Découvrez l'ancien contenu de Polices.com, préservé pour votre référence.
Ligaturer ou ne pas ligaturer
Jason Tselentis dans Apprentissage le 30 juin 2016
Les ligatures sont utiles à des fins fonctionnelles ou simplement d'embellissement. Mais dans quelles circonstances faut-il ligaturer ? Quand est-il préférable de ne pas ligaturer ? Et quelle est la différence entre une ligature standard et une ligature discrétionnaire ?
Certains sites polices et navigateurs Web activent par défaut les ligatures standard, ce qui peut aider à résoudre les problèmes d'espacement. Mais dans certains cas, vous n'en aurez pas besoin et vous devrez les désactiver vous-même. D'autres sites polices exigent que vous activiez manuellement les ligatures, telles que les ligatures discrétionnaires plus décoratives, à l'aide de CSS. Et pour compliquer les choses, il y a un navigateur Web qui est un peu un joker en ce qui concerne les ligatures.
Les ligatures, un abécédaire
Le mot ligature a des racines latines, de ligatura et du verbe ligare, qui signifie lier ou attacher. D'un point de vue typographique, c'est ce que fait une ligature : elle lie deux ou plusieurs caractères en un seul. Les ligatures font partie de la boîte à outils du typographe depuis l'époque de Johann Gutenberg.
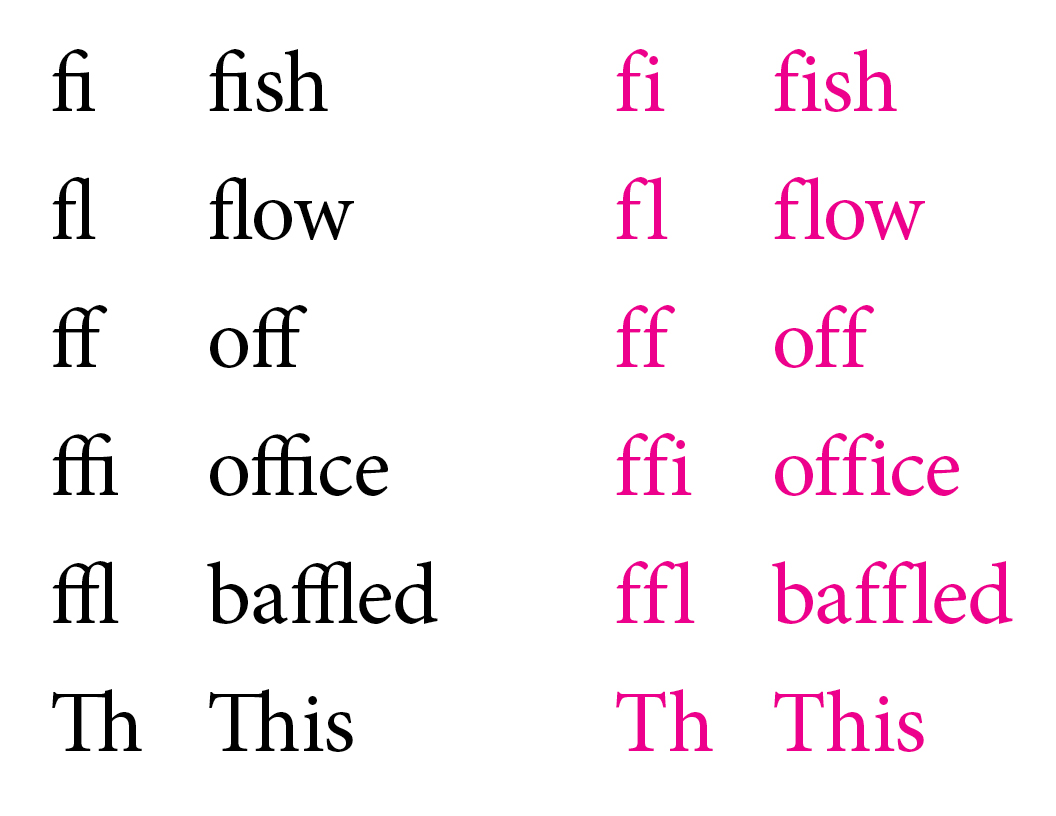
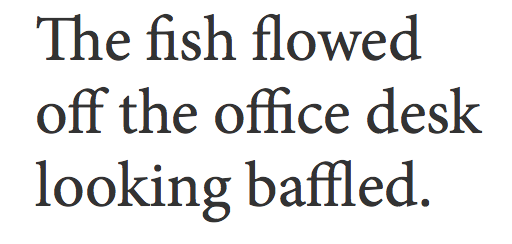
Les ligatures standard, également connues sous le nom de ligatures communes, sont plus fonctionnelles qu'autre chose et comprennent généralement la lettre f, comme fi, fl, ff, ffi et ffl. Les ligatures standard varient d'une langue à l'autre et d'une polices à l'autre, l'OpenType polices offrant un trésor de ligatures.

Le caractère Minion® Pro est représenté avec les ligatures standard activées (noir, à gauche), mais elles peuvent également être désactivées (à droite, magenta).

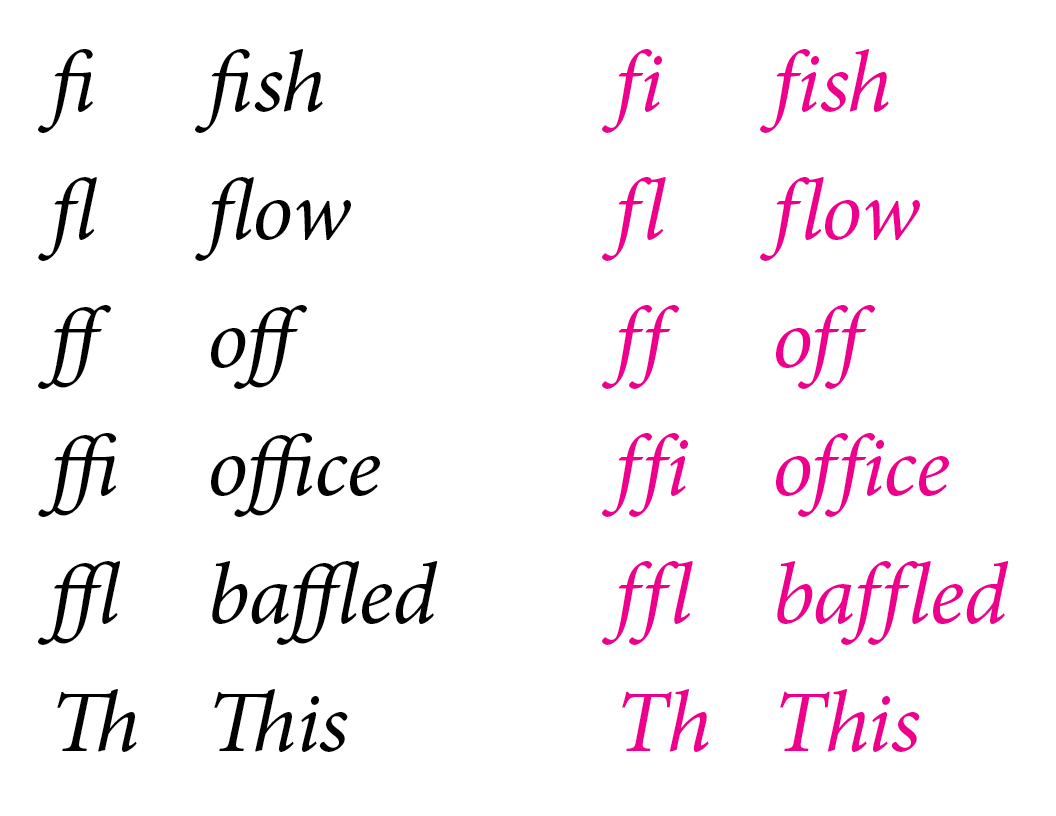
Les ligatures standard apparaissent également dans le style italique. Les ligatures discrétionnaires sont plus décoratives, c'est pourquoi elles sont parfois appelées ligatures décoratives. Leur aspect calligraphique peut leur conférer un caractère ornemental.

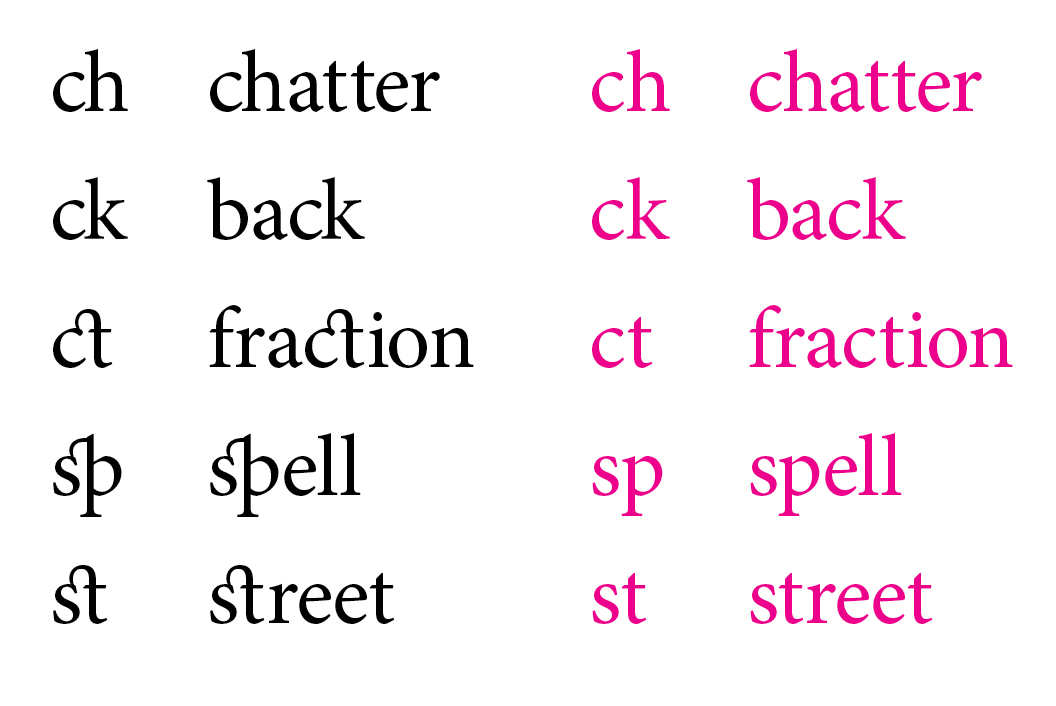
Ligatures discrétionnaires activées (à gauche, en noir) et désactivées (à droite, en magenta) dans Minion Pro. Notez la différence subtile dans la façon dont le ch et le ck - communs àla langue allemande - sont cernés dans les ligatures noires par rapport aux caractères magenta.

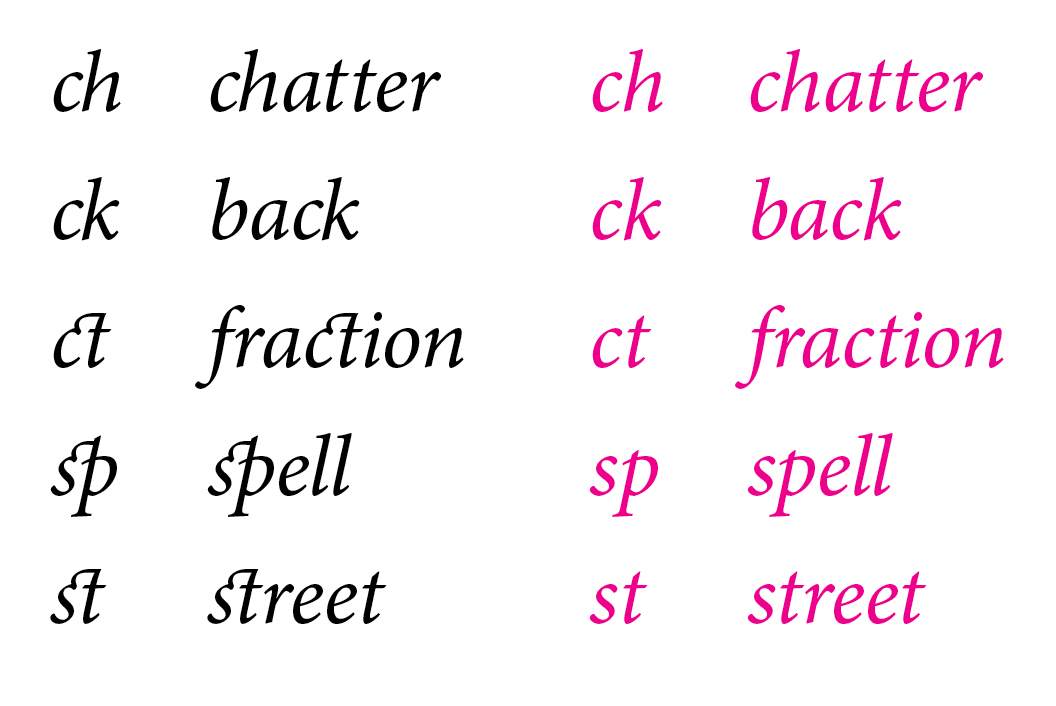
Ligatures discrétionnaires de Minion Pro en italique (à gauche, en noir) et désactivées (à droite, en magenta).
Ligatures standard sur le web
Les ligatures standard sont parfois activées automatiquement dans un site police. Les navigateurs Web contemporains prennent en charge les ligatures standard, et le navigateur Safari® d'Apple sur Mac OS X et iOS les active par défaut.
Étant donné que chaque navigateur gère la typographie différemment, il est particulièrement important de tester les navigateurs. Dans certains cas, il peut être nécessaire d'activer manuellement les ligatures standard à l'aide de la balise CSS police-paramètres de fonctionnalités.
police-réglages des caractéristiques : "liga", "clig" ;
-moz-police-feature-settings : "liga", "clig" ;
-ms-police-feature-settings : "liga", "clig" ;
-o-police-feature-settings : "liga", "clig" ;
-webkit-police-feature-settings : "liga", "clig" ;

Ci-dessus, Minion Pro dans le navigateur Mozilla Firefox® avec ses ligatures standard automatiquement activées.
Pour certains navigateurs Web, il peut être nécessaire d'utiliser la commande police-variant-ligatures en plus ou à la place de ce qui précède police-paramètres de fonctionnalités en ajoutant des balises spécifiques au navigateur, telles que moz ou webkit.
police-variant-ligatures : normal ;
police-variant-ligatures : common-ligatures ;
Les ligatures ayant leur propre espacement, si votre typographie nécessite un espacement plus ou moins important entre les lettres, envisagez de désactiver les ligatures à l'aide de CSS avec l'option police-paramètres de fonctionnalités.
police-réglages des caractéristiques : "liga" 0, "clig" 0 ;
-moz-police-feature-settings : "liga" 0, "clig" 0 ;
-ms-police-feature-settings : "liga" 0, "clig" 0 ;
-o-police-feature-settings : "liga" 0, "clig" 0 ;
-webkit-police-feature-settings : "liga" 0, "clig" 0 ;

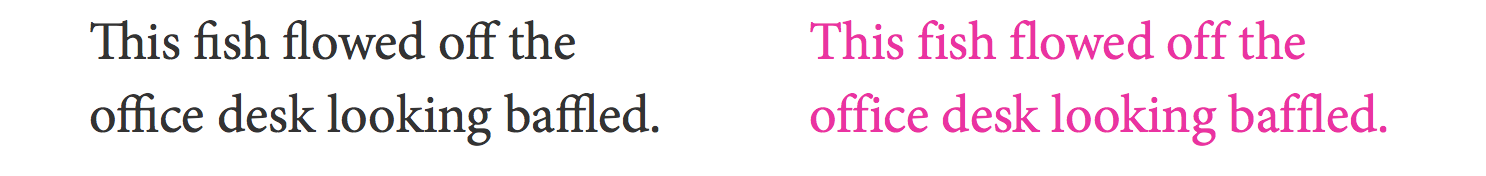
Minion Pro est présenté avec les ligatures standard automatiquement activées (à gauche, en noir), mais les CSS supplémentaires les désactivent (à droite, en magenta).
Dans les deux illustrations du site Suivante , nous avons ajouté l'espacement des lettres, également connu sous le nom de "tracking", afin de montrer comment l'espacement change avec et sans ligatures. Frederic Goudy ne voyait pas d'un bon œil l'ajout d'un espacement aux minuscules. Mais si vous avez une bonne raison de le faire et un œil avisé pour prendre la décision, il y a des cas où l'augmentation de l'espacement des caractères minuscules fonctionne, et vous voudrez que les ligatures soient supprimées.

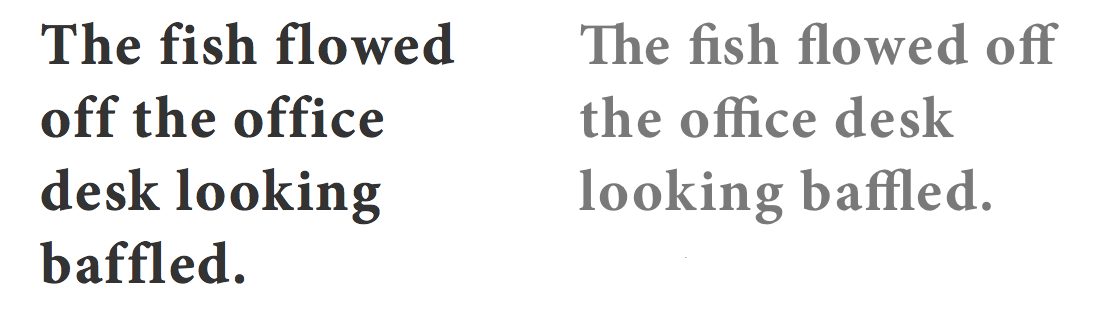
Dans le navigateur Web Firefox (à gauche, en noir), les ligatures standard sont désactivées automatiquement - et sans ajouter l'attribut "liga" 0, "clig" 0 CSS - lorsque vous augmentez Minion Pro Bold's l'espacement des lettres avec espacement des lettres : 0.04em ajouté au CSS. Mais dans le navigateur Safari (à droite, en gris), les ligatures restent activées même si l'espacement des lettres a été modifié, ce qui donne un aspect gênant et inégal puisque les ligatures sont toujours ensemble.
Pour désactiver complètement les ligatures standard dans Safari, il faut ajouter une ligne de CSS.
-webkit-police-variant-ligatures : no-common-ligatures ;

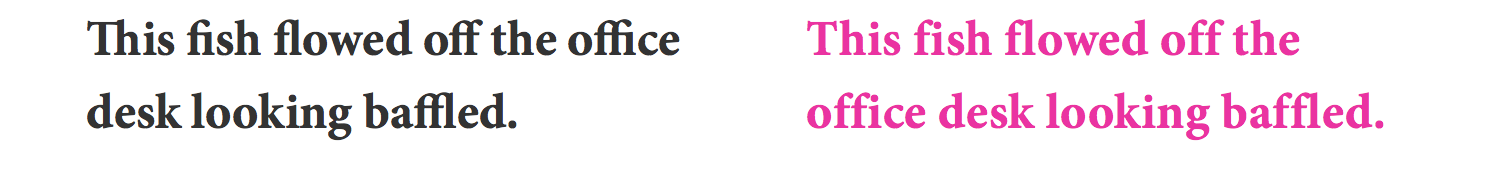
Fixé à Minion Pro Bold et avec les ligatures activées (à gauche), le titre noir est plus étroit en bas. D'un point de vue formel, les choses semblent encombrées. Mais si l'on désactive les ligatures (à droite, magenta) et que l'on ajoute espacement des lettres : 0.01em au CSS, nous donne un peu d'air entre les lettres tout en supprimant l'espace négatif superflu.
Ligatures discrétionnaires sur le web
Les ligatures discrétionnaires doivent généralement être activées à l'aide de CSS. Elles peuvent ajouter de la gaieté et du style à vos titres et à vos citations, si le site police inclut des ligatures discrétionnaires et si vous avez des lettres et des mots qui les activent.
police-paramètres de fonctionnalités : "dlig" ;
-moz-police-feature-settings : "dlig" ;
-ms-police-feature-settings : "dlig" ;
-o-police-feature-settings : "dlig" ;
police-variant-ligatures : discretionary-ligatures ;

Ligatures discrétionnaires activées (à gauche, en noir) à l'aide de CSS, et Minion Pro sans ligatures (à droite, en magenta).
Le meilleur conseil à suivre avec les ligatures discrétionnaires est de faire preuve de discernement. D'un point de vue stylistique, elles sont amusantes et, dans certains cas, flamboyantes, mais n'en faites pas trop, car un trop grand nombre de ligatures discrétionnaires donne l'impression d'être exagéré, en particulier dans les textes longs.

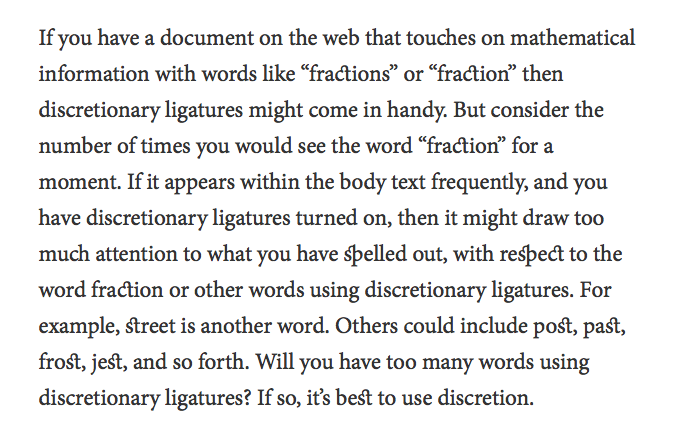
Parfois, l'excès d'une bonne chose peut s'avérer néfaste. Dans cet exemple de texte courant, un trop grand nombre de ligatures discrétionnaires donne l'impression d'être exagéré, et la mise en page l'est tout autant.
Les ligatures discrétionnaires conviendront-elles à votre typographie Web ? Cela dépend du concepteur, mais aussi de l'utilisateur. Les tests de convivialité peuvent vous aider à déterminer si les ligatures discrétionnaires vous conviennent ou non. Il peut s'agir d'une question de goût, c'est-à-dire de la manière dont les utilisateurs réagissent à ces ligatures, et les tests peuvent vous indiquer que les utilisateurs ne les aiment pas. Toutefois, dans certaines situations, les ligatures discrétionnaires jouent en votre faveur, en se démarquant et en attirant l'attention, par exemple dans un titre ou une citation.
Mais il y a un hic. Lorsque vous testez les ligatures discrétionnaires dans les différents navigateurs et que vous remarquez que Safari ne rend pas les ligatures discrétionnaires, sachez que ce n'est pas vous et que ce n'est pas le CSS. C'est Safari. À l'heure où nous écrivons ces lignes, le navigateur Web Safari d'Apple ne prend pas en charge les ligatures discrétionnaires par le biais du CSS, tout comme il ne prend pas en charge les swashs ou les caractères alternatifs.

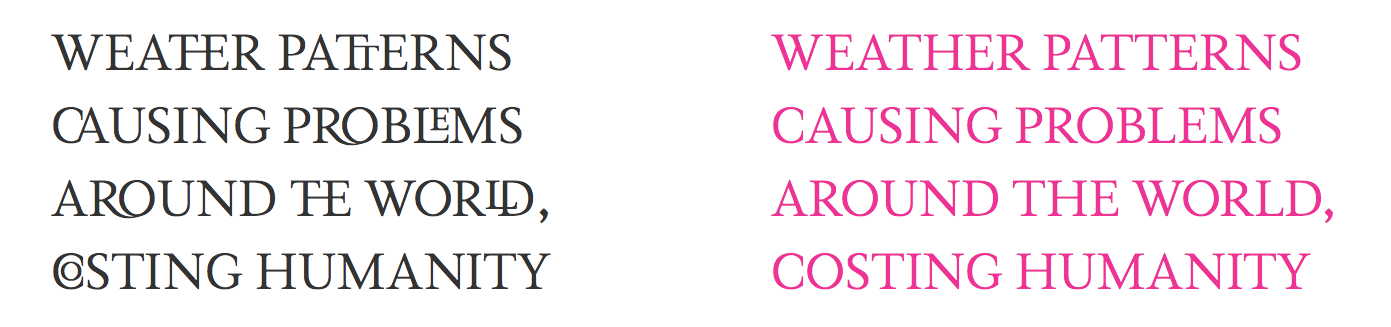
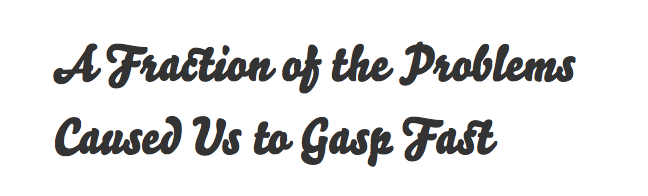
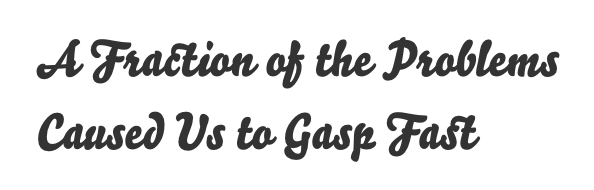
Le caractère Magneta™ de Neil Summerour est doté d'une multitude de ligatures, y compris des ligatures discrétionnaires en majuscules, activées avec CSS et représentées en noir à gauche. Bien qu'elle ne soit pas conventionnelle, elle fait certainement une déclaration.

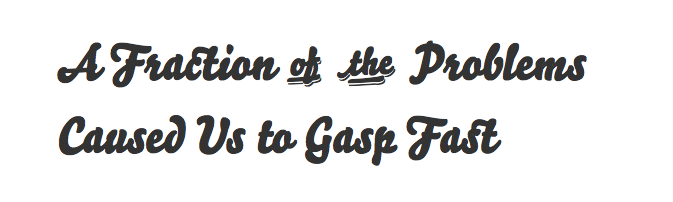
Malheureusement, même avec le CSS ajouté, Safari ne rendra pas les ligatures discrétionnaires de Magneta.
Chaque site police dispose de son propre répertoire de ligatures. Certains disposent d'un large éventail d'options pour les minuscules. Et, dans certains cas, vous trouverez un police avec des ligatures discrétionnaires en majuscules comme Magneta. Mais il y a de l'espoir pour les ligatures discrétionnaires dans Safari. Certaines polices, comme la police de caractères Bello™ Pro, ont des ligatures discrétionnaires activées automatiquement, dans le cadre du jeu de caractères standard.

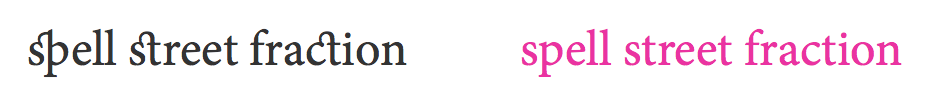
Bello Pro a des ligatures automatiques, sans avoir besoin de CSS pour les activer. Remarquez le ct et le st.

Mais l'activation des ligatures discrétionnaires avec CSS permet d'obtenir quelques avantages supplémentaires, comme le montre Firefox.

Malheureusement, Safari ne reconnaît pas les ligatures discrétionnaires activées, et dans ce cas, nous manquons de de et les que les ligatures discrétionnaires ("dlig") CSS nous a donné. Mais comme les Bello Pro possède déjà des ligatures discrétionnaires, dans le cadre de ses caractères standard, nous obtenons toujours le caractère ct et st ligatures.
Dans le cas de Bello Pro et de ses ligatures activées automatiquement, telles que ct et st, vous n'en voulez peut-être pas et vous pouvez les désactiver vous-même à l'aide de CSS.
police-réglages des caractéristiques : "liga" 0, "clig" 0 ;
-moz-police-feature-settings : "liga" 0, "clig" 0 ;
-ms-police-feature-settings : "liga" 0, "clig" 0 ;
-o-police-feature-settings : "liga" 0, "clig" 0 ;
-webkit-police-feature-settings : "liga" 0, "clig" 0 ;
police-variant-ligatures : no-discretionary-ligatures ;

Ci-dessus, Bello Pro avec les ligatures désactivées, tel qu'affiché dans Firefox.
Application et essais
D'un point de vue fonctionnel, il se peut que vous ne souhaitiez pas utiliser les ligatures standard lorsque vous définissez des titres plus importants, en gras ou dans des graisses lourdes qui nécessitent un espacement plus ou moins important entre les lettres, et vous pouvez désactiver les ligatures. D'un point de vue stylistique, les ligatures discrétionnaires peuvent donner de l'allure à vos titres, mais n'en faites pas trop, car lorsqu'elles sont appliquées à un texte courant, elles donnent à votre typographie un air ennuyeux.
Comme les différents navigateurs traiteront votre typographie différemment, veillez à faire des tests en conséquence. L'examen de votre typographie Web d'un navigateur à l'autre ( Suivante ) vous permet de voir comment les ligatures apparaissent - ou si elles n'apparaissent pas. Et demandez-vous si vos utilisateurs accepteront ou non les ligatures, en particulier les ligatures discrétionnaires.
Sur le Web, la typographie est une question de forme et de fonction, et les ligatures sont l'une des nombreuses variables que vous pouvez utiliser pour améliorer l'expérience de votre lecteur et la rendre attrayante. Il suffit de savoir quand et comment Ligaturer ou ne pas ligaturer.