Acabar con los mitos sobre el emparejamiento fuente

Acabar con los mitos sobre el emparejamiento fuente
Fernando Mello Compartir conocimientos
Los tipos de letra desempeñan un papel importante en el mundo del diseño gráfico y la tipografía. Son los elementos básicos que aportan significado al contenido y elegir diferentes fuentes para un proyecto que combinen bien siempre ha sido uno de los mayores retos del diseño gráfico. Existen numerosos artículos sobre cómo combinar fuentes con eficacia, pero no es un proceso sencillo por muchas razones. Las recomendaciones se basan a menudo, y con razón, en la idea de contrastar diferentes fuentes en lugar de ponerlas en conflicto, pero ¿qué define exactamente un contraste de dos tipos de letra que funcione?
En el diseño no hay, ni debería haber, reglas o dogmas estrictos, y siempre existe la posibilidad de que entren en juego las propias preferencias visuales. Es difícil aconsejar sobre el emparejamiento tipográfico sin estar sesgado por tu propia forma de trabajar o tus gustos. El número de fuentes diferentes que tenemos a nuestra disposición y las posibilidades de combinarlos son innumerables, y la confusión inicial sobre qué fuentes elegir no hace sino aumentar por este hecho. Tenemos más tipos de letra diseñados específicamente para pantallas, señalización, libros, periódicos, etc., así que en ese sentido, seleccionar el fuentes que se necesita debería ser cada vez más fácil. Los diseñadores deben centrarse en su trabajo, que es comunicar algo con eficacia, y seleccionar los tipos de letra como herramientas para hacerlo. Es más importante fijarse bien en los diseños tipográficos que se seleccionan, estudiar sus detalles en profundidad y formarse un juicio propio sobre las buenas combinaciones de fuentes para sus propios fines, que seguir recetas.
He visto demasiadas presentaciones y artículos sobre el tema que se limitan a decir "esta combinación es perfecta" o "esta combinación es mala" por razones demasiado simplistas o subjetivas. La verdad es que las reglas sólo están para romperlas, así que hemos recopilado algunos de los mitos más comunes en la combinación tipográfica y explicado por qué deberían ignorarse o, al menos, tomarse con pinzas.
Mito 1: "No deberías usar varios diseños de fuente en la misma maquetación
A menudo los diseñadores dicen que mezclar distintos tipos de letra en un mismo diseño es un terrible error. Esto puede ser cierto en algunos casos, pero en realidad depende. La diversidad tipográfica no siempre es indeseable. Los diseñadores más conservadores pueden considerarla algo que, en principio, no funciona. Pero si se estudian los detalles y los puntos fuertes de los distintos tipos de letra, es posible crear sistemas de trabajo que se basen eficazmente en diseños tipográficos con distintos tonos de voz.

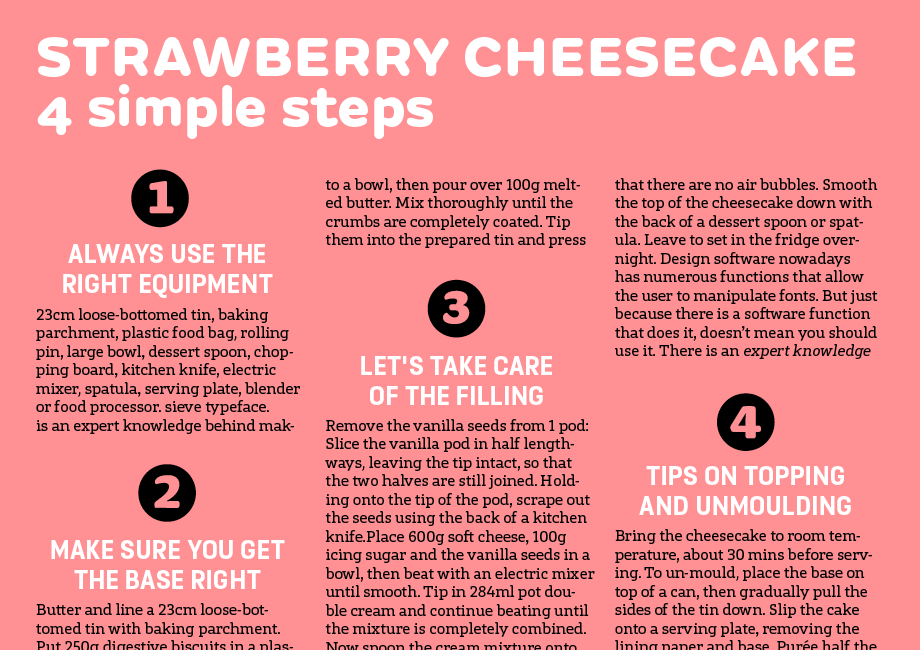
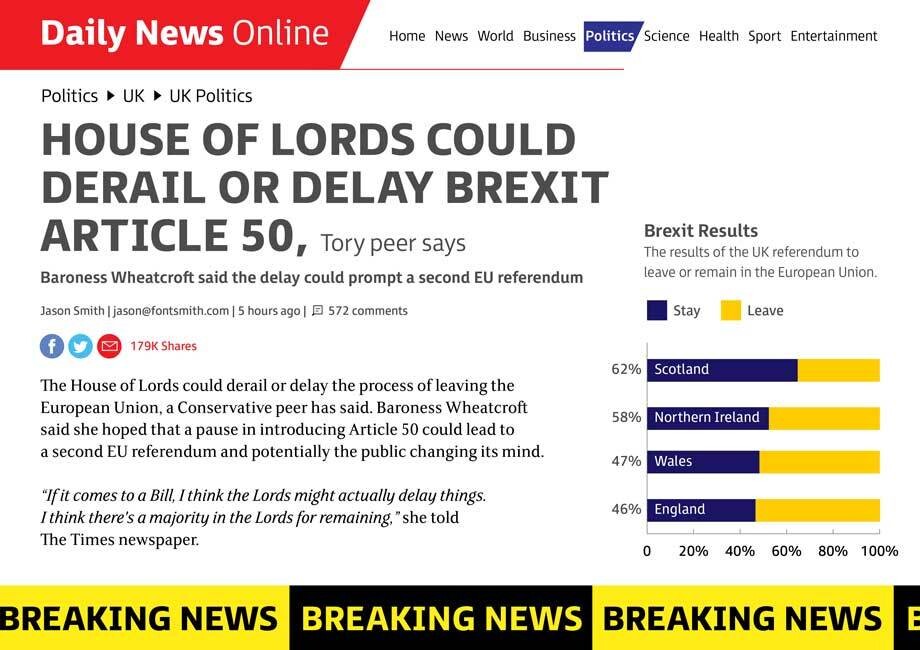
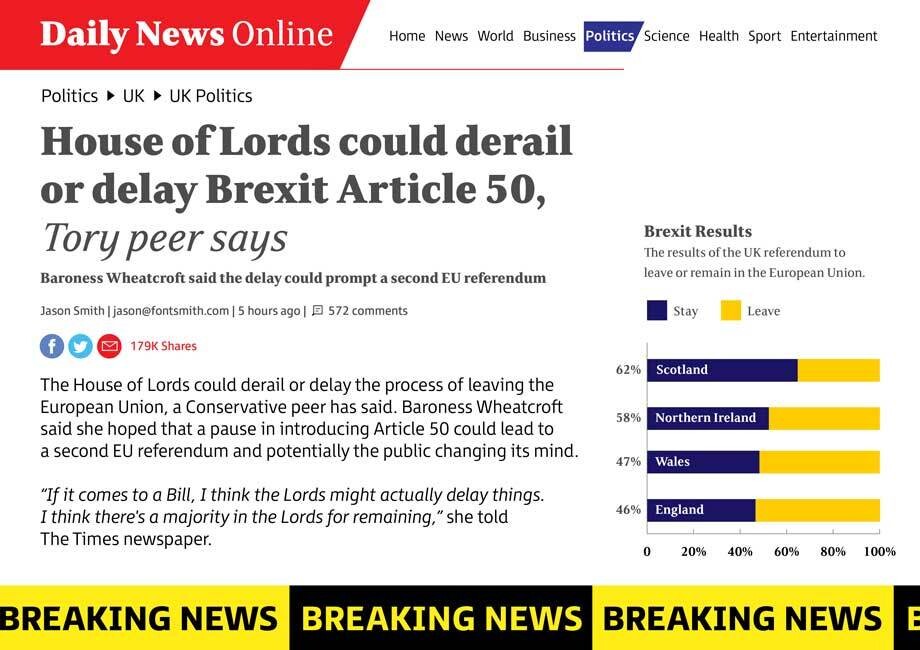
En el ejemplo anterior tenemos 4 tipos de letra diferentes que funcionan bien juntos en una jerarquía coherente. FS Aldrin en el encabezamiento principal, FS Pimlico para los números grandes, FS Dillon para las secciones, y FS Silas® Losa para el cuerpo del texto. Funcionan bien juntos porque cada uno se utiliza para una sección diferente de la pieza.
Mito 2: "Intente utilizar la misma familia tipográfica en todo el diseño".
Utilizar la misma familia en todo el diseño es, por supuesto, posible y a menudo funciona bien, pero puede descartar posibles parejas. Las familias tipográficas con sans, serif y otras variantes suelen ser prácticas por su facilidad, pero también es posible conseguir buenos o incluso mejores resultados planificando su jerarquía utilizando familias diferentes.

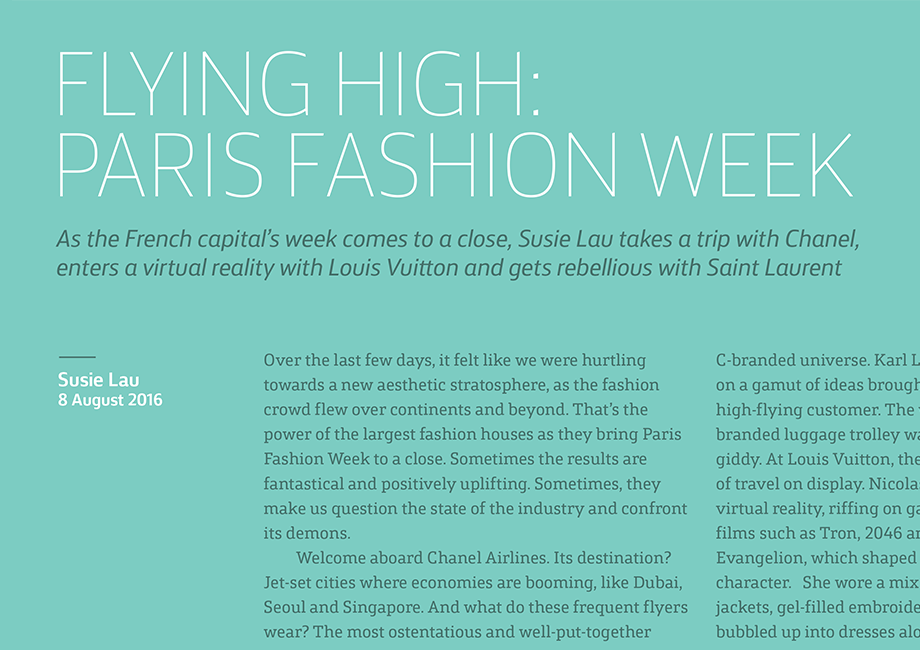
FS Silas Sans y FS Silas Slab se utilizan en toda la maquetación anterior haciendo uso de sus diferentes pesos y variantes, creando una jerarquía concisa consistente en texto corrido en la versión slab, y subtítulos y títulos en la versión sans.

Otra maqueta con FS Brabo para el texto principal y FS Lucas para titulares y títulos. Aunque el diseño utiliza dos familias muy diferentes, la jerarquía sigue siendo concisa y clara.
Mito 3: "No utilice dos diseños muy similares juntos en fuente ".
Otra creencia común y una regla de oro aparentemente obvia es que mezclar dos diseños tipográficos muy similares en la misma maqueta es un error primario, ya que el lector podría notar las ligeras diferencias y pensar que se trata de un error. Sin embargo, hay casos en los que esta recomendación no tiene sentido: a veces puede ser mejor utilizar un diseño sans para el titular en un peso específico y otro muy similar para el texto corrido en un peso más fino, creando así un sistema visual coherente. Los tipos de letra no son exactamente iguales, pero sus ligeras diferencias no tienen ninguna importancia.

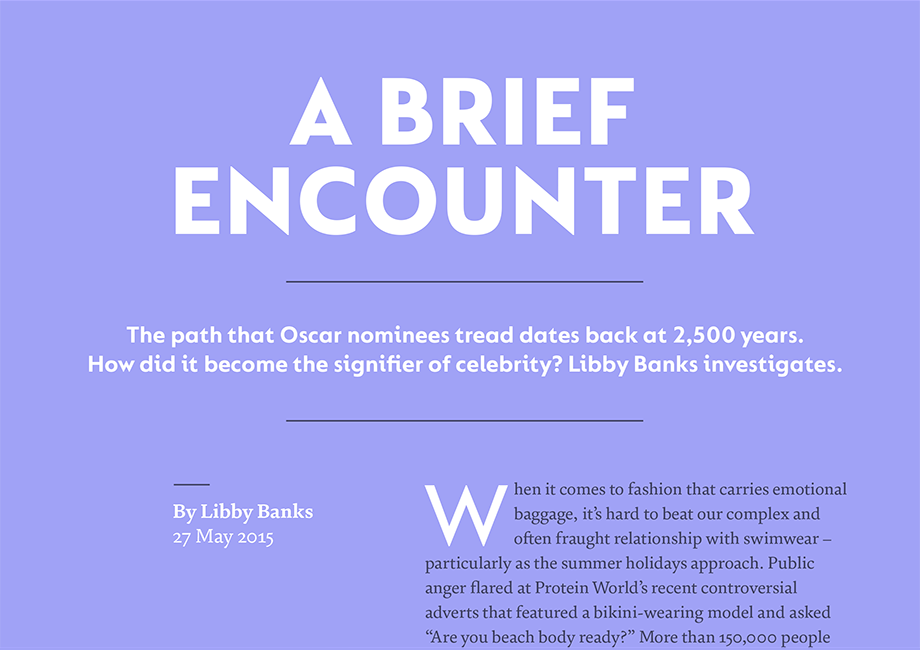
El esquema anterior muestra FS Albert® Estrecho para los títulos y FS Me para el texto principal. FS Me fue seleccionada por sus características de accesibilidad, pero como no tiene una versión estrecha, se utilizó FS Albert Narrow para los títulos. Ambas familias siguen una estructura y un esqueleto similares, pero no entran en conflicto cuando se utilizan juntas.
Mito 4: "Sans para el título, serif para el cuerpo del texto".
Es cierto y un hecho bien conocido que las gracias ayudan a que las palabras sean más reconocibles y legibles para la lectura continuada, y rara vez vemos una novela impresa o un texto de periódico en sans serif. Sin embargo, a medida que cambia la tecnología, nos vamos familiarizando con la lectura rápida de mensajes, correos electrónicos y noticias en pantallas y pequeños dispositivos que emiten luz, por lo que la situación está cambiando un poco. Una sans, por su estructura más simple de formas, se renderizará mejor y será más legible, directa y acogedora de leer en pantallas. Se puede argumentar que la tecnología de las pantallas está evolucionando y que pronto las pantallas o los lectores electrónicos estarán muy cerca de la impresión, pero al menos de momento no es así, por lo que esta recomendación no debe tomarse como una regla general. Serif fuentes puede funcionar o estar diseñada para pantallas pequeñas, pero en algunas situaciones un diseño sans hará el trabajo de forma similar o quizá incluso más eficaz.

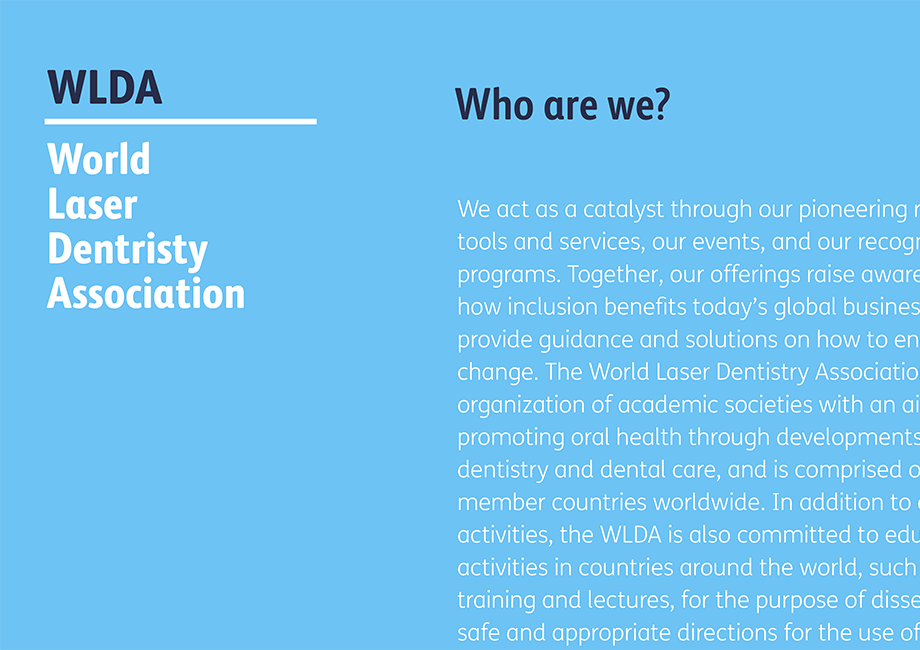
En el ejemplo anterior se muestra sans serif FS Millbank para el titular y los pies de foto, y con gracias FS Sally para el cuerpo del texto. Ambos tipos de letra funcionan bien porque tienen proporciones esqueléticas y características de forma similares.

El segundo ejemplo utiliza un tipo de letra sin gracias en el cuerpo del texto, más adecuado para la lectura en línea. El uso de una serifa para los títulos y subtítulos crea una diferenciación junto con diferentes pesos y cursivas.
Conclusión y consejos:
Éstas son mis recomendaciones para cuando no sepas qué fuentes combinar en un proyecto:
- Cumpla el briefing pero olvídese de todas las reglas
En primer lugar, analice sus instrucciones y el contenido que necesita comunicar. Empiece a pensar en la estructura de su diseño y sus jerarquías. Evite buscar ayuda en artículos o indicaciones de parejas de trabajo: ¡las decisiones de diseño deben ser suyas!
- Sé valiente: no te ciñas a las mismas combinaciones de siempre
Analice tantos diseños de fuente como pueda. Estudie sus características, funciones, puntos fuertes y débiles. Pregúntate si realmente necesitas combinar dos, tres o más fuentes diferentes, y por qué.
- La configuración del tipo es importante
Por último, pero no por ello menos importante, asegúrese de ajustar correctamente los tipos de letra seleccionados. El ajuste adecuado de los tipos de letra en cuanto a tamaño, interlineado y otras características tipográficas desempeña un papel importante a la hora de crear una combinación eficaz y comunicar su mensaje de forma efectiva.