Entdecken Sie ältere Inhalte von Fonts.com, die zu Ihrer Information aufbewahrt werden.
Abstand zwischen den Absätzen
Jason Tselentis in Lernen am Januar 25, 2017
Halten Sie als Webdesigner Absätze für selbstverständlich? Geben Sie sich wenig bis gar keine Mühe, sie zu gestalten? Verwenden Sie irgendwelche eingebauten Absätze <p> Format, das Ihr Content-Management-System bietet? Verlassen Sie sich auf die Standardeinstellungen Ihres WYSIWYG-Web-Editors? Oder schlimmer noch: Sie tun Nächste nichts und hoffen, dass der Browser das für Sie übernimmt? Wenn Sie geantwortet haben Ja auf eine der obigen Fragen, dann ist es an der Zeit, sich den Abstand zwischen den Absätzen genauer anzusehen.
Absatzgrundlagen, die Spaß machen
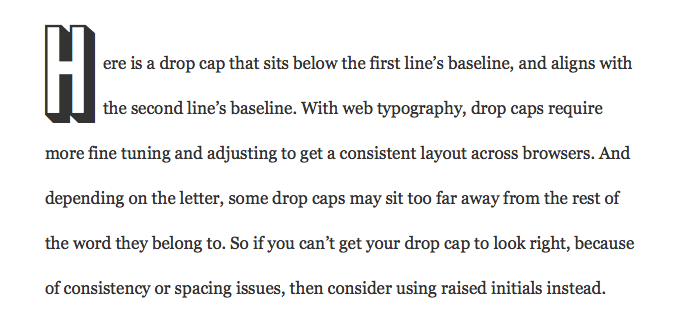
Frühere Beiträge in Web Typography Essentials befassten sich mit der Anpassung der Anfangsbuchstaben in den Teilen eins, zwei und drei der Serie.

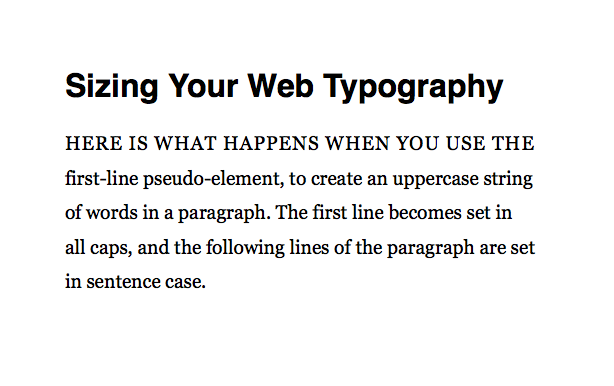
In einem anderen Beitrag wurde untersucht, wie man die erste(n) Zeile(n) eines Absatzes in Großbuchstaben schreibt.

Während Sie in den vorangegangenen Beiträgen erfahren haben, wie Sie Ihren Absätzen ein gewisses Flair verleihen können, geht es in diesem Beitrag um die strukturellen Grundlagen. Zeilenumbruch, Ränder und Einzüge spielen beim Aufbau und Abstand von Absätzen eine Rolle. Das Layout von Absätzen ist wichtig, wenn es darum geht, die Leser zu fesseln und ihnen ein einladendes und angenehmes Online-Leseerlebnis zu bieten. Und wenn Sie die Grundlagen von Absätzen einmal verstanden haben, werden Herausforderungen wie Anfangsbuchstaben in der Entwurfsphase noch lohnender.
Leading und Ränder einstellen
Wenn der Absatzabstand oder der Zeilenabstand - bekannt als Zeilenhöhe in CSS - zu eng ist, wirkt das Layout nicht gerade einladend. Der Text wirkt dicht und damit erdrückend. Die Standardeinstellungen für Absätze, egal ob sie mit HTML, einem Content-Management-System oder einem Webeditor erstellt wurden, können zu einem überfüllten Vorspann führen.

Das größte Problem im obigen Beispiel? Die Zeilenhöhe. Da dies nicht im CSS angegeben wurde, verwendet der Browser seine Standardeinstellung, und der vertikale Abstand zwischen den einzelnen Textzeilen erscheint zu eng. In der folgenden Überarbeitung wird ein Font-Größe:1.6em mit einer Zeilenhöhe:2.2em öffnet die Dinge und fügt mehr Luft hinzu.

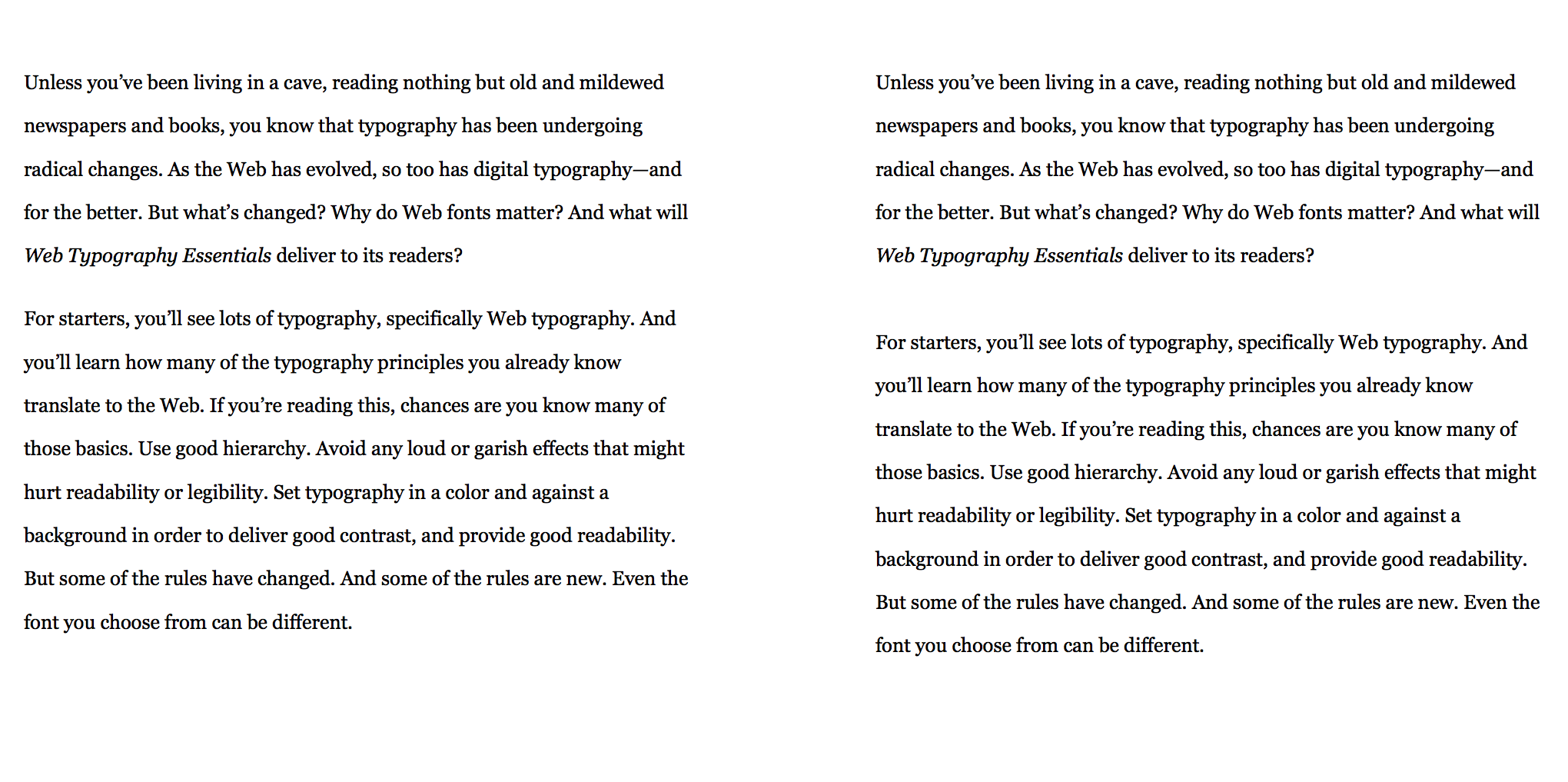
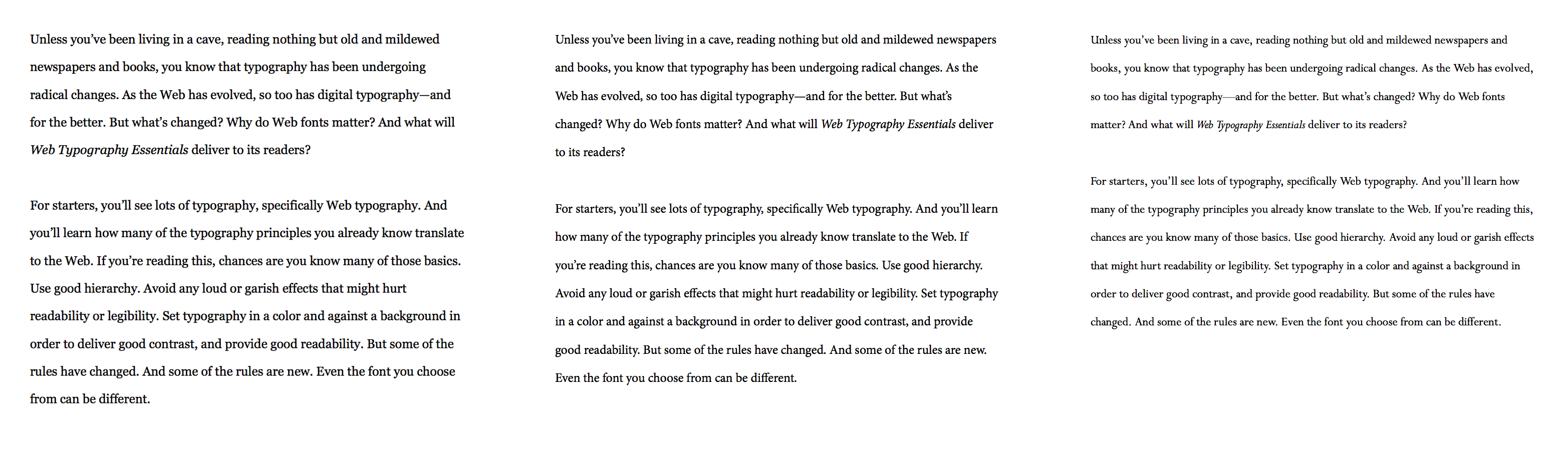
Obwohl die beiden Absätze in dem überarbeiteten Beispiel oben deutlich voneinander getrennt sind, ist der Abstand zwischen ihnen nicht so auffällig, wie er sein könnte. Wie in Drucklayoutprogrammen können Sie den Abstand zwischen den Absätzen mit Rand-unten oder Rand-oben in Ihrem CSS, das unten im Absatz-Element verwendet wird.
Font-size:1.6em; line-height:2.2em; margin-bottom:2.2em;

Vergleichen Sie den Unterschied zwischen dem Bild ohne Leerzeichen (unten, links) und dem Bild mit dem hinzugefügt am Rand-unten zwischen den Absätzen (unten, rechts). Jeder Absatz auf der rechten Seite steht jetzt deutlicher für sich allein.

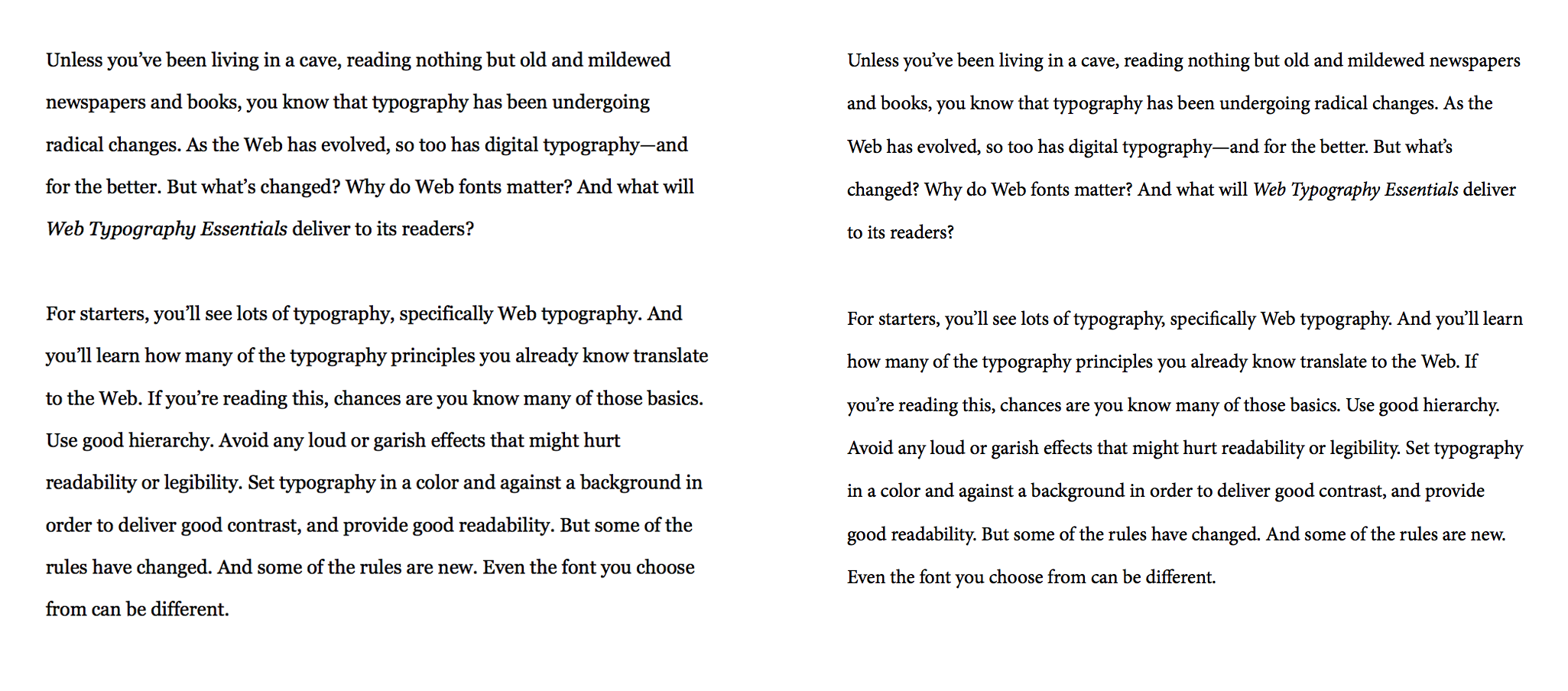
In den obigen Beispielen ist die Georgien® Schrift mit seiner hohen x-Höhe arbeitet mit dem bewährten Zeilenhöhe. Aber ein Wechsel und die Verwendung des Zwerg® Pro Schrift mit dem gleichen Font-Größe und Zeilenhöhe führt zu unterschiedlichen Ergebnissen. Vergleichen Sie in den folgenden Beispielen Georgien auf der linken Seite mit Zwerg Profi auf der rechten Seite.

Die Unterschiede sind gering, aber der Kopiensatz im Zwerg Schrift sich kleiner anfühlt und dadurch die gleiche Zeilenhöhe für den Vorspann verwendet wird, wirkt das Layout luftiger. Dies könnte ein Fall für die Straffung der Minion Zeilenhöhe um die Abstände zu verdichten. Sie können ihn aber auch so lassen, wie er ist, so dass die Absatzzeilen offen wirken.
Ein weiteres Beispiel ist die Perpetua® Schrift, die in der gleichen Font-Größe und Zeilenhöhe als frühere Beispiele. Trotz des gleichen Größensystems wie bei Georgien und Zwerg tun, Perpetuas Das Layout ganz rechts sieht anders aus. Auch bei gleichem Zeilenhöhe, Kopiersatz in der Perpetua Schriften wirkt noch luftiger, mit mehr negativem Raum zwischen den einzelnen Zeilen.

Trotz der offenen Zeilenhöhe ist es schwieriger zu lesen, wenn Perpetua verwendet wird. Font-Größe und sollte wahrscheinlich größer mit seinem Zeilenhöhe entsprechend angepasst.
Ob es sich um Font-Größe oder Zeilenhöheoder sogar Absatzränder, eine Größe genügt nicht alle Fonts passen. Verschiedene Fonts liefern unterschiedliche Ergebnisse. Einige Fonts haben mehr Vorlauf, während andere eng gesetzt erscheinen. Obwohl die Regel der Einstellung Ihrer Zeilenhöhe auf 120 % der Schriftgröße zu beschränken, sollten Sie alle von Ihnen verwendeten Schrift auf verschiedenen Geräten und Browsern sowie in verschiedenen Bildschirmgrößen testen, bevor Sie sich auf ein typografisches Größensystem festlegen.
Definieren von Absätzen mit Einrückungen
Klar abgetrennte Absätze Hilfe die Nutzer überfliegen, lesen und den Inhalt überprüfen. Wenn sie einen Absatz zu Ende gelesen haben, sollten sie in der Lage sein, den Nächste Absatz zu finden und weiterzulesen. Leerzeichen zwischen den Absätzen sind eine Möglichkeit, diese Hinweise zu geben.

Es gibt aber noch eine weitere Option, an die viele Leser gewöhnt sind, da sie sie im Druckdesign, insbesondere im Buchdesign, verwendet haben: Texteinzüge. Textverarbeitungsprogramme verwenden Tabulatoren, um diese Einzüge zu erstellen, und in CSS verwenden Sie text-indent.

Einzüge sind vorteilhaft, wenn große Mengen an Inhalten gesetzt werden und der Leser den Text durchblättern muss. Normalerweise braucht der erste Absatz keinen Einzug, und gerade in diesem ersten Absatz können Sie monumentale Typografie wie Anfangsbuchstaben einbauen.
Sie können eine separate Klasse für Ihre eingerückten Absätze haben, so dass der anfängliche und der nicht eingerückte Absatz nicht in diese eingerückte Klasse gesetzt werden.
p {font-family:Georgia, Times, serif; font-size:1.6em; line-height:2.2em; margin:0;}
.indented {text-indent: 3em;}
<p>No indent would appear in this one.</p>
<p class="indented">This paragraph would be indented.</p>
Oder Sie können eine Pseudoklasse verwenden, um effizienteres HTML zu erhalten, das ohne die Verwendung von class="eingerückt" im gesamten Backend. Die :first-child Die CSS-Pseudoklasse sorgt dafür, dass der erste Absatz keinen Einzug hat, während die nachfolgenden Absätze alle eingerückt sind.
p {font-family:Georgia, Times, "Times New Roman", serif; font-size:1.6em; line-height:2.2em; margin:0; text-indent: 3em;}
p:first-child {text-indent:0;}
<p>No indent would appear in this one because it is the first-child.</p>
<p>This paragraph would be indented.</p>

Der Absatz Marge wie im obigen CSS gezeigt, und setzen auf 0Durch den Einsatz von "Web" werden die Absätze gestrafft, so dass ein buchähnliches Layout entsteht, das die Leser aus dem Printdesign kennen. Es ist auch platzsparend und macht ein Weblayout flacher, so dass weniger gescrollt werden muss.
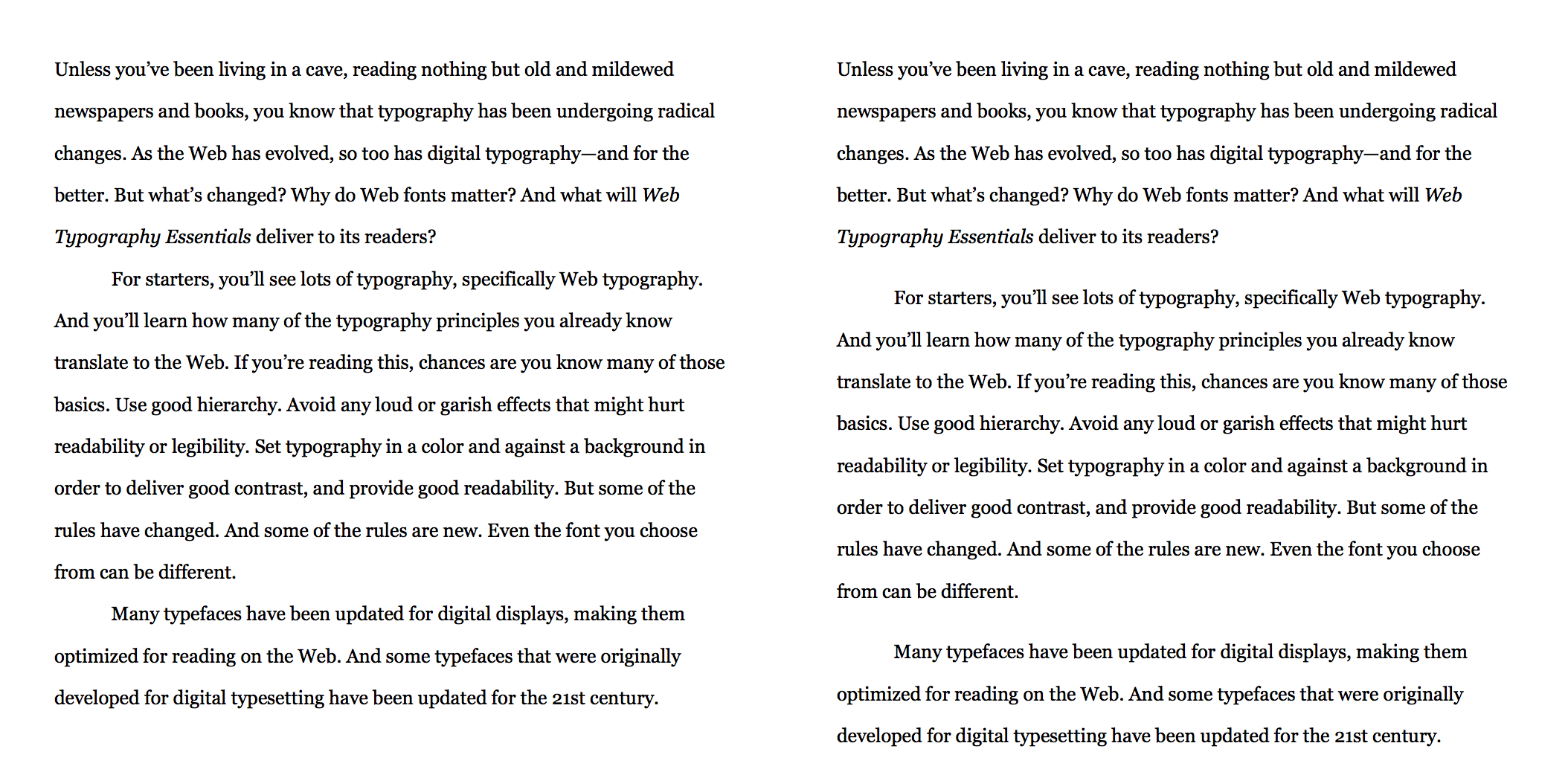
Knappe Absätze waren wichtig, als weniger Platz weniger Papier bedeutete und weniger Geld kostete. Aber diese Denkweise gilt nicht unbedingt für Anwenden , wenn es um Web-Typografie geht. Sie können den Abstand zwischen den Absätzen dezent vergrößern, indem Sie die Einzüge ebenfalls verwenden. Das folgende Beispiel ändert Marge:0 zu Rand-unten:1em.

Vergleichen Sie die beiden unten stehenden Bilder.

Am anderen Ende des Einzugsspektrums stehen die Ausrückungen. Obwohl sie unkonventionell sind, dienen sie der Abgrenzung von Absätzen, auch Exdents oder hängende Einzüge genannt. In CSS wird ein negativer text-indent erzeugt den Effekt, mit text-einzug:-2em im folgenden Beispiel verwendet.

Die richtigen Abstände
Bauen Sie Ihre Absätze von Grund auf auf, indem Sie Zeilenumbrüche und Ränder verwenden, um den Textinhalt in mundgerechte, einladende Pakete zu packen. Und scheuen Sie sich nicht, Einrückungen zu verwenden, da die Leser daran gewöhnt sind, sie in gedruckter Form zu sehen, was für ein buchähnliches Layout im Web sorgt. Ausbuchtungen sind eine ungewöhnliche Art, Absätze zu definieren, aber sie können für eine einzigartige und einprägsame Komposition sorgen, vorausgesetzt, sie passen sowohl zu Ihrer Design-Identität als auch zu Ihren Lesern.
Zeilen-, Rand- und Einzugsabstände sind die Bausteine eines Absatzes. Verwenden Sie diese Abstandselemente, um den Leser einzuladen, damit er sich mit dem Inhalt beschäftigt. Die richtigen Abstände können den Unterschied ausmachen, ob Sie Ihre Leser halten oder verlieren, und das Letzte, was Sie wollen, ist, dass Ihre Leser abschweifen und woanders hingehen.