|
In den frühen 1990er Jahren war Martin Majoor einer der ersten Designer , der Fonts über FontFont veröffentlichte. Wie Martin kamen auch viele der ersten Designer , die mit der in Berlin ansässigen Foundry waren aus den Niederlanden. Der 1960 geborene Martin lebt seit 1997 zwischen seiner Heimat Arnheim und Warschau, Polen. Seine jüngsten EntwürfeSchriften sind alle Teil des Questa-Projekts, einer großen Familie von vier zusammenhängenden Entwürfen, die Martin gemeinsam mit dem ebenfalls in Arnheim lebenden Designer Jos Buivenga entwickelt hat. Kürzlich fragten wir ihn Über einige Details über das Questa-Projekt und seine früheren Arbeiten.
|
|
|
|
|
Martin, Das Questa-Projekt besteht aus vier verschiedenen Font Familien: Questa Serif, Questa Sans, Questa Slab, und Questa Grande. Was hat Sie und Jos dazu bewogen, diese Serie ins Leben zu rufen?
Anfang der 1980er Jahre studierten Jos und ich beide an der Hochschule der Künste in Arnheim. Damals liefen wir uns gelegentlich auf den Fluren oder auf Partys über den Weg. Nach unserem Abschluss trafen wir uns erst 2009 wieder persönlich, als die Fachhochschule Dortmund eine Konferenz mit dem Titel "33 pt" veranstaltete. Sowohl Jos als auch ich waren als Referenten zu dieser Konferenz eingeladen worden. Nach der Veranstaltung besuchten wir uns gegenseitig in Arnheim. Wir tranken ein paar Bier und beschlossen, gemeinsam an einer Schrift zu arbeiten. So wurde das Questa-Projekt ins Leben gerufen.
Unterscheiden sich Ihre Arbeitsmethoden bei der Gestaltung von Schriften von denen von Jos?
Da wir nun seit mehr als sechs Jahren zusammenarbeiten, kann man wohl sagen, dass sich unsere Arbeitsmethoden immer mehr angeglichen haben. Das ist nicht verwunderlich, wenn man die Komplexität des Arbeitsablaufs bei einem so großen Projekt wie dem Questa-Projekt bedenkt. Bevor ich mit Jos zusammenarbeitete, verbrachte ich viel Zeit und Mühe mit der manuellen Ausrichtung und Unterschneidung meiner Fonts. Dabei habe ich viel gelernt, aber es war auch ziemlich zeitaufwändig. Jos hat gute Erfahrungen mit Igino Marini gemacht, der einen Service für Spacing und Kerning namens iKern anbietet. Dabei kommt eine spezielle Software zum Einsatz, die Igino selbst entwickelt hat. Als ich die ersten iKerning-Ergebnisse für Questa sah, war ich sofort von der Qualität von iKern überzeugt. Ich würde eine ganze Schrift nicht mehr selbst entkernen. Was das Skizzieren auf Papier angeht, haben Jos und ich diesen Schritt auch fast vollständig aufgegeben. Trotzdem würde ich jungen Schriftgestaltern Designer empfehlen, für ihre ersten Skizzen nur mit Bleistift und Papier zu beginnen.
Was Über der Name? Hat "Questa" eine besondere Bedeutung? War das Projekt sogar so etwas wie eine Suche?
Questa war ein Name, den sich Jos bereits ausgedacht hatte, bevor wir mit der Zusammenarbeit begannen. Er hatte ihn für ein unvollendetes Display Schrift verwendet, auf dem wir schließlich das Questa-Projekt aufbauten. Ich denke, einer der schwierigsten Aspekte des Schriftdesigns ist es, einen guten und einprägsamen Namen zu finden. Ich war also sehr froh, dass ich mir darüber keine Gedanken machen musste Über .
Hatten Sie, bevor Sie mit Jos das Questa-Projekt Schriften entwarfen, schon einmal mit einem anderen Schriftdesigner an einer Schrift zusammengearbeitet?
Ich bin ein ziemlicher Einzelgänger, wenn es um Schriftdesign geht. Questa war die erste Schrift , die ich in Zusammenarbeit mit jemandem auf einer 50/50-Basis entworfen habe. Im Jahr 1994 entwarf ich eine benutzerdefinierte Schrift namens Telefont für das niederländische Telefonbuch. Es war ein verrücktes dreimonatiges Projekt. Die Ratschläge und Hilfe , die ich von meinem Kollegen und Kumpel Fred Smeijers erhielt, waren absolut unschätzbar. Ohne ihn hätte ich das Projekt nicht in so kurzer Zeit fertigstellen können. Man kann das also durchaus als Zusammenarbeit bezeichnen.
Eine andere war die FF Seria Arabic Schrift, die ich zusammen mit Pascal Zoghbi, einem großartigen Schriftdesigner aus dem Libanon, entwickelt habe. Die FF Seria Arabic Fonts war allerdings keine wirkliche "Zusammenarbeit"; Pascal, der Arabisch als Muttersprache spricht und liest, hat die gesamte Designarbeit geleistet. Ich habe lediglich einige Grundformen für die arabischen Zeichen geliefert.
Sie haben Ihre erste Schrift, die unveröffentlichte Serré, noch als recht junger Designer entworfen. Ein paar Jahre später wurde Ihre erste Serifenfamilie, FF Scala, von FontFont veröffentlicht. Ich glaube, es war die allererste Serifenschrift der Bibliothek? Später haben Sie FF Scala Bold für die Beschilderung des Muziekcentrum Vredenburg angepasst. Ist FF Scala so etwas wie die "Urform" hinter all Ihren Serifenentwürfen?
Serré wurde 1983 entworfen, als ich noch in Arnheim studierte. 1986 bestand mein Abschlussprojekt darin, zusammen mit Peter Karow an der URW in Hamburg eine digitalisierte Version zu erstellen. Er hatte das Ikarus-System erfunden, mit dem man Schriften digitalisieren konnte, indem man Vektorumrisse für jeden Buchstaben erstellte - wirklich die erste Anwendung, die das konnte. Er hatte mir angeboten, von früh abends bis früh morgens an Ikarus-Stationen zu arbeiten. Es war meine allererste Begegnung mit Computern, und während der Präsentation auf meiner Abschlussausstellung waren meine alten Lehrer davon überzeugt, dass diese Computersache nur ein Hype war, der sich bald legen würde.
Allerdings habe ich Serré nicht freigelassen. Damals wusste ich nicht, wie man so etwas unter Über veröffentlicht. Außerdem war ich zu der Zeit mehr mit der Gestaltung von Büchern beschäftigt. Als ich den FF Scala Schrift entworfen habe, habe ich bestimmte Elemente aus Serré übernommen, sie verbessert und fein abgestimmt. Es gibt viele Ähnlichkeiten zwischen Serré und FF Scala; man könnte sie der DNA eines Schriftdesigners zuschreiben. Ich würde FF Scala zwar nicht als die "Urform" hinter meiner Schriften bezeichnen, aber es war die erste Schrift , die ich mich getraut habe, zu veröffentlichen. Ursprünglich habe ich FF Scala für das Leitsystem der Vredenburg Concerthall in Utrecht entworfen, aber ich habe zu lange damit gebraucht. Deshalb wurde am Ende ein anderes Schrift für dieses Projekt verwendet. Es stellte sich heraus, dass FF Scala noch für die Drucksachen von Vredenburg verwendet werden konnte - was ein Glück für mich war. Viel später wurde dann eine angepasste Version der FF Scala Bold Font für die Beschilderung verwendet.
|
|
|

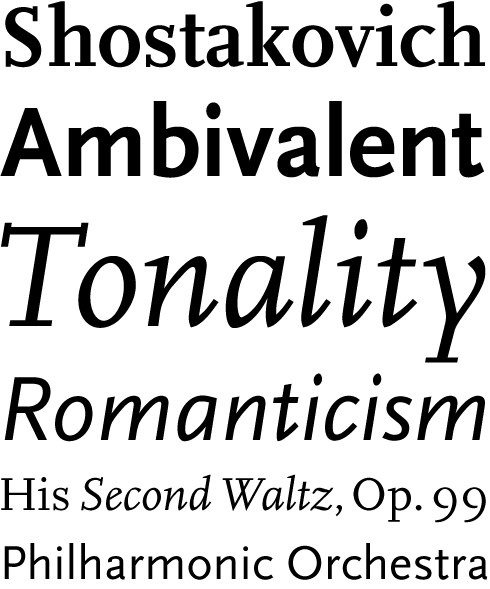
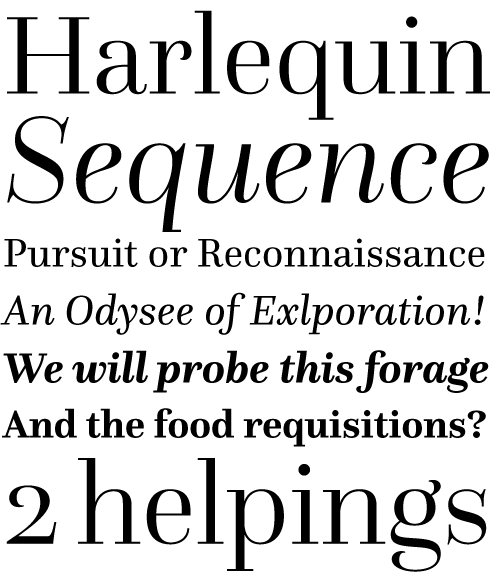
Als die FF Scala® Schrift 1991 veröffentlicht wurde, war sie die erste ernstzunehmende Textschrift in der FontFont®-Bibliothek. Im Jahr 1993 brachte Martin die unglaublich erfolgreiche Schriftfamilie FF Scala® Sans auf den Markt. Damals war sie eine der wenigen serifenlosen Schriften mit einer "echten" Kursivschrift; normalerweise hatten die serifenlosen Schriften Fonts schräge römische oder schräge Begleiter. Heute sind die FF Scala® und die FF Scala® Sans Fonts nach wie vor bei den Kunden Favoriten beliebt, und ihr schlichter, aber gut lesbarer Stil wird von Büchern Designer auf der ganzen Welt geschätzt. Die Idee, eine serifenbetonte, humanistische Schrift zu schaffen, von der eine serifenlose Version abgeleitet werden kann, nennt Martin das Prinzip "zwei Schriften, eine Form", und sie wurde zur Grundlage seiner Schriftdesignphilosophie. Die meisten der anderen in diesem Newsletter vorgestellten Fonts sind Teil größerer Systeme oder "Superfamilien", die zwei, drei oder vier Ähnliche-Schriften umfassen.
|

Als Buchgestalter hatte Martin selbst oft Schwierigkeiten mit der FF Scala® Fonts wegen ihrer kurzen Ober- und Unterlängen. Seiner Meinung nach gaben sie dem Text auf der Seite ein "gedrungenes" Aussehen, das für literarische Werke oder Gedichte unpassend war. Das Design der FF Seria® löste dieses Problem mit ihren extrem langen Ober- und Unterlängen und sehr feinen Details. Aufgrund der Beliebtheit der FF Scala® und FF Scala® Sans, zwei Schriften , die auf einer gemeinsamen Form basieren, wandte Martin diese Taktik erneut an, als er die FF Seria® und FF Seria® Sans Fonts entwarf. Eine kombinierte serifenbetonte und serifenlose Superfamilie, die auf einem einzigen Konzept basiert, hat sich auch bei Corporate- und Zeitungsdesign-Projekten als äußerst wünschenswert erwiesen. Die kursiven Buchstaben der FF Seria®- und FF Seria® Sans-Familien sind fast vollständig aufrecht, wie Sie oben sehen können. Das Design hat auch viele Sprachgrenzen überschritten: 2009 gab es eine arabische Version hinzugefügt am. FF Seria® Arabic wurde von dem libanesischen Designer Pascal Zoghbi entwickelt.
|

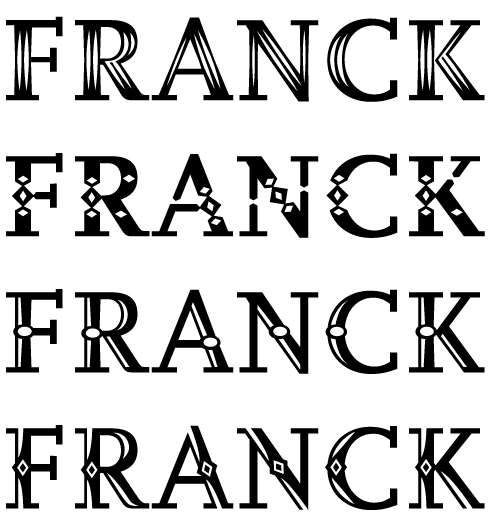
Die FF Scala® Jewel-Familie ist ein Satz von vier verzierten Schriften. Jedes Mitglied der Familie zeichnet sich durch ein einzigartiges dekoratives Element in der Gestaltung der Buchstabenformen aus. Auf die verschiedenen Elemente wird in den Namen der verschiedenen Fonts' verwiesen: Kristall, Diamant, Perle und Saphyr.
|
|
|
|
|
|
|
|
Links und Mitte: Skizzen und Entwicklungsarbeiten für Scala, ca. 1988. Rechts: Produktionsskizzen für Telefont von 1993
|
|
|
Die FF Scala Sans wurde nach der Serifenschrift entworfen, richtig? Ich habe die Schriftfamilien FF Scala und FF Scala Sans immer als Teil der ersten Generation oder so von digitalen Designs angesehen, die zusammenpassende Versionen von Sans und Serifen anbieten. Das war zwar nicht die allererste Schrift , aber die erste, die ich als Kunststudent in den 90er Jahren gelernt habe: Über !
Die Kombination von FF Scala und FF Scala Sans kam zum richtigen Zeitpunkt. Schriften wie die Lucida Font (1985), ITC Stone (1987) oder Rotis (1989) hatten alle eine Serifen- und eine Sans-Schrift, aber keine dieser Familien bot die vollen typografischen "buchmäßigen" Merkmale wie Kapitälchen, Mediävalziffern und Ligaturen. FF Scala Sans war sogar die erste Schrift , die Kapitälchen in der Kursivschrift anbot. Zusammen mit Fred Smeijers, der die FF Quadraat-Familien zur gleichen Zeit entwarf, als ich die FF Scala und FF Scala Sans Schriften schuf, brachten wir die verlorenen typografischen Merkmale in die erste digitale Schriften zurück. Wir fühlten uns wie Botschafter des guten Willens für hervorragende Typografie. Sowohl FF Quadraat als auch FF Scala gelten heute als "digitale Klassiker".
Ihre nachfolgenden kommerziellen Schriften, wie FF Seria, FF Nexus und The Questa Project, wurden alle als Superfamilien veröffentlicht: sie haben mindestens zwei übereinstimmende Arten von Schriften innerhalb ihrer Systeme. Glauben Sie, dass alle Ihre zukünftigen Schriften so systematisch sein werden, oder werden Sie jemals zu Designs mit engeren Paletten zurückkehren?
Beim Entwurf einer serifenlosen Schrift ist es meiner Überzeugung nach einfacher und logischer, diese von einer serifenbetonten Schrift abzuleiten. Das bedeutet nicht, dass man keine serifenlose Schrift von Grund auf entwerfen kann, es ist nur einfacher, sie auf einer serifenbetonten Version aufzubauen. Im Moment entwerfe ich eine neue Schrift, eine serifenbetonte Schrift. Aber schon in einem frühen Stadium des Entwurfsprozesses experimentiere ich mit Sans-Formen, die ich aus der Serifenschrift ableitet. Ich kann mich jederzeit entscheiden, die Sans nicht zu machen, aber die Basis ist trotzdem da. Bei der Gestaltung von Schriften schaue ich, was das Unternehmen braucht. Diese sind oft Schrift mit einer engeren Palette.
Die Ober- und Unterlängen der Buchstaben sind sowohl in FF Seria als auch in FF Seria Sans in zwei verschiedenen Längen erhältlich: lang und kurz. Wie wird Designer Über mit diesen verschiedenen Versionen verwendet? Welche werden in welche Art von Typografie eingesetzt?
Die Ober- und Unterlängen der Designs FF Seria und FF Seria Sans sind recht lang. Ich hatte vor, eine weitere Version dieser Schriften mit kürzeren Ober- und Unterlängen zu entwerfen, ganz im Geiste von Bram de Does' Trinité; als ich jedoch die ersten Versuche dafür machte, entdeckte ich, dass ich so viele andere Dinge Ändern wollte, dass ich beschloss, meine Version mit kürzeren Ober- und Unterlängen stattdessen in eine neue Schrift zu verwandeln. Vier Jahre später wurde daraus FF Nexus. Die FF Nexus-Familien haben kürzere Ober- und Unterlängen, und ihre x-Höhe ist genau 125% größer als die in FF Seria. Wenn Sie FF Seria und FF Nexus kombinieren möchten, könnten Sie FF Nexus auf 10 pt und FF Seria auf 12,5 pt setzen, aber ich weiß nicht, ob es Designer gibt, die die Familien tatsächlich auf diese Weise kombiniert haben. Für die meisten Grafiker Designer ist die FF Seria Fonts schwer zu verwenden; sie verstehen oft nicht, dass die Größe, die sie verwenden, größer sein sollte als erwartet. Ein Typograf, der dies sehr gut verstanden hat, war Robert Bringhurst, der die FF Seria in seinem Buch Carving the Elements perfekt eingesetzt hat.
Die Kursivschrift in FF Seria und FF Seria Sans ist eine aufrechte Kursivschrift. Die Kursivschrift aller Ihrer Entwürfe wirkt auf mich lebendiger als die vieler anderer Schrift Familien des digitalen Zeitalters. Ich denke, das gilt besonders für die Kursivschrift Ihrer serifenlosen Schriften. Warum schrägst du die kursiven Buchstaben in deinen serifenlosen Designs nicht einfach?
Historisch gesehen sind Kursivbuchstaben anders konstruiert als die lateinischen Buchstaben. Das hat damit zu tun, dass die Buchstabenformen ursprünglich mit Breitfederstiften geschrieben wurden. Beim Schreiben von Kursivbuchstaben ist der Stift ständig in Bewegung; er verlässt nie das Papier. Man schiebt und zieht ihn vor sich her. Dabei werden die Formen, die Sie schreiben, oft schräg, aber das ist nicht unbedingt erforderlich. Bei den kursiven Stilen FF Seria und FF Seria Sans habe ich dieses Wissen genutzt, um eine fast aufrechte Kursive zu schaffen, aber dennoch sind sie "echte" Kursive im Sinne ihrer Konstruktion. Da ich meine serifenlosen Formen immer von den serifenbetonten Formen abgeleitet habe, folgen auch die kursiven serifenlosen Schriften dem Aufbau der serifenbetonten Schriften. Daher sind die Kursiven in meinen serifenlosen Schriften niemals schräge Romanen oder "Schrägschriften".
Im Gegensatz zu FF Scala und FF Seria, für die jeweils eigene serifenlose Schriftfamilien zur Verfügung stehen, verfügt das FF Nexus-Design über FF Nexus Serif, FF Nexus Sans und FF Nexus Mix. Welche Art von Design verkörpert die FF Nexus Mix?
Das Suffix "Mix" ist vielleicht etwas verwirrend, ich hätte sie wohl besser "Slab" nennen sollen. Nachdem ich aus der serifenlosen Schrift eine serifenlose Schrift abgeleitet habe, ist es nur ein kleiner Schritt, aus der serifenlosen Schrift wieder eine serifenlose Version abzuleiten. Ich habe die serifenlosen Buchstaben wieder mit Serifen versehen; die Formen dieser Serifen wurden jedoch im gleichen Geist und mit dem gleichen geringen Kontrast gezeichnet wie die Grundformen der serifenlosen Buchstaben. Die Schriftfamilie FF Nexus Mix ist also ein echtes Slab-Serif-Design.
|
|

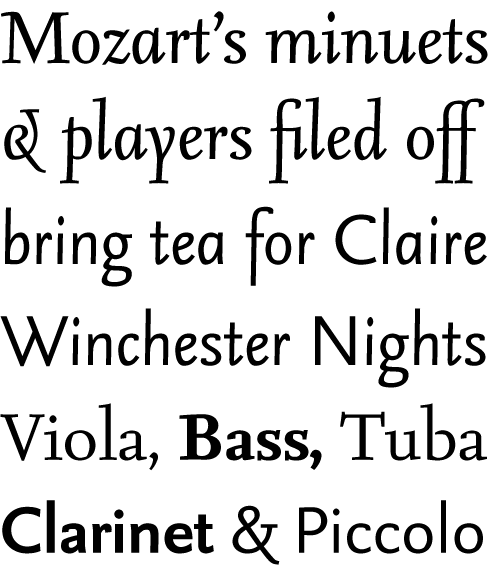
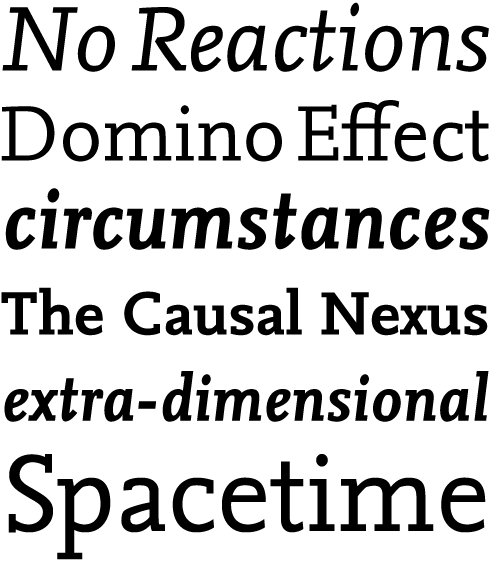
Mit der FF Nexus® Serif, FF Nexus® Sans und FF Nexus® Mix Schriften hat Martin seine Schriftdesign-Philosophie weiterentwickelt: Statt nur zwei Themen bietet diese Superfamilie drei Schriften, die alle auf dem gleichen formalen Prinzip basieren. Die FF Nexus® Serif ist eine seriöse Textschrift mit Merkmalen wie Kapitälchen, Ligaturen, Mediävalziffern und Brüchen. Ihre Proportionen eignen sich für eine breite Palette von Designanwendungen, von Wochenzeitschriften und wissenschaftlichen Büchern bis hin zu Logos und Plakaten. Das serifenlose Design der FF Nexus® Sans ist direkt von der Serifenschrift abgeleitet, genau wie die FF Scala® und FF Scala® Sans Schriften, oder die FF Seria® und FF Seria® Sans Schriftfamilien. Alle wichtigen Text-Schrift merkmale der FF Nexus® Serif Fonts finden sich auch in der FF Nexus® Sans wieder, was sie zum idealen Partner macht und eine intelligente Kombination der beiden Schriften ermöglicht.
|

Die FF Nexus® Mix-Familie wurde direkt aus dem Design der FF Nexus® Sans abgeleitet. Es handelt sich um eine recht humanistische Slab-Serif Schrift, deren Design in der gleichen Richtung wie die PMN Caecilia® Schrift verläuft. Die Tatsache, dass die FF Nexus® Mix Fonts mühelos mit der Sans und mit der Serif kombiniert werden kann, macht sie zu einer sehr nützlichen Ergänzung der vielseitigen Superfamilie.
|
|
|
|
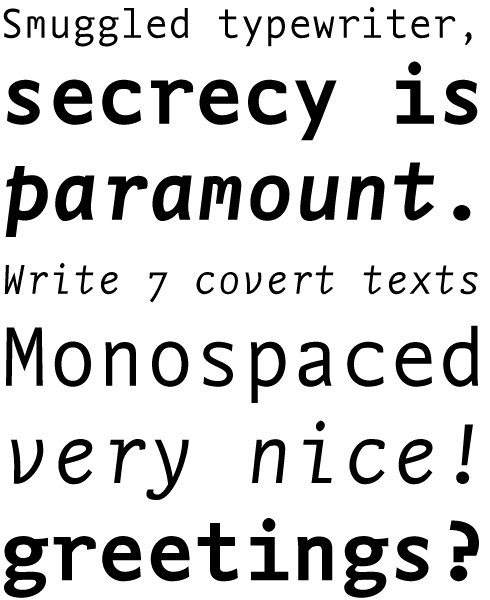
FF Nexus hat auch einfarbige Schreibmaschinenschriften Fonts. Diese scheinen in den späten 90er Jahren und in den achtziger Jahren eine Zeit lang ein ziemlicher Trend im Schriftdesign gewesen zu sein. Wissen Sie, ob diese so häufig verwendet wurden wie die FF Nexus Fonts mit proportionalem Zeilenabstand?
Ich habe gesehen, dass die FF Nexus Typewriter Fonts auf intelligente Weise verwendet wird, aber meistens, um ein Gefühl der Vergänglichkeit auszudrücken. Ein gutes Beispiel ist die Bielefelder Bibel, die an der Universität Bielefeld entworfen wurde. Die verschiedenen Arten von Texten in der Bibel (Geschichten, Chroniken, Hymnen, Psalmen, Briefe) werden alle in einer anderen Typografie behandelt. Alle Versionen der FF Nexus(FF Nexus Serif, FF Nexus Sans und die FF Nexus Mix mit Slab-Riffelung) werden in diesem Projekt verwendet. Für die Episteln und Briefe wird die FF Nexus Typewriter Version verwendet.
Ich habe in den letzten Jahren viel Zeit damit verbracht, mich mit Schriften des 19. Jahrhunderts zu beschäftigen, und ich muss sagen, dass mich Ihre Theorie fasziniert, dass die Proportionen der deutschen Grotesken des späten 19. Jahrhunderts auf früheren Serifenschriften wie Walbaum basieren könnten.
Bei FF Scala hat mich nicht nur mein Schreiben mit einem Breitfederhalter beeinflusst, sondern auch die historische Schriften wie Bembo. Das macht die FF Scala Schrift zu einem "humanistischen" Design, und gleichzeitig macht es die FF Scala Sans auch humanistisch. Das war damals ziemlich selten, denn die meisten serifenlosen Schriften vor der FF Scala Sans hatten ein neoklassisches Aussehen.
Im Fall von Questa war das historische Modell in Anlehnung an Didot, Bodoni und Walbaum - typisch neoklassisch Schriften. Die serifenlose Version der Questa war im wahrsten Sinne des Wortes eine Serifenversion, bei der die Haarserifen abgeschnitten und der Kontrast zwischen horizontalen und vertikalen Strichen ausgeglichen worden war. Wir wollten sie nicht schöner machen, als sie war. Was dabei herauskam, sieht sehr nach einer deutschen Grotesk des späten 19. Jahrhunderts aus, der Art von Schrift , die später in Schriften wie Helvetica wieder auflebte. Mit Questa haben wir versucht, den historischen Weg nachzuvollziehen, den die meisten der ersten serifenlosen Schriften genommen haben könnten.
FF Scala Jewel ist Ihre einzige bisher veröffentlichte Anzeige Schrift , richtig? Würden Sie sagen, dass Sie sich mehr für die Gestaltung von Schriftbildern als für dekorative Schriften interessieren?
Das kann man so sagen, ja. Das hat wahrscheinlich mit meinem Hintergrund als Buchtypograf zu tun. Bevor ich Schriften entworfen habe, war ich Buchdesigner - was ich immer als einen wesentlichen Ausgangspunkt für meine Karriere als Schriftdesigner betrachtet habe. Wenn man nicht weiß, wie man Schrift benutzt, wie kann man sie dann gestalten? Es ist für mich faszinierend, eine Textschrift zu entwerfen, die so detailliert ist, dass sie auch als Zierschrift verwendet werden kann. Der umgekehrte Weg ist nicht möglich, Display-Schriften können niemals als Text-Schriften verwendet werden. Ich schließe die Möglichkeit nicht aus, eine dekorative Schrift von Grund auf zu entwerfen: Für mich war das Entwerfen der FF Scala Jewel-Typen wie ein Spiel mit verschiedenen ornamentalen Details. Zwei der vier Versionen basierten auf historischen Verzierungen Schriften, und die anderen beiden waren eher persönlich. Auf jeden Fall hat es mir viel Freude bereitet.
Vor einigen Wochen haben Sie auf einer Designkonferenz in Amiens einen Vortrag über Telefont gehalten, eine Schrift , die Sie für niederländische Telefonbücher entworfen haben. Es handelte sich dabei um eine serifenlose Schrift, die Über ein Jahr nach der Veröffentlichung der FF Scala Sans in Gebrauch genommen wurde. Hatte die Telefont irgendeinen Einfluss auf Ihre späteren Schriftentwürfe?
Das Telefont-Design hatte einige sehr spezifische Anforderungen und Merkmale. Sie wurde entwickelt, um in sehr kleinen Formaten verwendet zu werden. Gleichzeitig musste sie einen minimalen Abstand zwischen den Zeilen aufweisen und für den extrem schnellen Rotationsoffsetdruck auf billigem Papier geeignet sein. Daher hat die Telefont kurze Ober- und Unterlängen, eine große x-Höhe und offene Zählwerke. In der Telefont können Sie wahrscheinlich meine Schriftdesign-DNA wiederfinden, vor allem in den Kursiven. Jede Schrift , die ich entwerfe, wird von meiner früheren Arbeit beeinflusst. Design ist ein kontinuierlicher Lernprozess, und ich versuche immer, mich zu verbessern und meine vielen Fehler zu korrigieren.
|
|

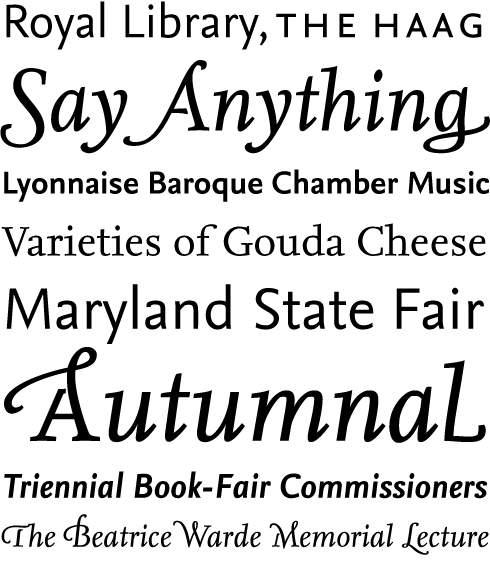
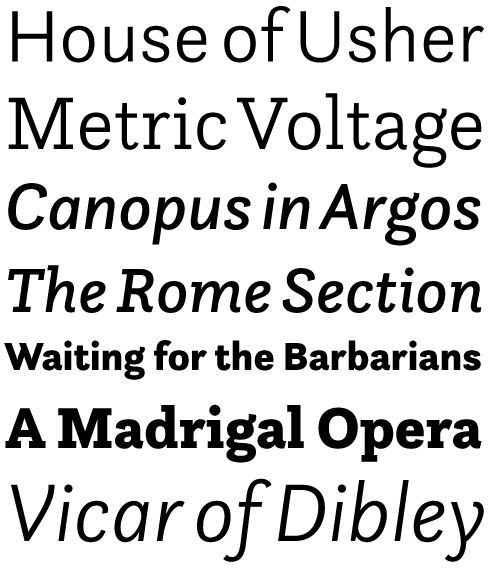
Die Questa Grande Schrift ist ein Display-Design, das direkt auf der Questa Serif in Textgröße basiert. Während das Design der Questa Serif fast wie ein Arbeitstier wirkt, ist die Questa Grande in ihren Details eleganter und raffinierter. Die robusten, ungeklammerten Serifen der Questa Serif, der Textschrift Schrift, wurden durch dünne Haarserifen ersetzt. In der textoptimierten Questa Serif Fonts nimmt das Gewicht sowohl der Serifen als auch der dünnen Striche in dem Maße zu, wie die Gewichte der Familie schwerer werden. Diese sind in Questa Serif Light dünner als in Questa Serif Black. In allen fünf Strichstärken von Questa Grande behalten die dünnen Teile jedoch genau die gleiche Strichstärke.
|

Die Buchstabenformen der Questa Sans basieren auf denen der Questa Serif (siehe oben). Das bedeutet, dass die Questa Sans perfekt mit der Questa Serif und der Questa Grande Fonts oder mit der Questa Slab kombiniert werden kann. Heutzutage werden Slab-Serifen als willkommene - und oft notwendige - Ergänzungen zu Superfamilien mit serifenbetonten und serifenlosen Versionen angesehen. Questa Slab basiert direkt auf Questa Sans, oft nur mit angehängten dicken Klammerserifen. Während die Kleinbuchstaben der aufrechten Fonts einfach mit diesen dicken, geklammerten Serifen versehen sind, werden die Serifen in der kursiven Questa Slab Fonts anders behandelt: Anstatt überall gerade, geklammerte Serifen anzubringen, sind die unteren Serifen der kursiven Kleinbuchstaben eher wie "gebogene Stämme". Dieses Merkmal macht das gesamte Erscheinungsbild der Questa Slab Italic runder und freundlicher, etwas, das man nur selten mit Slab-Serifenschriften assoziiert.
|
|
|
|
Über Abschließend möchte ich mit einer Frage Ihres Freundes Jan Middendorp schließen, der die Interviewreihe Creative Characters koordiniert hat. Jan ist neugierig auf Ihre Beziehung zur Musik. Glauben Sie, dass die Musik eine enge Beziehung zum Schriftdesign hat?
Ich habe mit Januar Über über die Beziehung zwischen Musik und Design diskutiert und dabei traditionelle, klassische und modernistische Werte und Einflüsse verglichen. Die Moderne, sowohl in der Musik als auch im Design, ist eine Bewegung, die mit einer radikalen Ablehnung traditioneller Werte begann. Am Anfang war das auch sinnvoll - in gewisser Weise. Aber jetzt, hundert Jahre später, ist sie zu einer extrem dogmatischen Bewegung geworden. Komponisten und Designer , die sich Modernisten nennen, verstecken sich hinter Rastern und mathematischen Regeln. Auch ohne Talent ist es leicht, ein Modernist zu sein. Ich bin kein Modernist. Ich glaube an die Tradition. Robin Kinross beschrieb mich einmal als modernen Traditionalisten (im Gegensatz zu einem traditionellen Modernisten). Er meinte damit, dass ich versuche, die traditionellen Werte zu bewahren und sie zu nutzen, um eine moderne Sicht auf das Schriftdesign zu entwickeln, ohne dabei dogmatisch zu sein. Es ist so, als würde man seine eigenen Fehler an sich selbst weitergeben, um die Welt der Schrift zu verbessern. Ich werde niemals sagen: Lasst uns das so beibehalten. Ich würde eher sagen: Lasst uns weitermachen!
Vielen Dank, Martin! Wir freuen uns darauf, die Schriften zu sehen, an denen Sie arbeiten, sobald sie fertiggestellt und veröffentlicht sind.
|
|

Die monospaced FF Nexus Typewriter-Schriftfamilie ist in den Schriftarten Regular, Italic, Bold und Bold Italic erhältlich. Alle vier Fonts bieten die Wahl zwischen Mediävalziffern und Linienziffern. Die Farbe des FF Nexus Typewriter-Designs wirkt im Text gleichmäßiger als bei anderen Monospaced Fonts. Zeichen wie das "m" und das "w" werden wegen des kleinen Raums, den sie einnehmen müssen, oft verklumpt. In der FF Nexus Typewriter Fonts hat das "m" ein spezielles Design: Sein mittlerer Balken ist verkürzt, um ihm ein leichteres Gefühl zu geben. Aus demselben Grund hat das "i" lange Serifen; die Hilfe passen besser zur Farbe der anderen Zeichen.
|
|
|
Diese Ausgabe von Creative Characters wurde von Dan Reynolds herausgegeben.
Dan Reynolds ist ein unabhängiger Designer mit einem Schwerpunkt auf Buchstaben: Er zeichnet Schriften, baut Fonts, schreibt Über Typografie und unterrichtet auch. Ursprünglich aus Baltimore stammend, hat er die meiste Zeit seines Erwachsenenlebens in Deutschland verbracht und lebt seit 2009 in Berlin. Seit 2011 ist er Teil des Lehrstuhls für Kommunikationsdesign an der Kunsthochschule Braunschweig, nachdem er sieben Jahre bei der Linotype GmbH gearbeitet hat - zunächst im Produktmarketing, dann in der Entwicklungsgruppe Font . Er war Mitbegründer des Offenbacher Typostammtischs; inzwischen gibt es ähnliche Treffen in Basel, Berlin, Hamburg, Saarbrücken, Stockholm und Zürich, die sich mit Schrift beschäftigen.
|
|
|
|
|
Wen würden Sie interviewen?
Creative Characters ist der Newsletter MyFonts , der den Menschen hinter Fonts gewidmet ist. Jeden Monat interviewen wir eine bemerkenswerte Persönlichkeit aus der Welt der Schrift. Und wir möchten Sie, den Leser, zu Wort kommen lassen.
Welche kreative Persönlichkeit würden Sie interviewen, wenn Sie die Gelegenheit dazu hätten? Und was würden Sie sie fragen? Lassen Sie es uns wissen, und Ihre Wahl Mai landet in einer zukünftigen Ausgabe dieses Newsletters! Schicken Sie einfach eine E-Mail mit Ihren Ideen an [email protected].
In der Vergangenheit haben wir unter anderem folgende Personen interviewt
Mika Melvas, The Northern Block, Matthew Carter, Ulrike Wilhelm, Maximiliano Sproviero, Dave Rowland, Crystal Kluge und Steve Matteson. Wenn Sie neugierig sind, welche anderen Typen Designer wir bereits in vergangenen Newslettern interviewt haben Creative Characters Newsletters interviewt haben, werfen Sie einen Blick in das Archiv.
|
|
|
MyFonts auf Facebook, Tumblr, Twitter, Instagram und Pinterest
Ihre Meinung ist uns wichtig! Werden Sie Teil der MyFonts Community auf Facebook, Tumblr, Twitter, Instagram und Pinterest - teilen Sie Ihre Gedanken und lesen Sie die Kommentare anderer. Außerdem erhalten Sie Tipps, Neuigkeiten, interessante Links, persönliche Favoriten und mehr von den Mitarbeitern von MyFonts .
|
|
|
Colophon
Diese Ausgabe von Creative Characters wurde von Dan Reynolds als Gastredakteur herausgegeben. Chefredakteur und Designer: Anthony Noel. Redaktionsassistent: Michael Pieracci. Foto: Ron Steemers..
Das Creative Characters ist in Tabac Slab und Rooney gesetzt; der Name Foundryist in FF Scala Jewels Saphyr Pro und Seria Pro Italic gesetzt; das Zitat ist in Questa Grande gesetzt und das große Fragezeichen in Tabac Slab. Der Fließtext für Benutzer von unterstützten E-Mail-Clients wird in der Webfont-Version von Rooney Sans gesetzt. |
|
Kommentare?
Wir würden uns freuen, von Ihnen zu hören! Bitte senden Sie Fragen oder Kommentare Über diesem Newsletter an [email protected]
|
|
Informationen zum Abonnement
Holen Sie sich unsere monatlichen Designer-Interviews, beliebte neue Fonts, die neuesten trendigen Aktionen und kostenlose Font Goodness in Ihren Posteingang. Melden Sie sich hier an: MyFonts Mailing-Listen
|
|
Newsletter-Archiv
Kennen Sie jemanden, der sich dafür interessieren würde? Möchten Sie frühere Ausgaben sehen? Alle Newsletter von MyFonts (einschließlich dieses Newsletters) können hier online eingesehen werden.
|
|
|
|