Descubra el contenido heredado de Fuentes.com, conservado para su consulta.
Menús bajo control
Jason Tselentis en Aprendizaje el 27 de julio de 2015
Al diseñar los menús de un sitio web, es importante tener en cuenta la cantidad y la ubicación. ¿Cuántos puntos de navegación debe mostrar al lector? ¿Cuán pocos? ¿Dónde se ubicará el menú y se justifica utilizar una hamburguesa? ¿Y qué es una hamburguesa? A medida que defina y diseñe las líneas generales del menú, su estructura y jerarquía, también tendrá que tener en cuenta los detalles que conforman el aspecto general de su menú.
Convenciones del menú
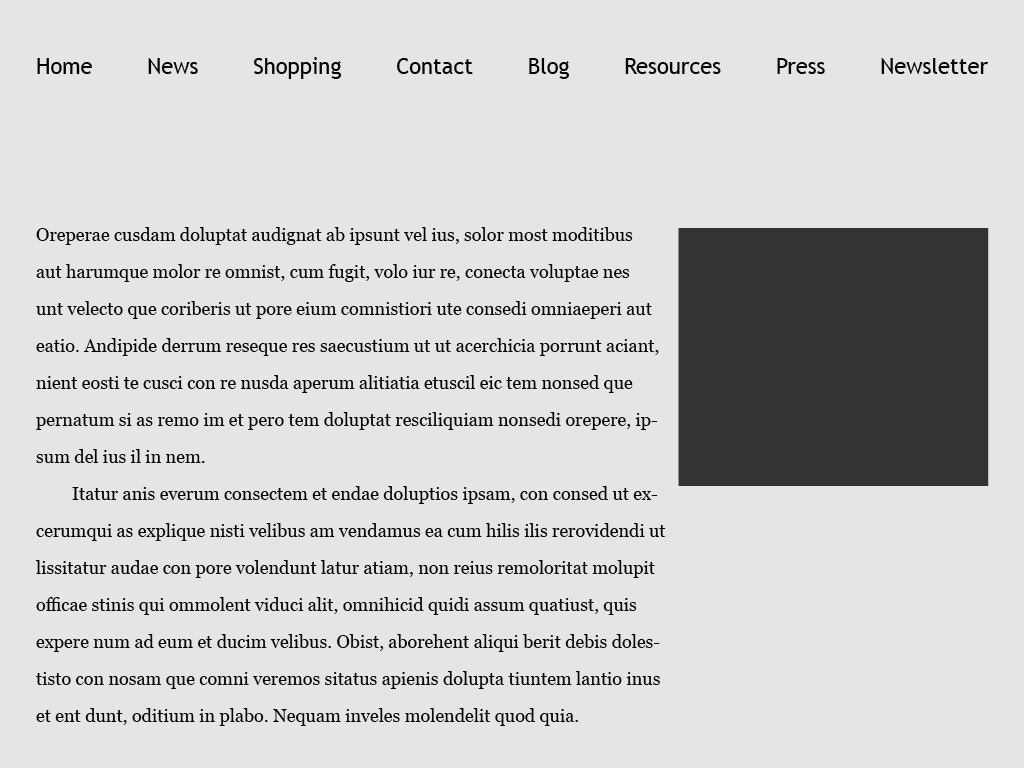
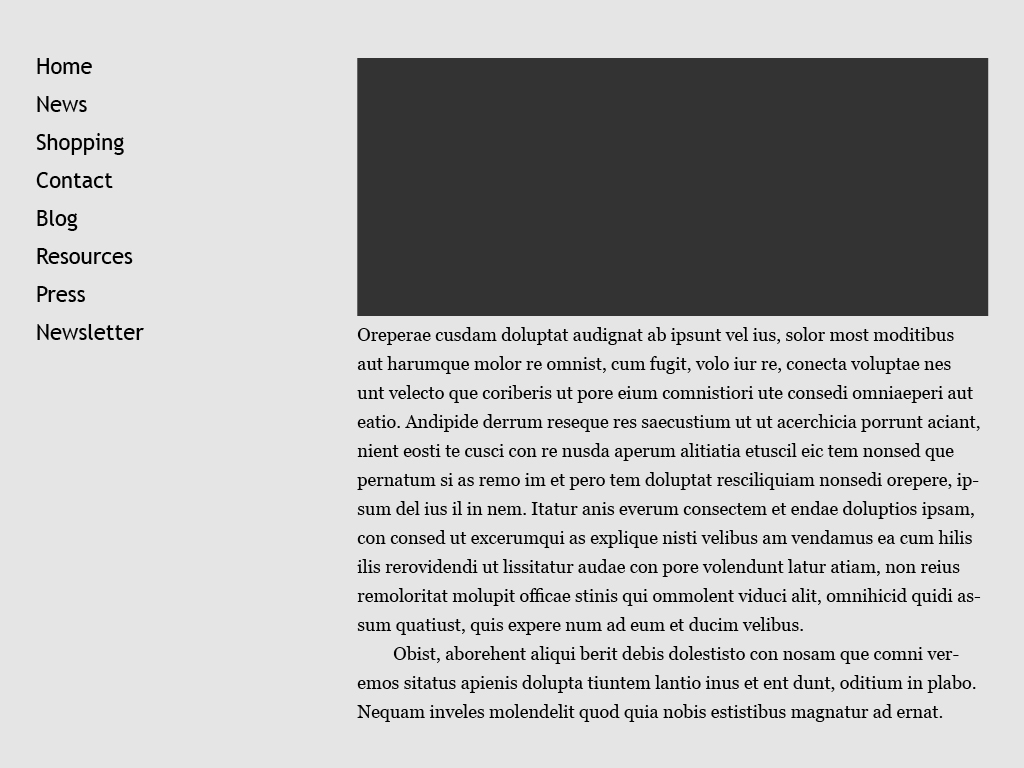
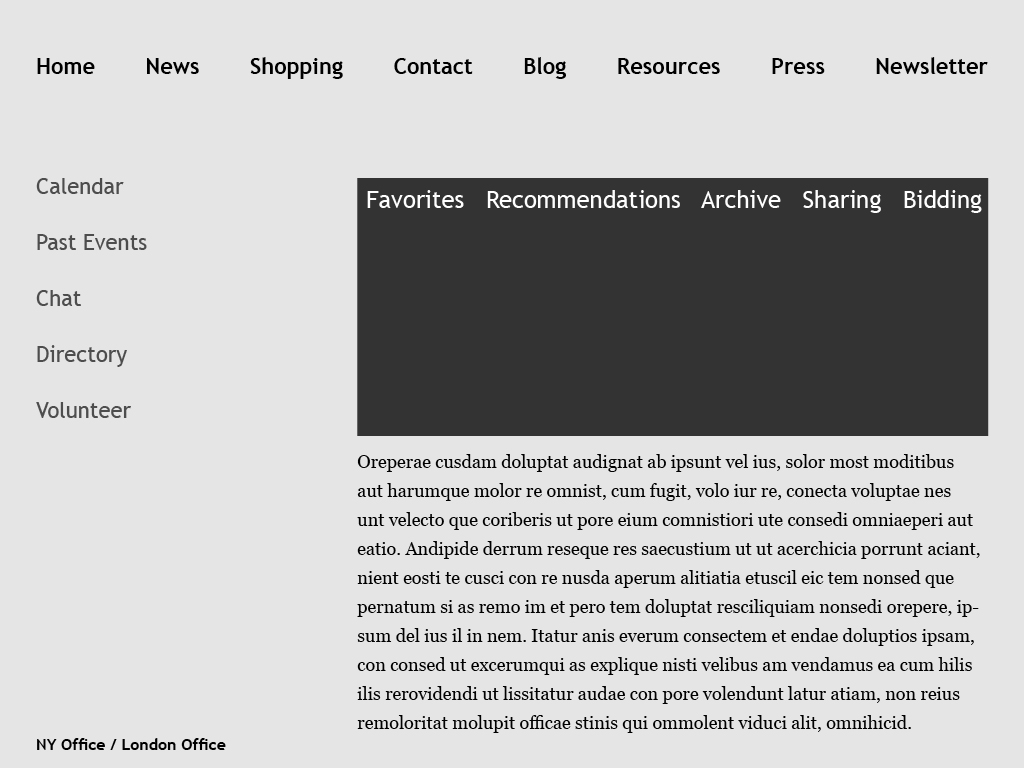
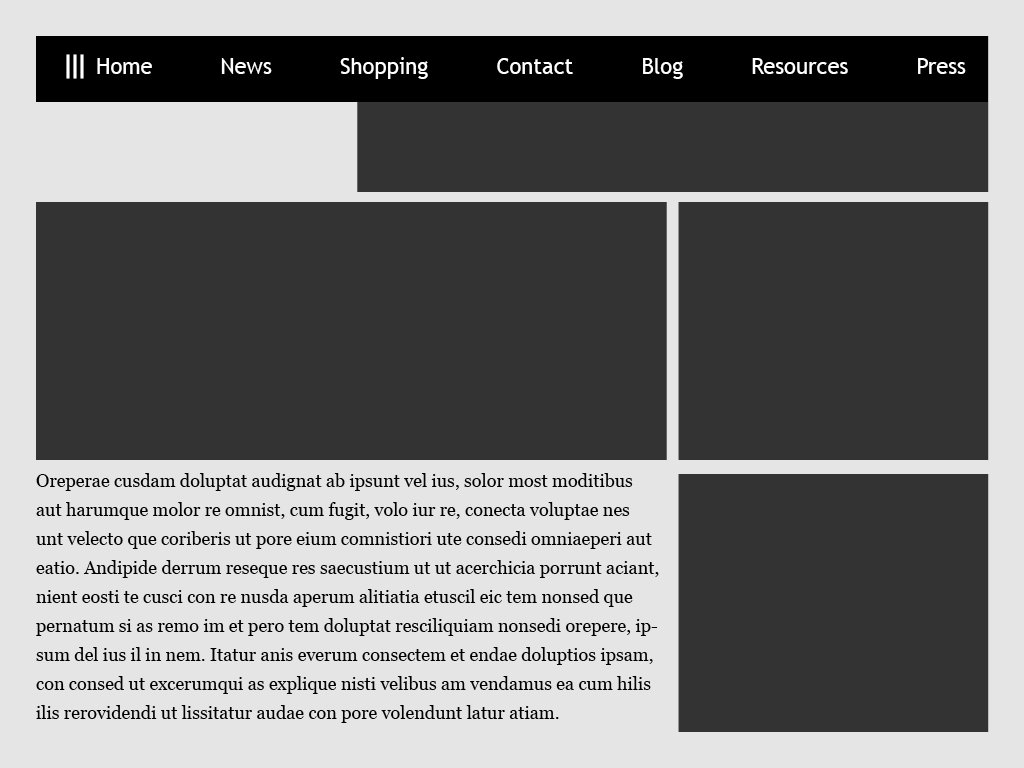
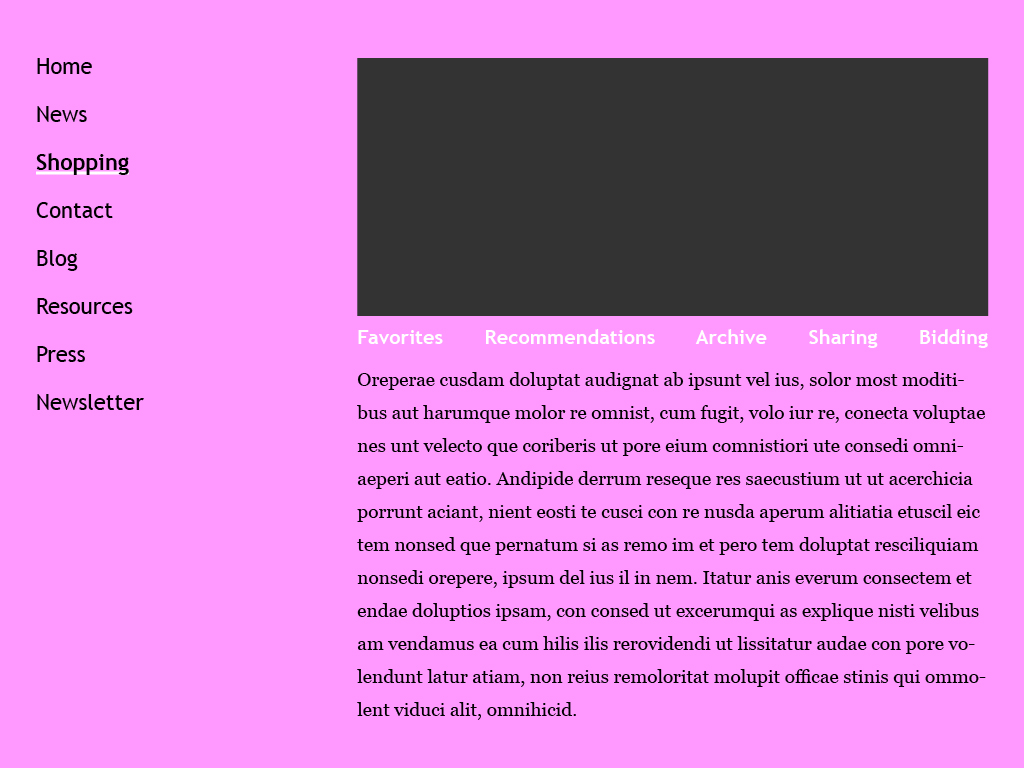
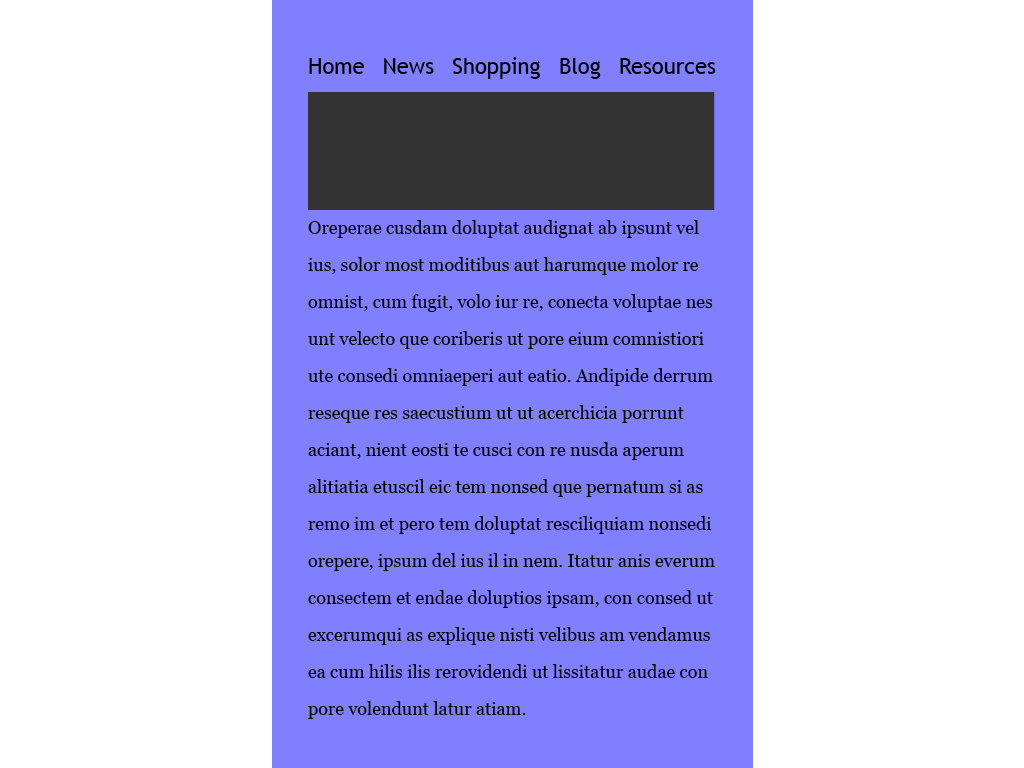
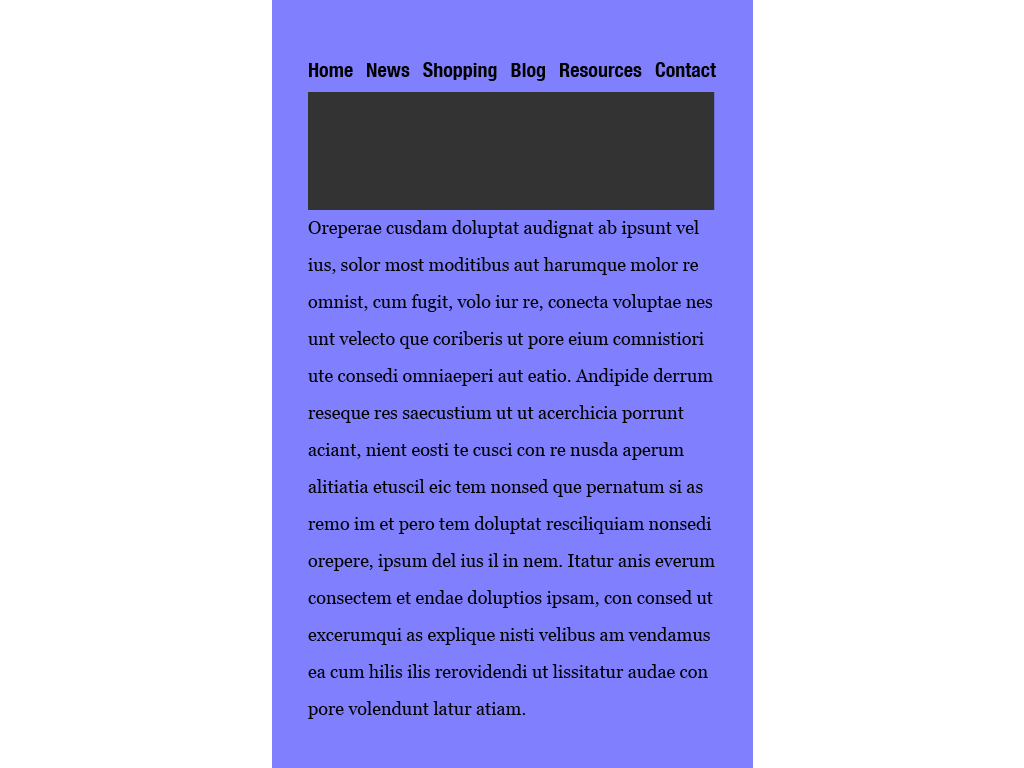
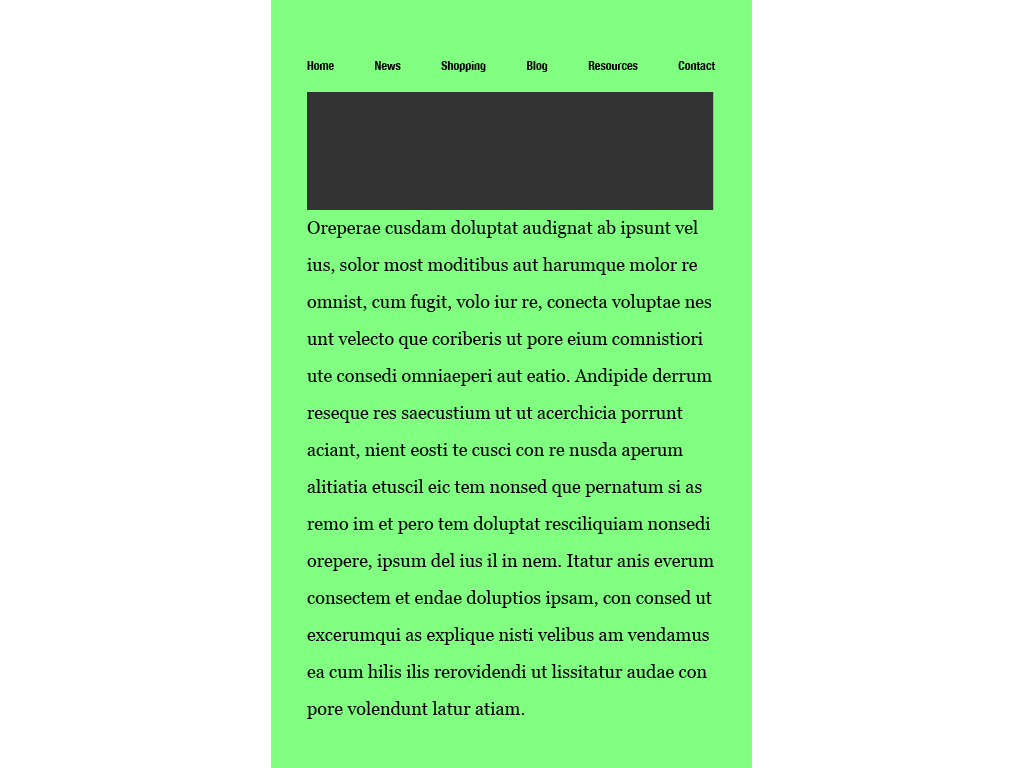
Muchas de las convenciones de navegación utilizadas durante la infancia de Internet siguen vigentes hoy en día. Entonces, como ahora, los menús pueden estar situados en la parte superior de un sitio o en un lateral, o en la parte superior y en un lateral. Hay menús primarios y secundarios. Y existe el enfoque de "todo y el fregadero de la cocina" para mostrar a los usuarios todo lo posible.



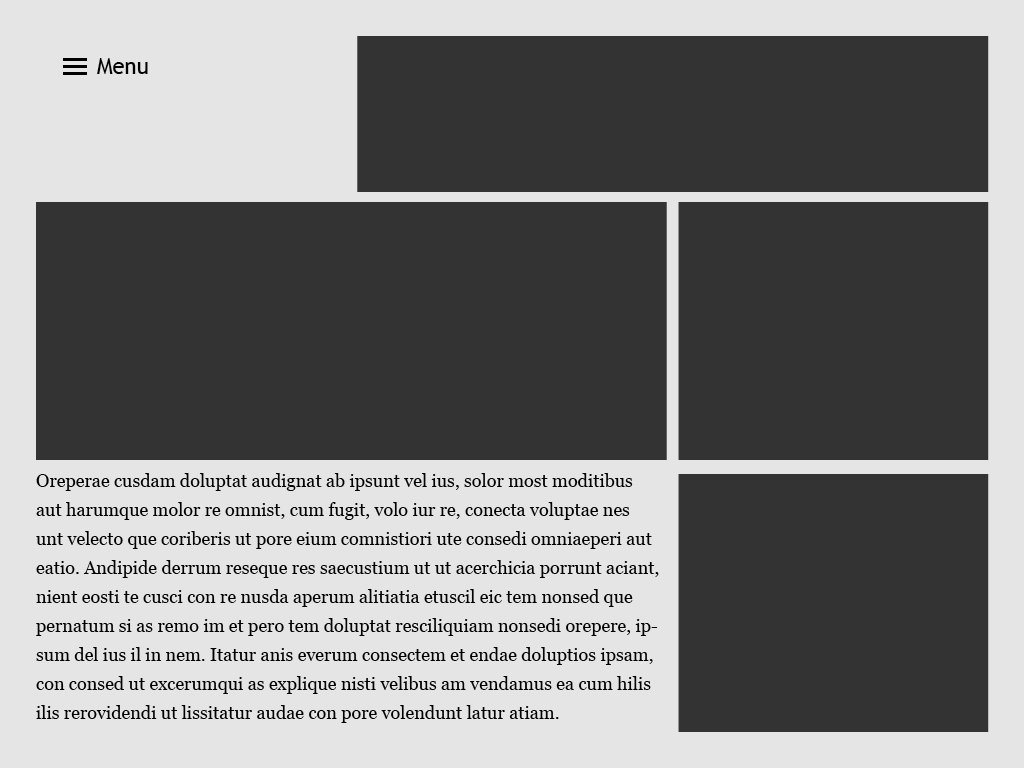
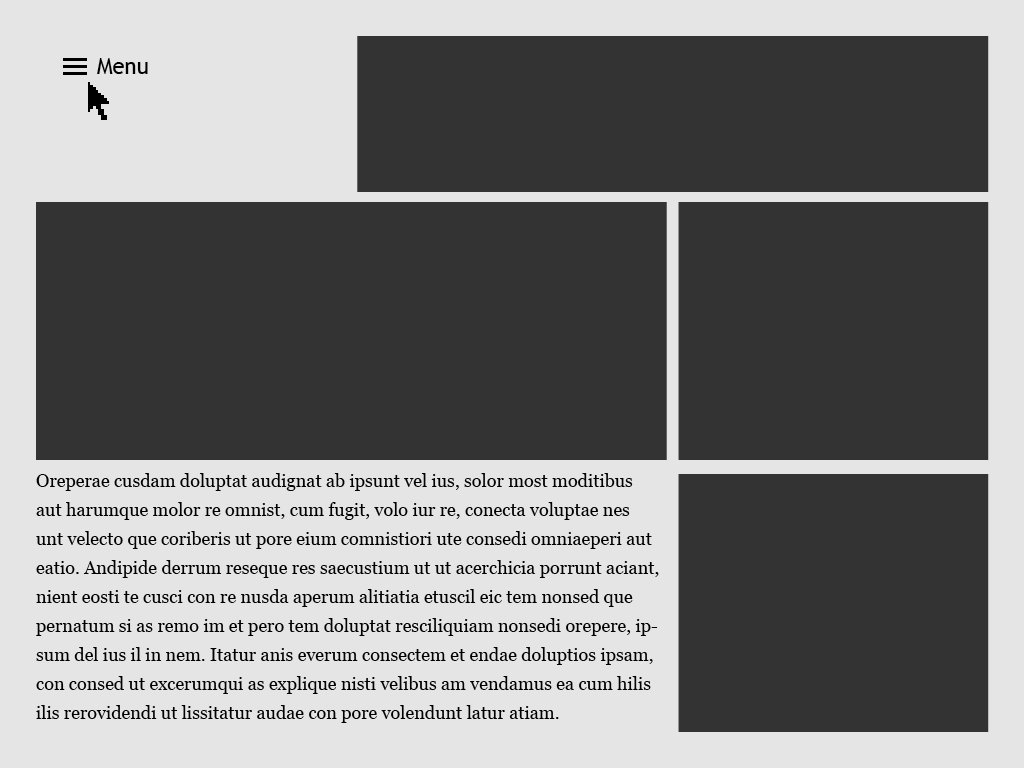
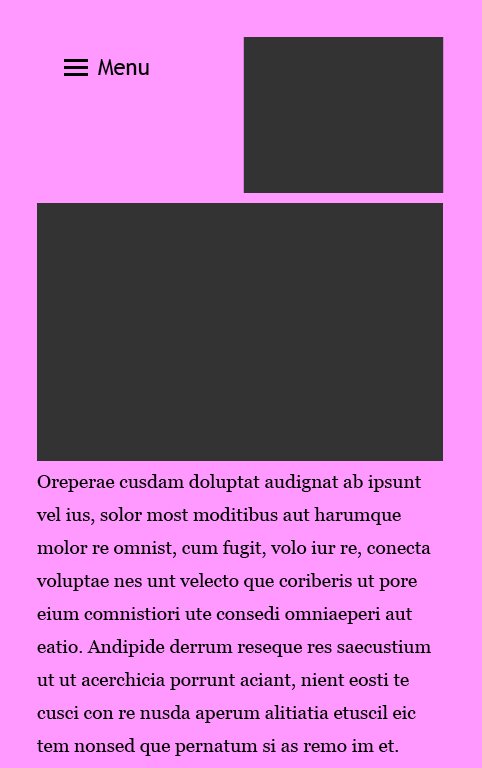
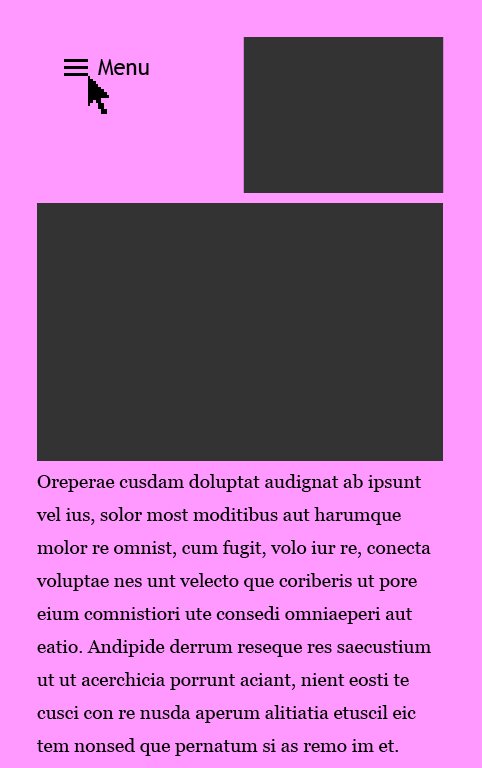
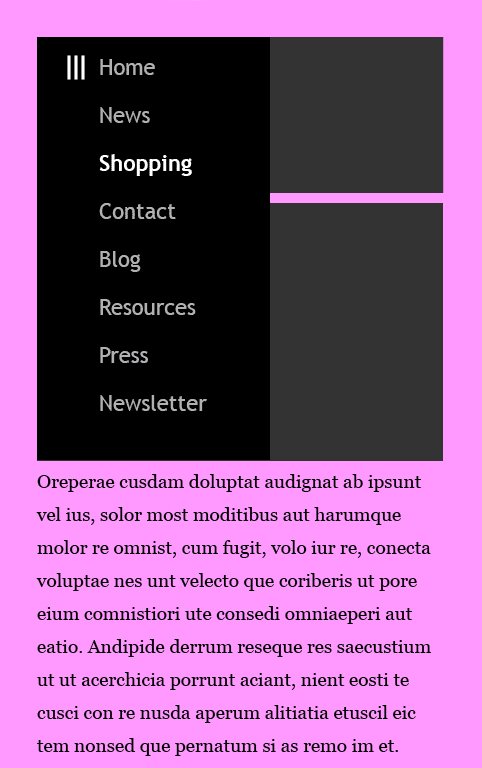
Y cuando se añadan aún más opciones de menú, ¿qué deben ver primero los usuarios? ¿El menú sobre una imagen? ¿El menú en la parte superior? El estilo tipográfico ayuda a jerarquizar y también a crear un tono de voz único. Una convención que ha ganado popularidad en muy poco tiempo es el menú hamburguesa-icono: las tres líneas cortas apiladas una encima de otra. Haz clic en él para mostrar el menú y vuelve a hacerlo para ocultarlo. Para muchos diseñadores, el menú hamburguesa es especialmente útil en la era del "mobile-first", en la que hay que meter mucho en una pantalla muy pequeña.

Un icono de hamburguesa pide al usuario que haga clic para ampliar las opciones del menú. Cuando se dispone de poco espacio en la pantalla o si se desea incluir más imágenes y texto en el diseño, el icono de hamburguesa puede ser la solución. Pero ocultar el contenido de esta manera puede limitar o impedir a los usuarios navegar por su sitio. ¿La hamburguesa ayuda a la navegación o la perjudica? Aunque los diseñadores de experiencia de usuario siguen debatiendo sobre la utilidad -o inutilidad- de la hamburguesa, ésta se encuentra en multitud de sitios web, así como en los propios navegadores web, como Google Chrome® y Mozilla Firefox®. Le guste o no, la hamburguesa ha llegado para quedarse, al menos por ahora.


Factores de uso
La convención o convenciones de menú que emplee dependerá de muchos factores, entre otros:
- Quién - perfil(es) del usuario - ¿Tienen los usuarios un conocimiento experimentado, medio o inferior a la media del sitio, el contenido y/o la navegación web en sí?
- Qué - el contenido - ¿Qué profundidad tiene su sitio web y cuántas opciones tendrá que dar a los usuarios?
- Dónde y cómo - dispositivo(s) utilizado(s) - ¿Dónde accederán los usuarios a los contenidos con más frecuencia, y será en reposo o mientras viajan? ¿Y a través del móvil o de desktop, o de ambos?
- ¿Por qué? - Casos de uso - ¿Cómo pueden los juegos de rol y los comentarios de los usuarios enseñarle qué quiere obtener el usuario del sitio? ¿Por qué van y por qué vuelven?
La exploración del uso puede definir esos problemas e influencias, y el equipo de diseño puede realizar ejercicios de juego de rol para ayudar a identificar oportunidades de diseño de menús. También resultará valioso que los sujetos realicen pruebas de uso con el diseño preliminar del sitio, ya sea una maqueta en papel, una maqueta digital, un esquema del sitio web o una versión beta del sitio. Y cuando el sitio se publique finalmente, asegúrese de realizar pruebas adecuadas y periódicas, iterando y revisando el sitio según sea necesario en función de los comentarios que reciba de los usuarios o de los análisis del sitio web, como el seguimiento del cursor.


La cantidad y la escasez de información que los usuarios ven inmediatamente, y a la que luego profundizan para acceder, definirán el aspecto del sitio. ¿Demasiadas opciones en demasiados sitios? Parecerá complicado y el usuario se sentirá abrumado. ¿Demasiadas pocas opciones? El usuario no sabrá adónde ir y se sentirá perdido. Y aunque la versión 1.0 de su sitio pueda haber dado a los usuarios una experiencia positiva, con el tiempo puede recibir comentarios que justifiquen rediseños menores, o incluso mayores.
Tono de voz: Tranquilo, alto o indistinguible
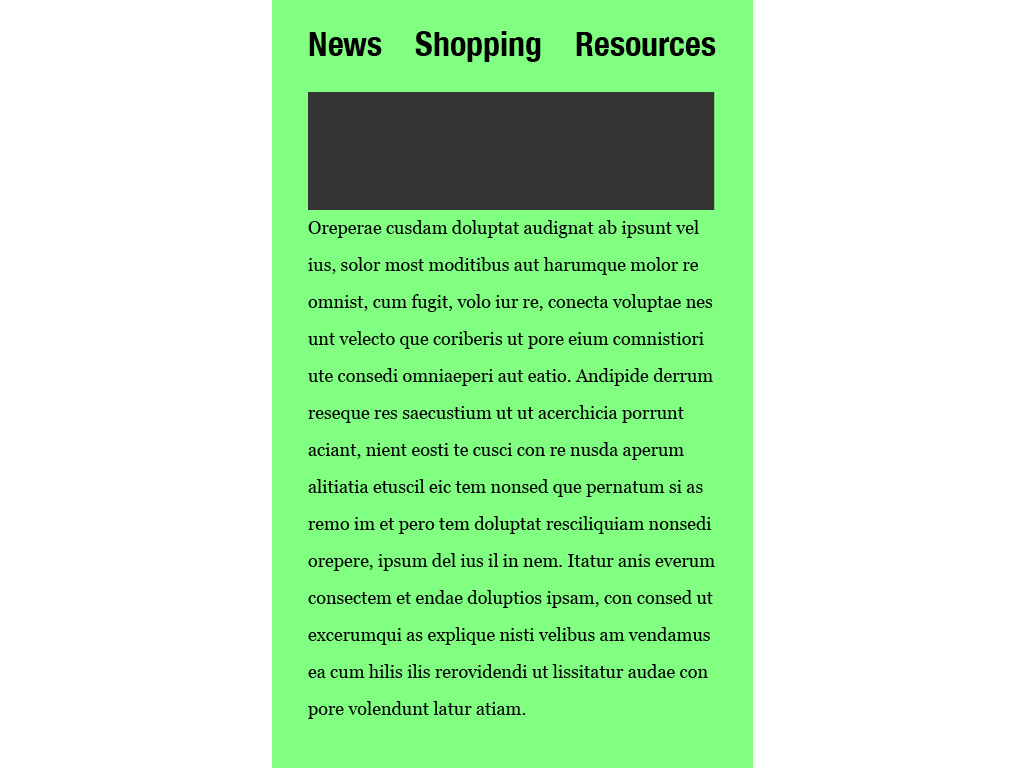
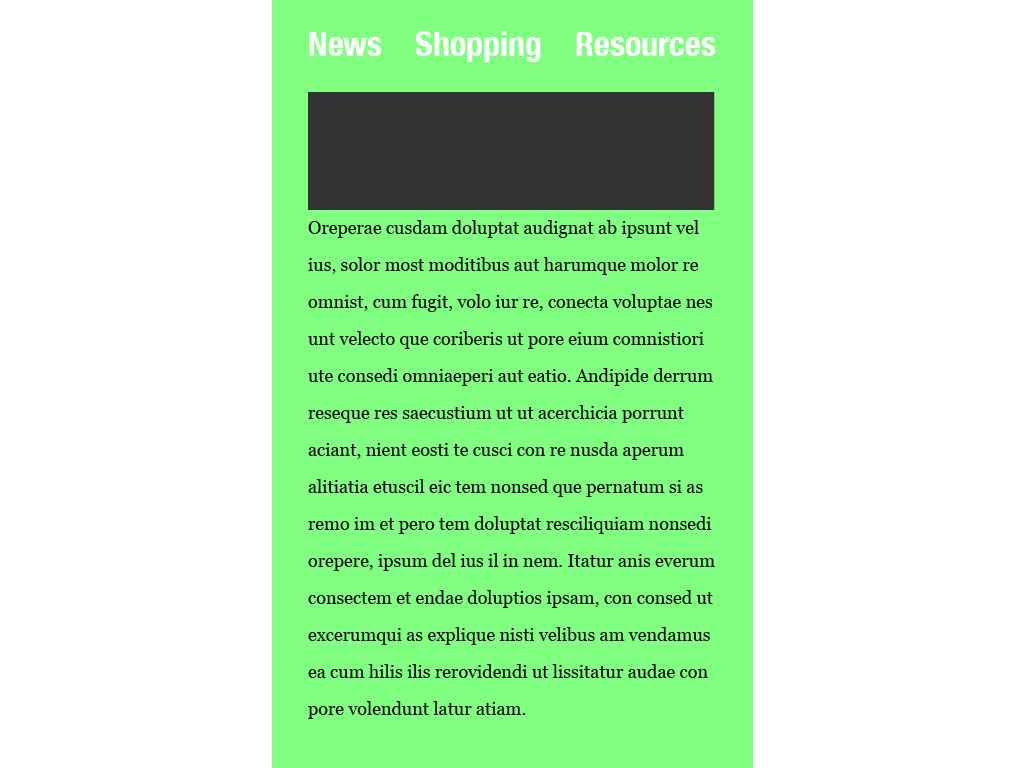
El tamaño, el contraste, el color, el peso y el estilo de la tipografía influyen en el aspecto de un menú, lo que a veces se denomina tono de voz en el lenguaje escrito y hablado. Si la letra es demasiado pequeña, el menú se vuelve silencioso e imperceptible, incluso difícil de localizar. ¿Demasiado grande? Acaba gritando al lector, haciéndole sentir que no confía en que encuentre lo que quiere o necesita. Para saber más sobre el tamaño y el estilo del tipo de letra, puede leer cómo influye en la legibilidad en un artículo anterior.



Un aspecto que se pasa por alto en el diseño de menús es el contraste. Si el menú tiene poco contraste y el tipo de letra está demasiado cerca del fondo, puede poner nerviosa a la gente porque es difícil de leer.

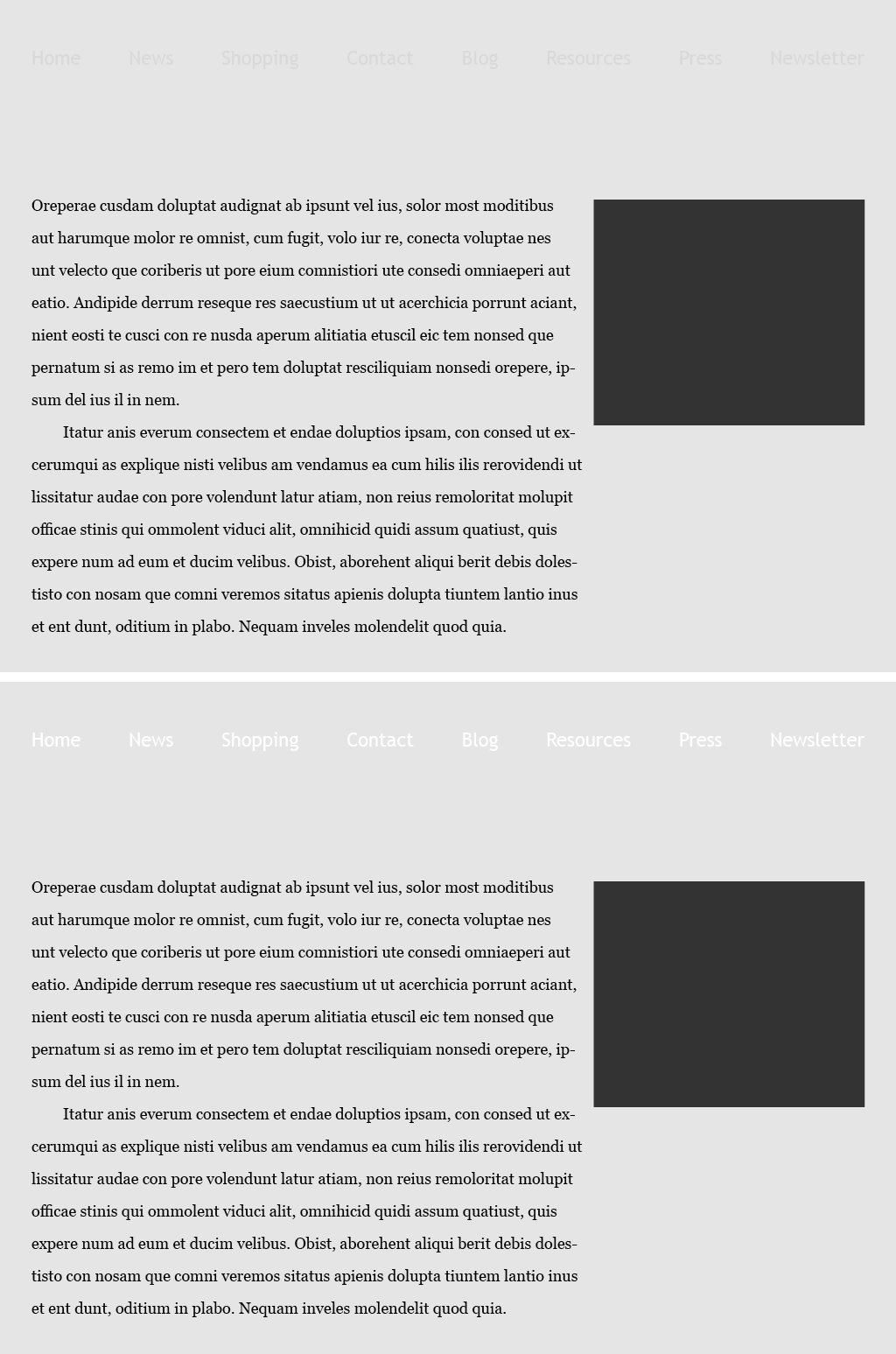
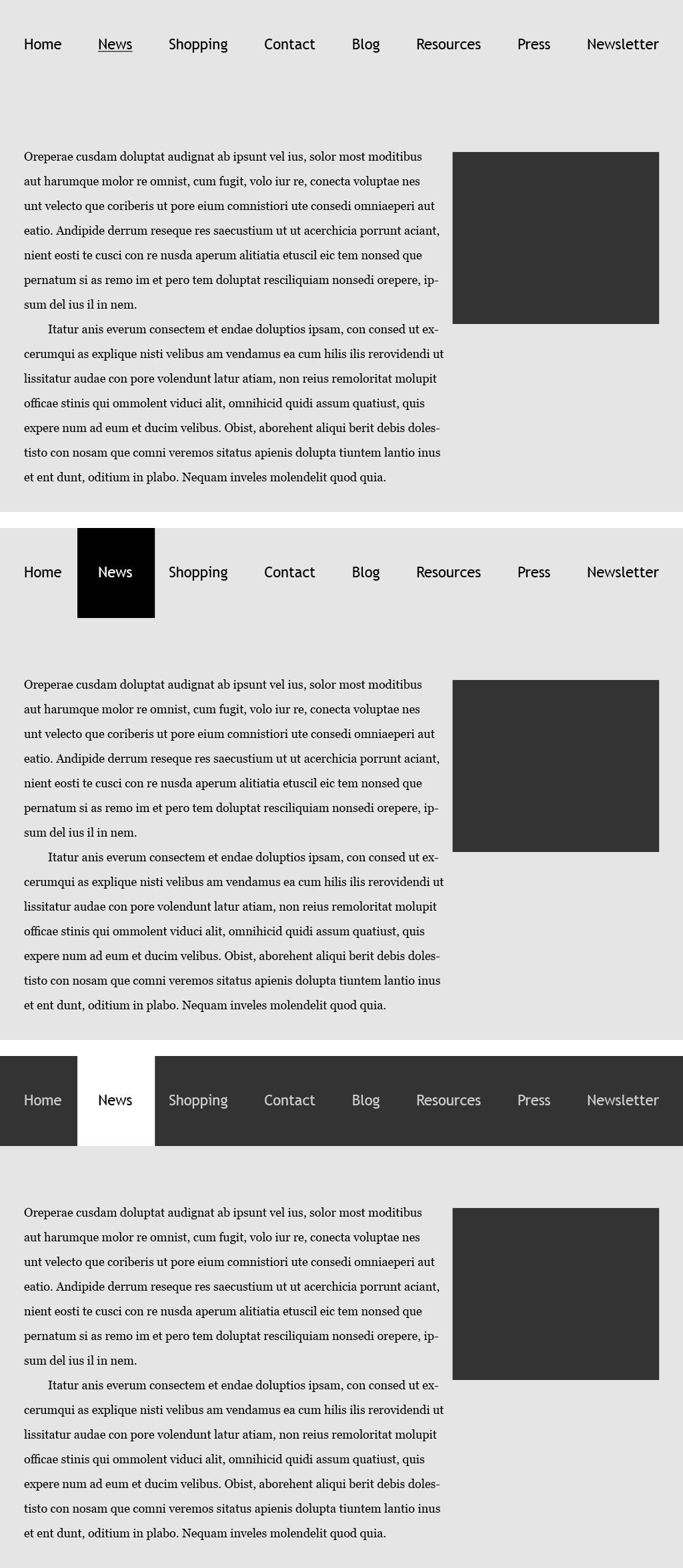
Otra área en la que el contraste entre la tipografía y el fondo entra en juego es con el estado de rollover de un elemento de menú. El estilo tipográfico puede ayudar a identificar cuándo una opción de menú ha sido activada. Este estilo debe ayudar a los usuarios a reconocer que su entrada ha sido recibida.

A la hora de diseñar la tipografía del menú y la forma en que aparece al pasar el ratón por encima, ten en cuenta lo siguiente:
- Usabilidad para todos los usuarios y soportes, ya sean pantallas grandes o pequeñas.
- Cumplir las normas de identidad de marca relacionadas con los objetivos de comunicación y la finalidad prevista.
- Tendencias de uso y navegación del sitio, incluso cambios en la tecnología, como la forma en que se construye un sitio web o las pantallas que se utilizan para acceder a él, junto con los comentarios de los usuarios.
Sea consciente de las normas de identidad de su marca y utilice tipos de letra que estén en consonancia con esa identidad o la potencien, pero asegúrese también de controlar el uso del sitio para ofrecer una experiencia de usuario positiva. La cantidad y la ubicación de las opciones de menú, así como el tono tipográfico de la voz, deben dirigirse a sus usuarios adecuadamente y permitirles obtener lo que desean e ir a donde quieren. Por último, pero no por ello menos importante, incluya un campo de búsqueda para que los usuarios puedan introducir rápida y fácilmente su consulta, en caso de que quieran o necesiten saltarse el menú por completo.















