Entdecken Sie ältere Inhalte von Fonts.com, die zu Ihrer Information aufbewahrt werden.
Menüs unter Kontrolle bringen
Jason Tselentis in Lernen am 27. Juli 2015
Bei der Gestaltung von Webseite Menüs ist es wichtig, die Anzahl und die Position zu berücksichtigen. Wie viele Navigationspunkte sollten Sie dem Leser zeigen? Wie viele? Wo soll das Menü platziert werden, und rechtfertigt es die Verwendung eines Hamburgers? Und was ist ein "Hamburger"? Während Sie die Grundzüge des Menüs, seine Struktur und Hierarchie festlegen und gestalten, müssen Sie auch auf die Details achten, die das Gesamtbild Ihres Menüs bestimmen.
Menü-Konventionen
Viele der in den Anfängen des Internets verwendeten Navigationskonventionen sind auch heute noch in Gebrauch. Damals wie heute können sich die Menüs am oberen Rand einer Website oder an der Seite oder am oberen und am seitlichen Rand befinden. Es gibt primäre und sekundäre Menüs. Und es gibt den Ansatz "alles und das Spülbecken", um den Benutzern so viel wie möglich zu zeigen.



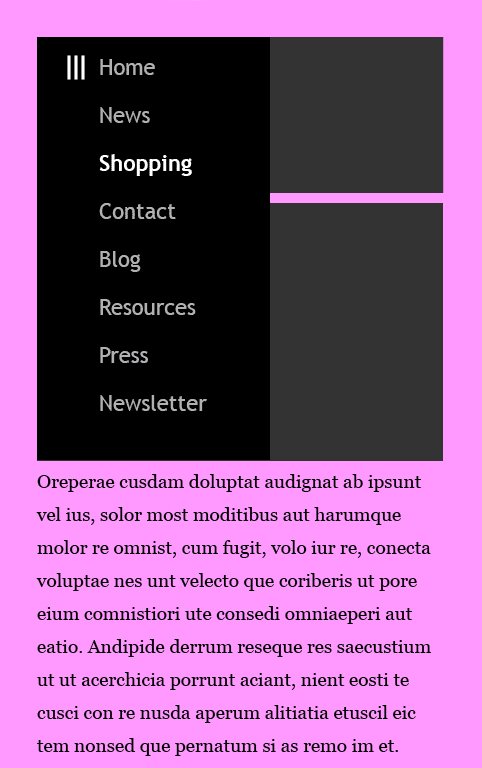
Und wenn noch mehr Menüs zur Auswahl stehen hinzugefügt am, was sollen die Nutzer dann zuerst sehen? Das Menü über einem Bild? Das Menü ganz oben? Die typografische Gestaltung hilft bei der Schaffung einer Hierarchie und sorgt auch für einen eindeutigen Tonfall. Eine Konvention, die sich in kürzester Zeit durchgesetzt hat, ist das Hamburger-Symbol-Menü: drei kurze, übereinander gestapelte Zeilen. Ein Klick darauf blendet ein Menü ein, ein weiterer Klick blendet es wieder aus. Für viele Designer ist der Hamburger besonders nützlich in unserer "mobile-first"-Zeit, in der man viel auf einem sehr kleinen Bildschirm unterbringen muss.

Ein Hamburger-Symbol fordert Nutzer zum Anklicken auf, um die Menüauswahl zu erweitern. Wenn nur wenig Platz auf dem Bildschirm zur Verfügung steht oder wenn Sie mehr Bilder und Text im Layout unterbringen möchten, kann das Hamburger-Symbol eine rettende Idee sein. Das Ausblenden von Inhalten auf diese Weise kann jedoch die Navigation auf Ihrer Website einschränken oder unmöglich machen. Hilft der Hamburger Hilfe bei der Navigation oder schadet er ihr? Obwohl Nutzer Erfahrung Designer weiterhin über die Nützlichkeit - oder Nutzlosigkeit - des Hamburgers debattiert, ist er auf einer Vielzahl von Webseiten zu finden, ebenso wie in den Webbrowsern selbst, z. B. in Google Chrome® und Mozilla Firefox®. Ob man ihn nun liebt oder hasst, der Hamburger wird bleiben - zumindest vorerst.


Faktoren verwenden
Welche Menükonvention(en) Sie verwenden, hängt von vielen Faktoren ab, unter anderem von folgenden:
- Wer - Nutzer Profil(e) - Haben die Nutzer ein erfahrenes, durchschnittliches oder unterdurchschnittliches Verständnis der Website, des Inhalts und/oder der Webnavigation selbst?
- Was - der Inhalt - Wie tief ist Ihr Webseite, und wie viele Auswahlmöglichkeiten müssen Sie den Nutzern bieten?
- Wo und wie - genutzte(s) Gerät(e) - Wo werden die Nutzer am häufigsten auf die Inhalte zugreifen, und wird dies in Ruhe oder von unterwegs aus geschehen? Und über ein Mobiltelefon oder desktop, oder beides?
- Warum - Anwendungsfälle - Wie können Sie durch Rollenspiele und Nutzer Feedback lernen Über , was die Nutzer von der Website erwarten? Warum gehen sie dorthin, und warum kommen sie zurück?
Die Nutzungsexploration kann diese Probleme und Einflüsse definieren, wobei das Designteam Rollenspiele durchführt, um Hilfe Möglichkeiten für das Menüdesign zu identifizieren. Die Durchführung von Nutzungstests mit dem vorläufigen Design der Website - sei es ein Papier-Mock-up, ein digitales Mock-up, ein Webseite Wireframe oder eine Beta-Version der Website - wird sich ebenfalls als nützlich erweisen. Und wenn die Website schließlich veröffentlicht wird, stellen Sie sicher, dass Sie ausreichend und regelmäßig testen und die Website bei Bedarf auf der Grundlage des Feedbacks, das Sie von den Nutzern oder von Webseite Analysen wie Cursor-Tracking erhalten, iterieren und überarbeiten.


Wie viel und wie wenig Informationen die Benutzer sofort sehen und dann tiefer graben müssen, um darauf zuzugreifen, bestimmt das Aussehen und die Atmosphäre der Website. Haben Sie zu viele Auswahlmöglichkeiten an zu vielen Stellen? Sie werden kompliziert erscheinen und Ihre Nutzer wird sich überfordert fühlen. Zu wenig Auswahlmöglichkeiten? Der Nutzer weiß vielleicht nicht, wohin er gehen soll, und fühlt sich verloren. Auch wenn die Version 1.0 Ihrer Website den Nutzern ein positives Erlebnis beschert hat, kann es sein, dass Sie im Laufe der Zeit Rückmeldungen erhalten, die kleinere oder sogar größere Umgestaltungen rechtfertigen.
Tonfall der Stimme: Leise, laut oder nicht wahrnehmbar
Die Größe, der Kontrast, die Farbe, die Gewichtung und der Stil der Schrift bestimmen das Erscheinungsbild eines Menüs, das in der geschriebenen und gesprochenen Sprache manchmal auch als Tonfall bezeichnet wird. Wenn die Schrift zu klein ist, wird das Menü unauffällig und unmerklich, ja sogar schwer auffindbar. Zu groß? Dann schreien Sie den Leser an und geben ihm das Gefühl, dass Sie ihm nicht zutrauen, das zu finden, was er sucht oder braucht. Unter Mehr erfahren Über können Sie in einem früheren Beitrag nachlesen, wie sich Schriftgröße und -stil auf Lesbarkeit und Verständlichkeit auswirken.



Ein übersehener Bereich bei der Menügestaltung ist der Kontrast. Wenn das Menü einen geringen Kontrast hat und sich die Schrift zu stark vom Hintergrund abhebt, könnte es den Leuten auf die Nerven gehen, weil es zu schwer zu lesen ist.

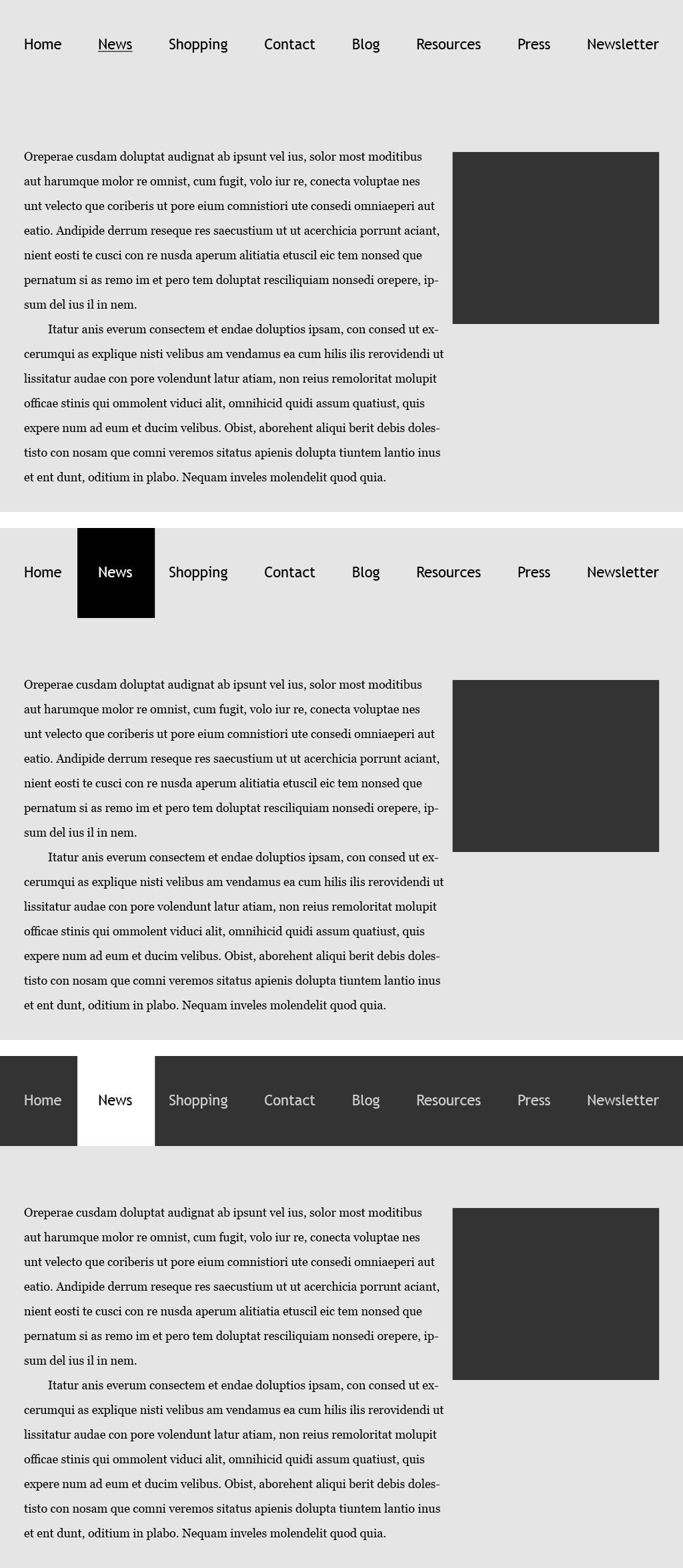
Ein weiterer Bereich, in dem der Kontrast zwischen Typografie und Hintergrund zum Tragen kommt, ist der Rollover-Zustand eines Menüelements. Die typografische Gestaltung kann Hilfe erkennen, wenn eine Menüauswahl umgeschaltet wurde. Dieses Styling sollte Hilfe Benutzer erkennen lassen, dass ihre Eingaben eingegangen sind.

Berücksichtigen Sie bei der Gestaltung der Menütypografie und der Art und Weise, wie das Menü beim Überfahren erscheint:
- Benutzerfreundlichkeit für alle Benutzer und Medien, ob Großbildschirm oder kleiner Bildschirm
- Einhaltung von Markenidentitätsstandards, die sich auf Ihre Kommunikationsziele und den beabsichtigten Zweck beziehen
- Trends bei der Nutzung der Website und der Navigation, sogar Änderungen in der Technologie, z. B. wie eine Webseite aufgebaut ist oder welche Bildschirme die Benutzer für den Zugriff auf die Website verwenden, in Verbindung mit Nutzer Feedback
Seien Sie sich der Standards Ihrer Markenidentität bewusst und verwenden Sie Schriften , die mit dieser Identität übereinstimmen oder sie verstärken, aber achten Sie auch darauf, die Nutzung der Website zu überwachen, damit Sie eine positive Nutzer Erfahrung bieten. Die Anzahl und Position der Menüoptionen sowie der typografische Tonfall sollten Ihre Nutzer angemessen ansprechen und es ihnen ermöglichen, das zu bekommen, was sie wollen, und dorthin zu gehen, wohin sie wollen. Nicht zuletzt sollten Sie ein Sucheingabefeld vorsehen, damit die Nutzer ihre Suchanfrage schnell und einfach eingeben können, falls sie das Menü ganz umgehen wollen oder müssen.














