Entdecken Sie ältere Inhalte von Fonts.com, die zu Ihrer Information aufbewahrt werden.
Ligatur oder nicht Ligatur
Jason Tselentis in. Lernen am Juni 30, 2016
Ligaturen sind praktisch für funktionale Zwecke oder zur Verschönerung. Aber unter welchen Umständen sollte man ligieren? Wann ist es besser, nicht zu ligieren? Und was ist der Unterschied zwischen einer Standard-Ligatur und einer Ermessens-Ligatur?
Bei einigen Fonts und Webbrowsern sind Standardligaturen standardmäßig aktiviert, was Hilfe Probleme mit den Abständen lösen kann. Aber in bestimmten Fällen brauchen Sie sie vielleicht nicht und müssen sie selbst deaktivieren. Bei anderen Fonts müssen Sie die Ligaturen manuell einschalten, z. B. die dekorativen Ermessensligaturen mit CSS. Und um die Sache noch komplizierter zu machen, gibt es einen Webbrowser, der in Bezug auf Ligaturen eine Art Joker darstellt.
Ligaturen, eine Fibel
Das Wort Ligatur stammt aus dem Lateinischen, von ligatura und dem Verb ligare, was so viel wie binden oder verknüpfen bedeutet. Typografisch gesehen ist es genau das, was eine Ligatur tut: Sie verbindet zwei oder mehr Zeichen zu einem. Ligaturen gehören seit den Tagen von Johann Gutenberg zum Handwerkszeug des Typographen.
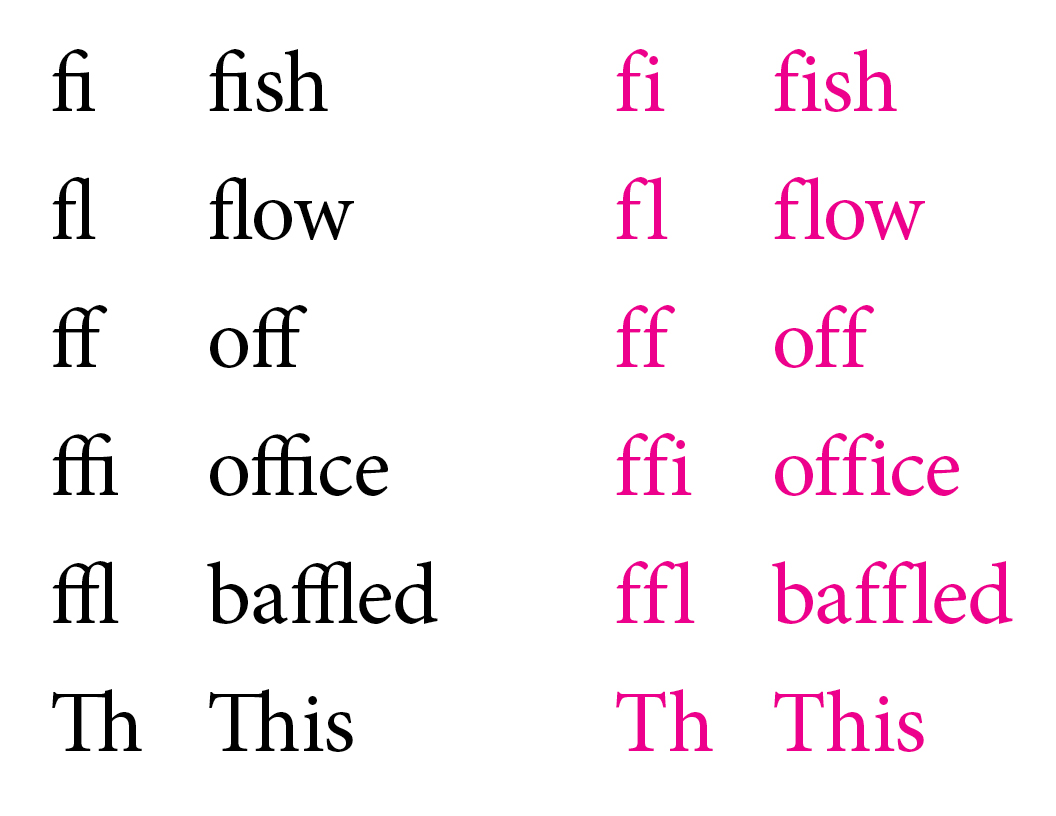
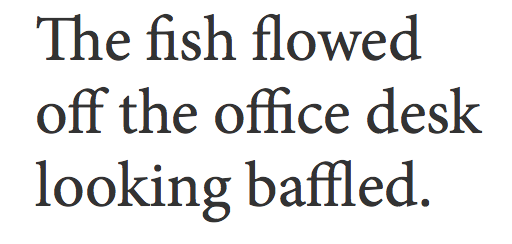
Standardligaturen, die auch als gewöhnliche Ligaturen bezeichnet werden, sind eher funktional und beinhalten in der Regel den Buchstaben f, wie z. B. fi, fl, ff, ffi, und ffl. Verschiedene Sprachen haben verschiedene Standardligaturen, ebenso wie verschiedene Fonts, wobei OpenType Fonts eine Fundgrube an Ligaturen enthält.

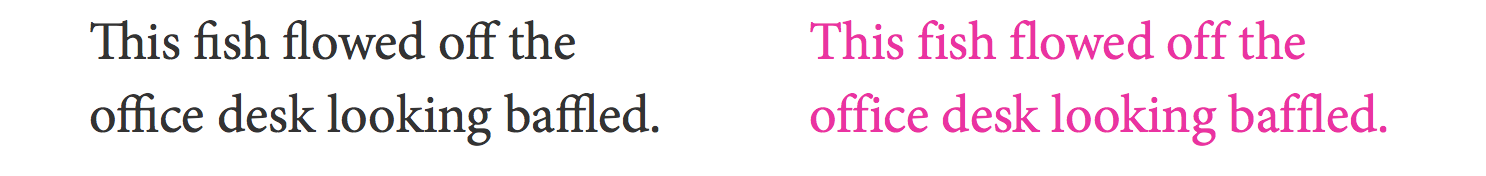
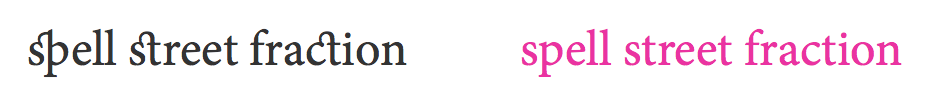
Der Minion® Pro Schrift wird mit aktivierten Standard-Ligaturen gezeigt (schwarz, links), die aber auch deaktiviert werden können (rechts, magenta).

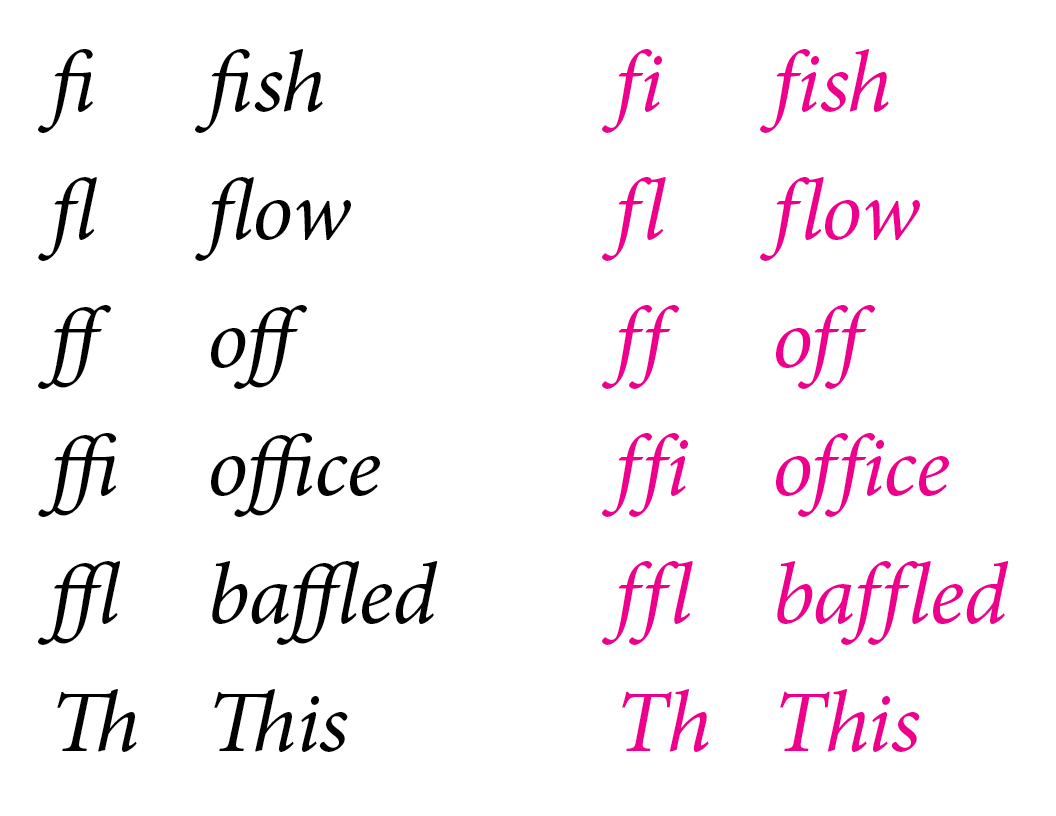
Standard-Ligaturen erscheinen auch in kursiver Schrift. Diskretionäre Ligaturen sind eher dekorativ, weshalb sie manchmal auch als dekorative Ligaturen bezeichnet werden. Durch ihr kalligrafisches Aussehen wirken sie wie Ornamente.

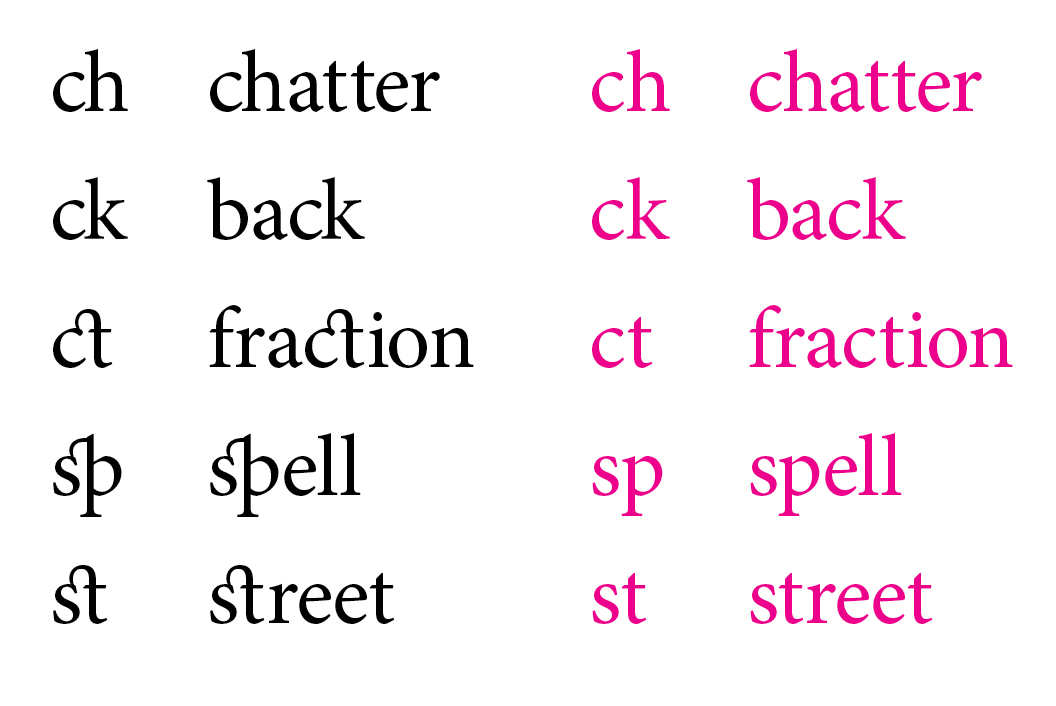
Aktivierte (links, schwarz) und deaktivierte (rechts, magenta) optionale Ligaturen in Minion Pro. Beachten Sie den feinen Unterschied in der Unterschneidung von ch und ck, diein der deutschen Sprache üblichsind, bei den schwarzen Ligaturen im Vergleich zu den magentafarbenen Zeichen.

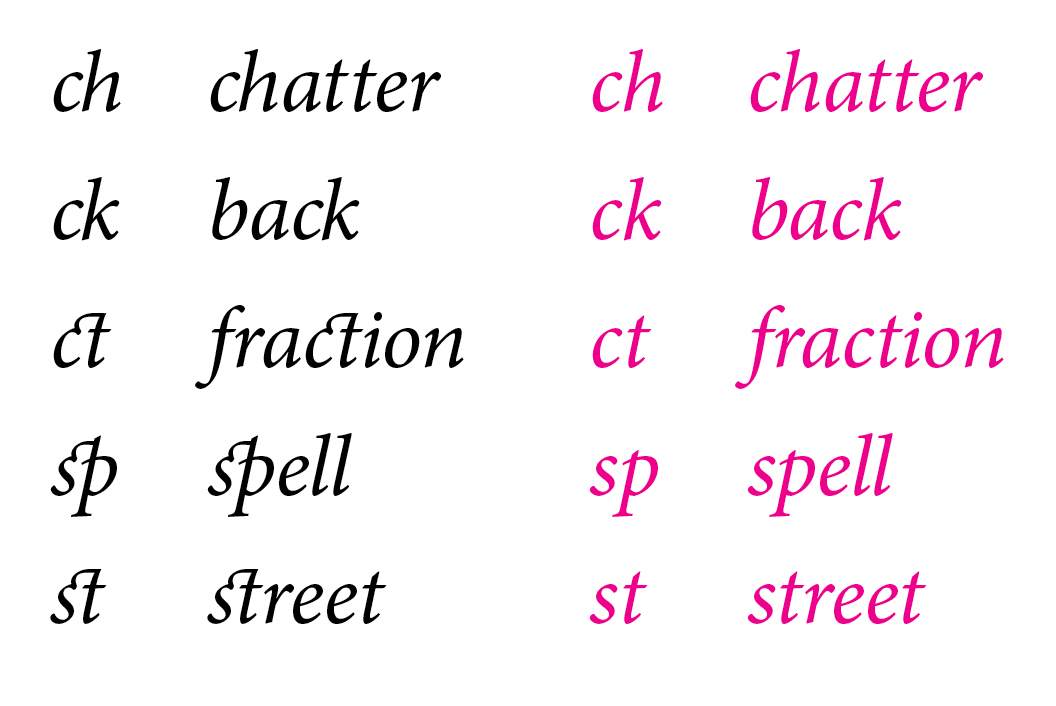
Die diskretionären Ligaturen von Minion Pro in kursiv (links, schwarz) und ausgeschaltet (rechts, magenta).
Standard-Ligaturen im Web
Standard-Ligaturen werden manchmal automatisch in Font aktiviert. Moderne Webbrowser unterstützen Standard-Ligaturen, und der Safari®-Browser von Apple auf Mac OS X und iOS aktiviert sie standardmäßig.
Da jeder Browser die Typografie anders handhabt, ist das Testen in verschiedenen Browsern besonders wichtig. In bestimmten Fällen müssen Sie die Standard-Ligaturen manuell mit der CSS Font-Feature-Einstellungen.
Font-Feature-Einstellungen: "liga", "clig";
-moz-Font-feature-settings: "liga", "clig";
-ms-Font-Eigenschaften-Einstellungen: "liga", "clig";
-o-Font-Eigenschaften-Einstellungen: "liga", "clig";
-webkit-Font-Eigenschaften-Einstellungen: "liga", "clig";

Oben: Minion Pro im Mozilla Firefox®-Webbrowser mit automatisch aktivierten Standard-Ligaturen.
Bei einigen Webbrowsern müssen Sie möglicherweise die Font-Varianten-Ligaturen Eigentum zusätzlich zu oder anstelle der oben genannten Font-Feature-Einstellungen Eigenschaft, das Hinzufügen von browserspezifischem Markup wie moz oder webkit.
Font-Varianten-Ligaturen: normal;
Font-Varianten-Ligaturen: Gemeinsame Ligaturen;
Da Ligaturen einen eigenen Abstand haben, sollten Sie bei einer Typografie, die mehr oder weniger Abstand zwischen den Buchstaben erfordert, die Ligaturen per CSS mit Font-Feature-Einstellungen.
Font-Feature-Einstellungen: "liga" 0, "clig" 0;
-moz-Font-feature-settings: "liga" 0, "clig" 0;
-ms-Font-feature-settings: "liga" 0, "clig" 0;
-o-Font-feature-settings: "liga" 0, "clig" 0;
-webkit-Font-feature-settings: "liga" 0, "clig" 0;

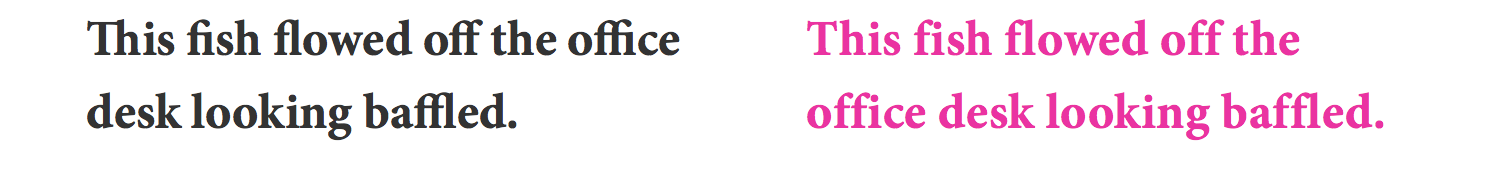
Minion Pro wird mit automatisch aktivierten Standard-Ligaturen gezeigt (links, schwarz), aber zusätzliches CSS deaktiviert sie (rechts, magenta).
In den beiden Abbildungen von Nächste haben wir hinzugefügt am Buchstabenabstände, auch bekannt als Laufweite, dargestellt, um zu zeigen, wie sich die Abstände mit und ohne Ligaturen verändern. Das Hinzufügen von Buchstabenabständen zu Kleinbuchstaben war etwas, das Frederic Goudy missbilligte. Aber wenn Sie einen guten Grund dafür haben und ein scharfsinniges Auge, um die Entscheidung zu treffen, gibt es Fälle, in denen ein größerer Buchstabenabstand bei Kleinbuchstaben funktioniert und Sie die Ligaturen ausschalten möchten.

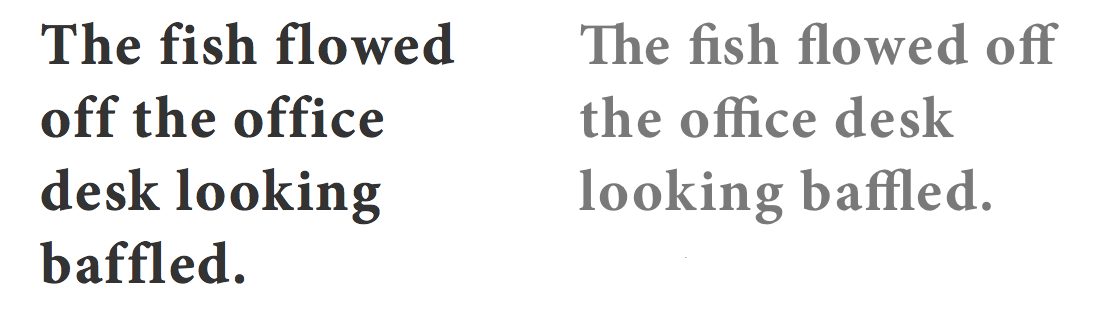
Im Firefox-Webbrowser (links, schwarz) werden Standard-Ligaturen automatisch ausgeschaltet - und zwar ohne Hinzufügen der "liga" 0, "clig" 0 CSS - wenn Sie die Minion Pro Bold's Buchstabenabstände mit Abstand zwischen den Buchstaben: 0.04em hinzugefügt am zum CSS. Im Safari-Webbrowser (rechts, grau) bleiben die Ligaturen jedoch auch mit dem Buchstabenabstand erhalten, was zu einem unangenehmen und ungleichmäßigen Erscheinungsbild führt, da die Ligaturen noch zusammen sind.
Um die Standard-Ligaturen in Safari vollständig zu deaktivieren, ist eine zusätzliche CSS-Zeile erforderlich.
-webkit-Font-variant-ligatures: no-common-ligatures;

gesetzt in Minion Pro Fett und mit aktivierten Ligaturen (links) hat die schwarze Überschrift unten eine geringere Breite. Und formal wirkt das Ganze sehr vollgestopft. Schaltet man jedoch die Ligaturen aus (rechts, magenta) und fügt Buchstaben-Abstand: 0.01em in das CSS einfügt, gibt uns etwas Luft zwischen den Buchstaben und entfernt gleichzeitig den überflüssigen negativen Raum.
Ermessensabhängige Ligaturen im Web
Ermessensligaturen müssen in der Regel mit CSS aktiviert werden. Sie können Ihren Überschriften und Anführungszeichen Spaß und Flair verleihen, wenn Font Ligaturen mit Ermessensspielraum enthält und wenn Sie Buchstaben und Wörter haben, für die sie geeignet sind.
Font-Feature-Einstellungen: "dlig";
-moz-Font-feature-settings: "dlig";
-ms-Font-feature-settings: "dlig";
-o-Font-Eigenschaften-Einstellungen: "dlig";
Font-Varianten-Ligaturen: Ermessens-Ligaturen;

Mit CSS aktivierte Ligaturen (links, schwarz) und Minion Pro ohne sie (rechts, magenta).
Der beste Ratschlag für die Verwendung von Ligaturen mit Ermessensspielraum lautet: Seien Sie diskret. Stilistisch sind sie lustig und in manchen Fällen extravagant, aber übertreiben Sie es nicht, denn zu viele Ligaturen wirken übertrieben, vor allem in längeren Texten.

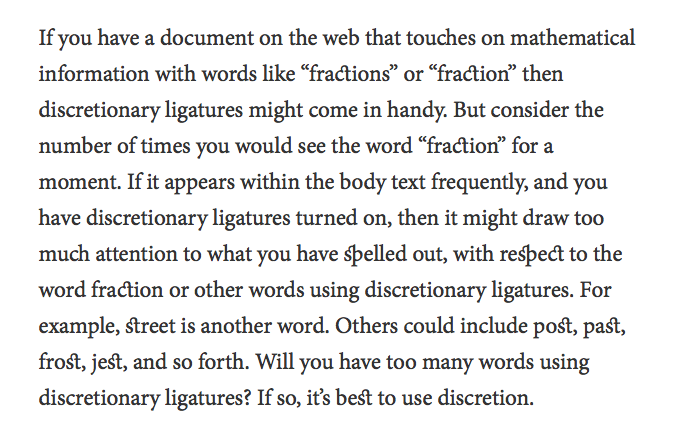
Manchmal kann zu viel des Guten auch schlecht sein. In diesem Beispiel für Fließtext sehen zu viele beliebige Ligaturen übertrieben aus, und das Layout geht zu weit.
Sind diskretionäre Ligaturen das Richtige für Ihre Web-Typografie? Das hängt vom Designer ab, aber auch von Nutzer. Überlegen Sie, wie Sie mit Hilfe von Usability-Tests Hilfe entscheiden können, ob diskretionäre Ligaturen für oder gegen Sie arbeiten. Andererseits kann es auch eine Frage des Geschmacks sein - wie die Benutzer auf sie reagieren - und die Tests können Ihnen sagen, dass die Benutzer sie nicht mögen. Es gibt jedoch Situationen, in denen diskretionäre Ligaturen zu Ihren Gunsten wirken, indem sie hervorstechen und Aufmerksamkeit erregen, wie z. B. in einer Überschrift oder einem Anführungszeichen.
Aber es gibt einen Haken. Wenn Sie Ligaturen mit Ermessensspielraum in verschiedenen Browsern testen und feststellen, dass Safari Ligaturen mit Ermessensspielraum nicht wiedergibt, sollten Sie wissen, dass es nicht an Ihnen und nicht am CSS liegt. Es liegt an Safari. Zum Zeitpunkt der Erstellung dieses Dokuments unterstützt Apples Webbrowser Safari keine Ligaturen mit Ermessensspielraum über CSS, ebenso wenig wie Schrägstriche oder alternative Zeichen.

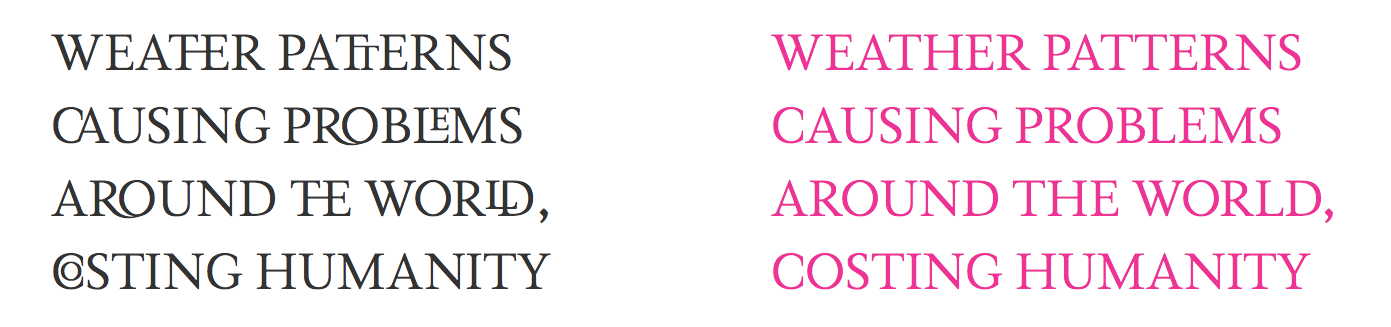
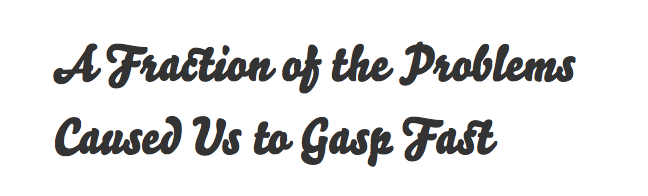
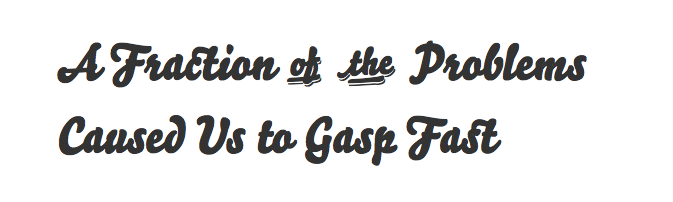
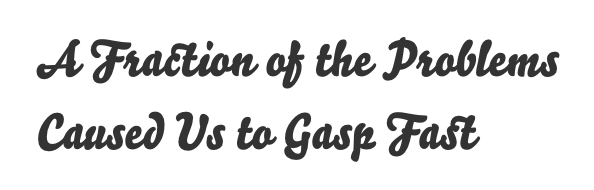
Die Magneta™ Schrift von Neil Summerour verfügt über eine Fülle von Ligaturen, einschließlich diskretionärer Ligaturen in Großbuchstaben, die mit CSS aktiviert wurden und links in Schwarz dargestellt sind. Obwohl sie unkonventionell ist, setzt sie sicherlich ein Zeichen.

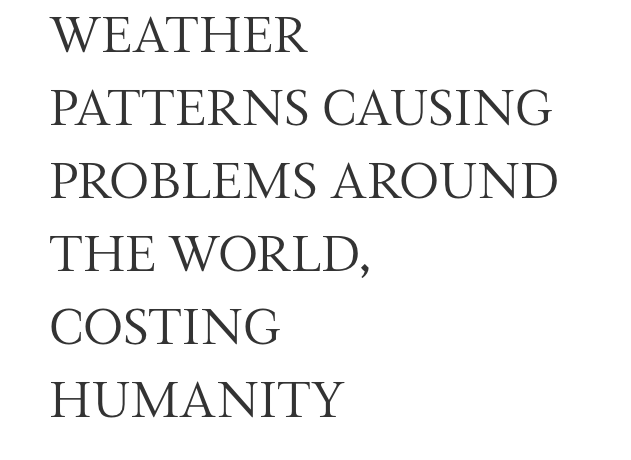
Leider kann Safari auch mit der CSS-Datei hinzugefügt am die frei wählbaren Ligaturen von Magneta nicht darstellen.
Jede Font verfügt über ein eigenes Ligaturenrepertoire, das nach eigenem Ermessen ausgewählt werden kann. Einige haben eine breite Palette von Kleinbuchstaben-Optionen. Und in einigen Fällen finden Sie eine Font mit diskretionären Großbuchstaben-Ligaturen wie Magneta. Aber es gibt Hoffnung für diskretionäre Ligaturen in Safari. Bei einigen Fonts, wie z. B. Bello™ Pro Schrift, sind Ermessensligaturen automatisch als Teil des Standardzeichensatzes aktiviert.

Bello Pro verfügt über automatische Ligaturen, ohne dass diese per CSS aktiviert werden müssen. Beachten Sie die ct und st.

Aber wenn Sie die Ligaturen mit CSS nach eigenem Ermessen aktivieren, erhalten Sie einige zusätzliche Vorteile, wie in Firefox gezeigt.

Leider erkennt Safari die aktivierten diskretionären Ligaturen nicht, und in diesem Fall vermissen wir von und die dass die diskretionären Ligaturen ("dlig") CSS gab. Aber da Bello Pro bereits über beliebige Ligaturen als Teil seiner Standardzeichen verfügt, erhalten wir noch die ct und st Ligaturen.
Im Falle von Bello Pro und seinen automatisch aktivierten Ligaturen wie ct und st möchten Sie diese vielleicht nicht, und Sie können sie selbst mit CSS ausschalten.
Font-Feature-Einstellungen: "liga" 0, "clig" 0;
-moz-Font-feature-settings: "liga" 0, "clig" 0;
-ms-Font-feature-settings: "liga" 0, "clig" 0;
-o-Font-feature-settings: "liga" 0, "clig" 0;
-webkit-Font-feature-settings: "liga" 0, "clig" 0;
Font-Varianten-Ligaturen: keine Ermessens-Ligaturen;

Oben: Bello Pro mit deaktivierten Ligaturen, wie in Firefox gezeigt.
Anwendung und Prüfung
Aus funktionalen Gründen möchten Sie vielleicht keine Standardligaturen verwenden, wenn Sie größere Überschriften, fette oder schwere Schriftschnitte setzen, die einen größeren oder kleineren Buchstabenabstand erfordern, und Sie können die Ligaturen deaktivieren. Und stilistisch gesehen können Ligaturen nach eigenem Ermessen Ihre Überschriften etwas aufwerten, aber übertreiben Sie es nicht, denn wenn sie auf Fließtext angewendet werden, wirkt Ihre Typografie langatmig.
Da die verschiedenen Browser Ihre Typografie unterschiedlich handhaben, sollten Sie sie entsprechend testen. Wenn Sie Ihre Web-Typografie von einem Browser auf den anderen übertragen ( Nächste ), können Sie sehen, wie Ligaturen erscheinen - oder ob sie nicht erscheinen. Und bedenken Sie, ob Ihre Benutzer Ligaturen akzeptieren, insbesondere diskret gesetzte Ligaturen, oder nicht.
Schrift im Internet ist Über Form und Funktion, und Ligaturen sind eine der vielen Variablen, die Sie nutzen können, um die Erfahrung des Lesers zu verbessern und ihn zu fesseln. Sie müssen nur wissen, wann und wie Sie ligieren oder nicht ligieren sollen.