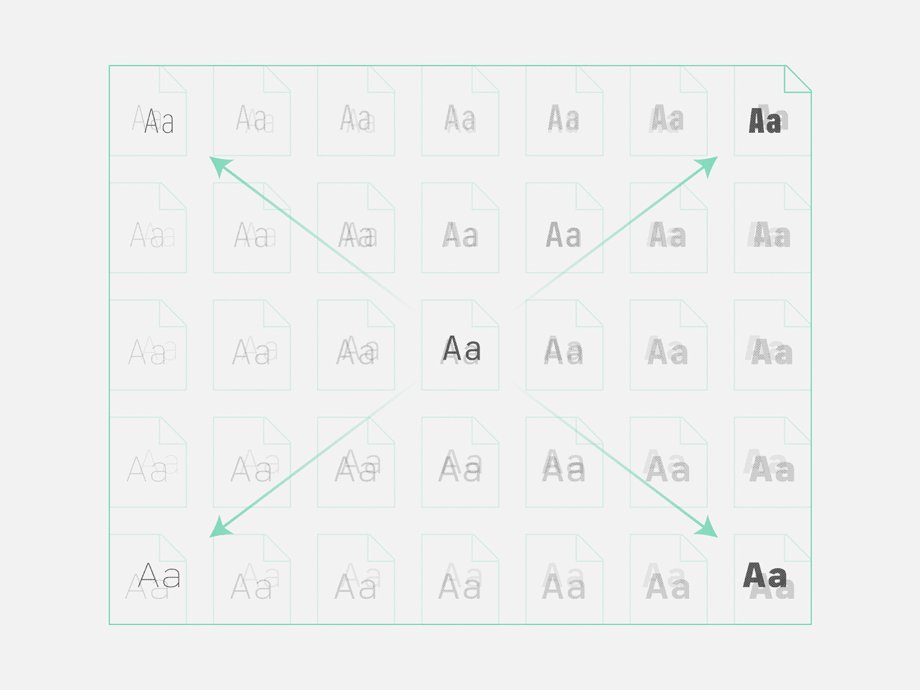
Achsen sind die linearen Strukturen, die variablen Schriftarten ihre Superkräfte verleihen. Betrachten Sie sie als leistungsstarke Schieberegler, mit denen Sie das Aussehen einer Schrift neu gestalten können.hat eine 'Schatten'-Achse,FS Pimlicohat eine 'Glow'-Achse. Durch Verschieben und Anpassen dieser Achsen können Sie den Schatten- oder Glüheffekt verstärken oder verringern. In einer herkömmlichen Textschriftfamilie gibt es eine Reihe von Standard- oder "registrierten Achsen" wie Gewicht (wght), Breite (wdth), Kursiv (ital), optische Größe (opsz) und Neigung (slnt).
Schriftdesigner können alle Arten von Achsen in einer variablen Schrift erstellen, die Möglichkeiten sind nahezu unbegrenzt. Darüber hinaus werden alle Design-Transformationen sorgfältig innerhalb eines Rahmens erstellt, der als "Design-Raum" der Schrift bekannt ist. Dieser "Design-Raum" definiert die Grenzen der Spielwiese der Schrift, so dass es für den Benutzer der Schrift unmöglich ist, unerwartete Verzerrungen zu erzeugen. Wir können bei allen möglichen Iterationen einer variablen Schriftart von Fontsmith die gleiche hohe Designqualität garantieren wie bei unseren statischen Standardschriftdateien.
Vorteil eins: Gestaltung
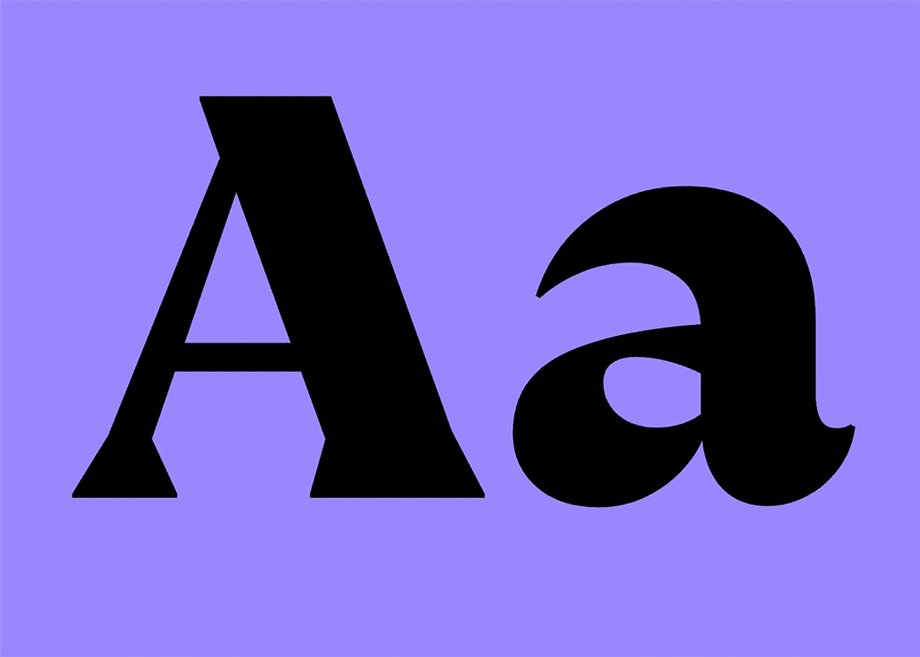
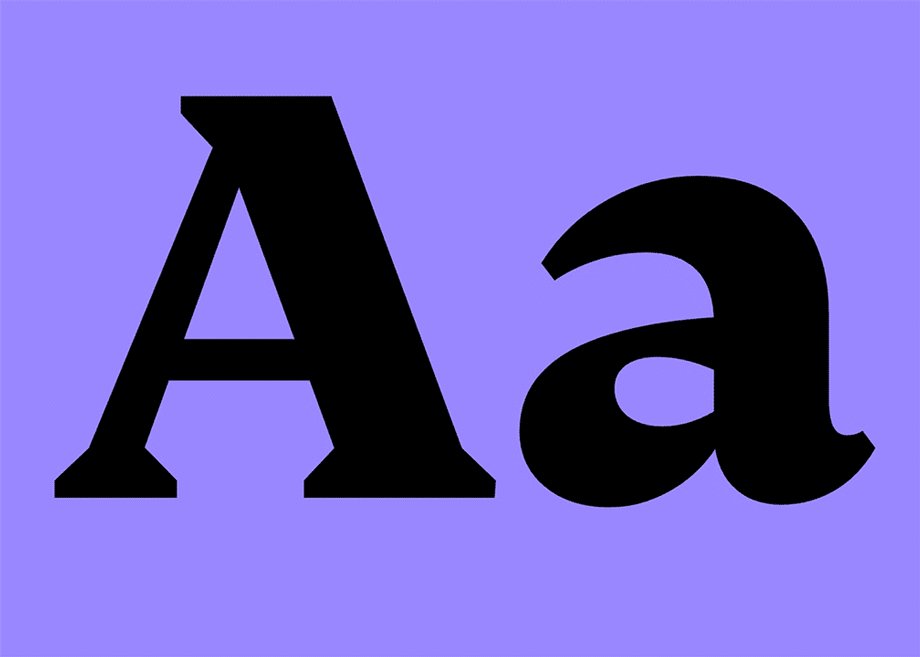
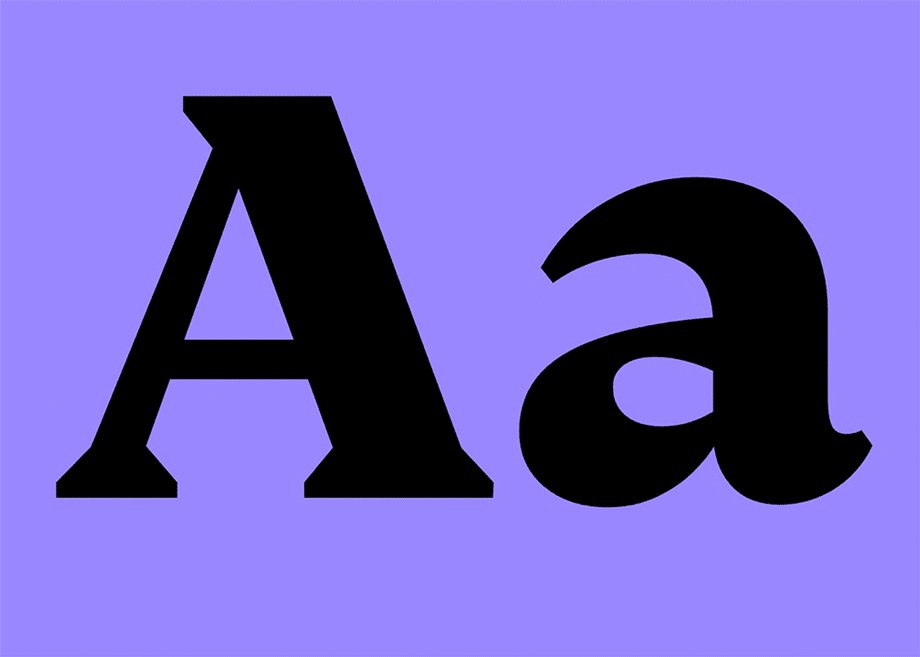
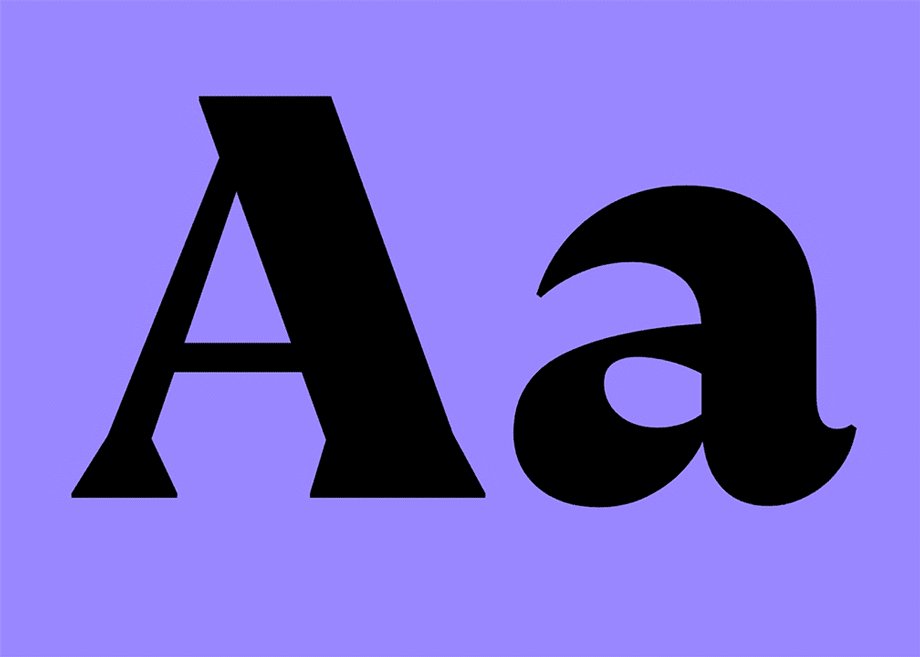
Was bedeutet das alles für Sie als Designer? Nehmen wir an, Sie haben FS Industrie Bold in Ihrer Markenidentität festgelegt. Großartig! Es wäre jedoch ideal, eine etwas leichtere Schriftart zu wählen, die irgendwo zwischen Medium und Bold liegt, eine Schriftart, die als "SemiBold" einzigartig für die Marke ist. DieMit der variablen Schriftart können Sie eine genaue Gewichtung und Breite festlegen, die überall im Designbereich vorhanden ist. Schieben Sie die Schieberegler für "Gewicht" und "Breite" oder weisen Sie die Werte in CSS zu, um die perfekten Proportionen und den Grad der Fettigkeit zu finden.
Stellen Sie sich nun vor, Sie suchen ein gegliedertes Serifen-Schriftsystem, z. B. eine kontrastreiche Display-Serif für knackige Überschriften und eine kontrastarme Text-Serif für kleinformatigen Text. Perfekt!hat eine Achse "optische Größe". Sie können den Kontrast der einzelnen Buchstaben erhöhen und verringern, um die Lesbarkeit der Schrift bei bestimmten Pixelgrößen zu verbessern. (Hinweis: Sie können die Achse für die optische Größe auch als intelligente Funktion in CSS implementieren, der Webbrowser wird dann automatisch die entsprechende optische Größe der Schrift implementieren).


Vorteile: Logistik
Es versteht sich von selbst, dass eine einzige Datei viel einfacher zu verwalten ist. Eine Schriftdatei zum Installieren, eine Schriftdatei zum Referenzieren, eine Schriftdatei zum Laden in einen Browser. Weniger Dateien müssen gepflegt, verwaltet und im Auge behalten werden. Glückliche Tage!
Vorteile: Erreichbarkeit
Wenn eine Schrift nicht von allen Lesern gelesen werden kann, dann ist sie nicht inklusiv. Variable Schriftarten können das Leseerlebnis und die Zugänglichkeit verbessern, da sie so programmiert werden können, dass sie sich an den Kontext, das Gerät, die Benutzerpräferenzen und den Leseabstand anpassen. Der Vorteil? Sie können die Dunkelheit der Schrift für Benutzer mit Sehbehinderungen ändern, während die Integrität der Designstruktur erhalten bleibt. Oder die Größe und Form der Buchstaben kann an die Pixeldichte des Geräts oder die Geräteausrichtung angepasst werden. Das sind nur ein paar Beispiele. Variable Schriftarten verbessern die Möglichkeiten zur Anpassung der Schrift an den Leser erheblich.
Vorteile: Kreativität
Die Technologie der variablen Schriftarten ist noch jung, genau genommen erst drei Jahre alt. Warnung: Die Unterstützung ist begrenzt :( Aber auch diese Technologie wächst schnell heran. Heute bieten alle wichtigen Browser und einige Desktop-Anwendungen ein gewisses Maß an Unterstützung. Heute ist ein guter Tag, um mit dem Spielen und Grübeln anzufangen - "Was kann ich mit einer variablen Schriftart schaffen?". Stellen Sie sich eine neue Welt der Schriftarten vor! Verbessertes responsives Webdesign, aufwändige Dekoration, Hinzufügen unterschiedlicher Texturgrade, Animieren von Schnörkeln entlang einer Achse mit CSS, Erstellen interaktiver Buchstabenformen, brauchen wir eine "Floppy-Jelly"-Achse? :) Wir können jetzt Schriftdaten in ganz neuen Formen und Dimensionen manipulieren.


Vorteile: Größe ist alles
Variable Schriftarten verbessern die Webleistung. Sie erreichen dies, indem sie alle möglichen Schriftarten in eine einzige Datei packen, die auf einen Bruchteil der Standardschriftgröße reduziert wurde. Denken Sie an typografische Nachrichten-Websites, die sich stark auf eine ausgefeilte typografische Hierarchie verlassen, um klare und zugängliche Inhalte zu liefern. Alle Schriftdateien müssen gleichzeitig in das Browserfenster geladen werden, um die Webseite zu rendern, was in den meisten Fällen zu einer großen Datenmenge führt. Diese Datenmenge kann zu Font-Fallback- und Browser-Rendering-Problemen führen, insbesondere bei mobilen Verbindungen. Unsere variablen Schriftdateien reduzieren die Dateigröße um 70-85 %, da alle Stile in einer Datei zusammengefasst sind, wodurch die Verzögerung zwischen dem Laden und der Anzeige der Schriften verringert und die Leistung der Webschriften verbessert wird.

Variable Probeschriften
Die variablen Schriften von Fontsmith können Sie kostenlos testen! Klicken Sie einfach auf "Download trial fonts" und folgen Sie dem Download-Verfahren auf MyFonts.com.
Vollständig variable Schriftarten
Unsere variablen Schriften sind als TrueType-Desktop- und WOFF2-Webfonts lizenzierbar und enthalten einen vollständigen Zeichensatz*. Kaufen Sie einfach die vollständige Schriftfamilie einer variablen Schriftart auf unserer Website und die variable Schriftversion ist enthalten. * Hinweis: FS Kitty, FS Pimlico Glow und FS Pele sind zur Zeit nicht in einer Version mit vollständigem Zeichensatz erhältlich.
Die variablen Schriften von Fontsmith können Sie kostenlos testen. Klicken Sie einfach auf "Download trial fonts" und folgen Sie dem Download-Verfahren auf MyFonts.com. Diese Testschriftdateien tragen den Namen "VFTrial" und haben einen reduzierten Zeichensatz für "Test"-Schriften.
















