Découvrez l'ancien contenu de Polices.com, préservé pour votre référence.
Espacement des paragraphes
Jason Tselentis dans Apprentissage le 25 janvier 2017
En tant que concepteur de sites web, considérez-vous les paragraphes comme acquis ? Vous ne faites que peu ou pas d'efforts pour les concevoir ? En utilisant le paragraphe intégré, quel qu'il soit <p> de votre système de gestion de contenu ? En vous fiant aux paramètres par défaut de votre éditeur web WYSIWYG ? Pire encore, vous ne faites rien ( Suivante ) et vous espérez que le navigateur s'en chargera pour vous ? Si vous avez répondu Oui à l'une des questions ci-dessus, il est temps d'examiner de plus près l'espacement des paragraphes.
L'aspect ludique des principes de base des paragraphes
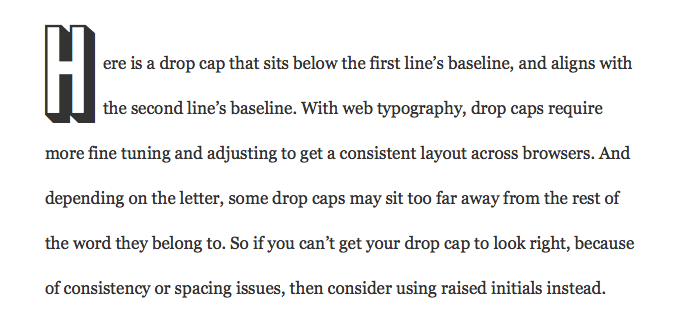
Les précédents articles des Essentiels de la typographie sur le web trait aient de la personnalisation des majuscules initiales dans les parties 1, 2 et 3 de la série.

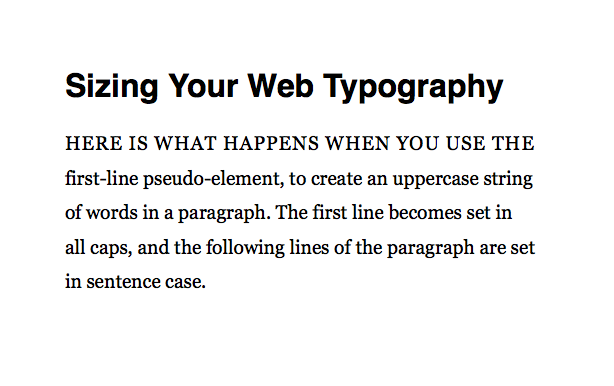
Dans un autre article, il a été question de mettre en majuscules la ou les premières lignes de votre paragraphe.

Alors que ces articles vous ont montré comment donner de l'allure à vos paragraphes, celui-ci couvre les fondations structurelles. L'alignement, les marges et les retraits entrent en ligne de compte dans la construction et l'espacement des paragraphes. La mise en page des paragraphes est importante lorsqu'il s'agit d'intéresser les lecteurs et de leur offrir une expérience de lecture en ligne attrayante et agréable. De plus, une fois que vous avez compris les principes fondamentaux des paragraphes, les défis tels que les lettres initiales deviennent encore plus gratifiants lors de la phase de conception.
Définition de l'interligne et des marges
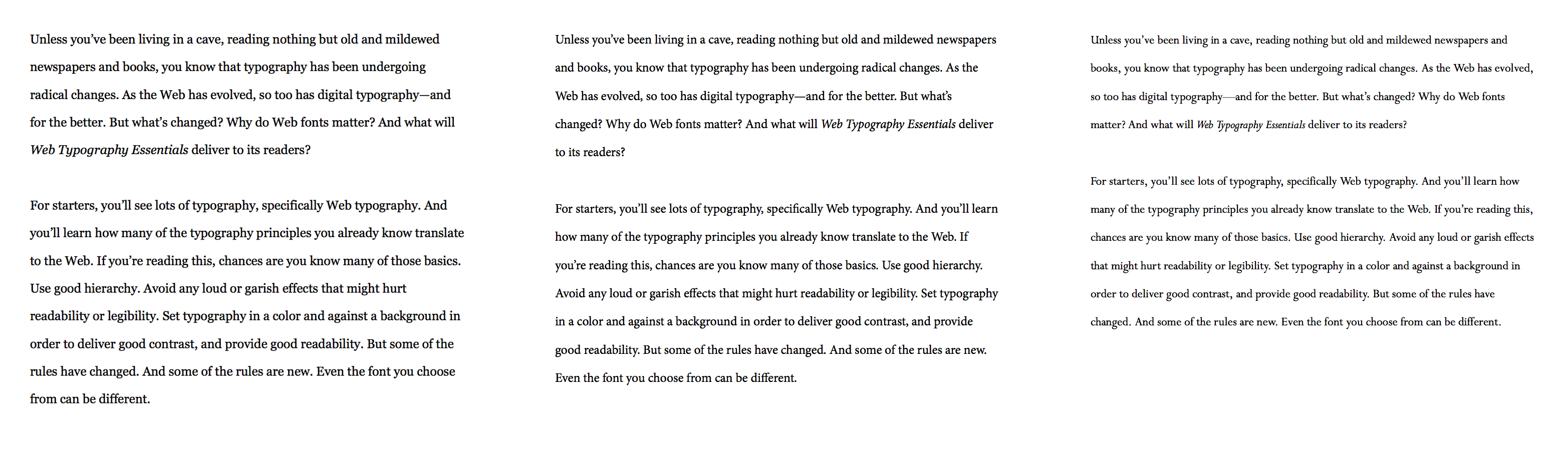
Si le début de paragraphe ou l'interligne - connu sous le nom de hauteur de ligne en CSS - est trop proche, ce qui rend la mise en page peu accueillante. Le texte semble dense et, par conséquent, écrasant. Les paramètres par défaut des paragraphes, qu'ils soient composés à l'aide du langage HTML, d'un système de gestion de contenu ou d'un éditeur web, peuvent donner lieu à un texte de tête surchargé.

Le plus gros problème dans l'exemple ci-dessus ? Le plus grand problème de l'exemple ci-dessus ? hauteur de ligne. Parce qu'il n'a pas été spécifié dans le CSS, le navigateur utilise son réglage par défaut et l'espace vertical entre chaque ligne de texte apparaît trop étroit. Dans la révision ci-dessous, un police-Taille:1.6em avec un hauteur de ligne:2.2em ouvre les choses, en ajoutant de l'air.

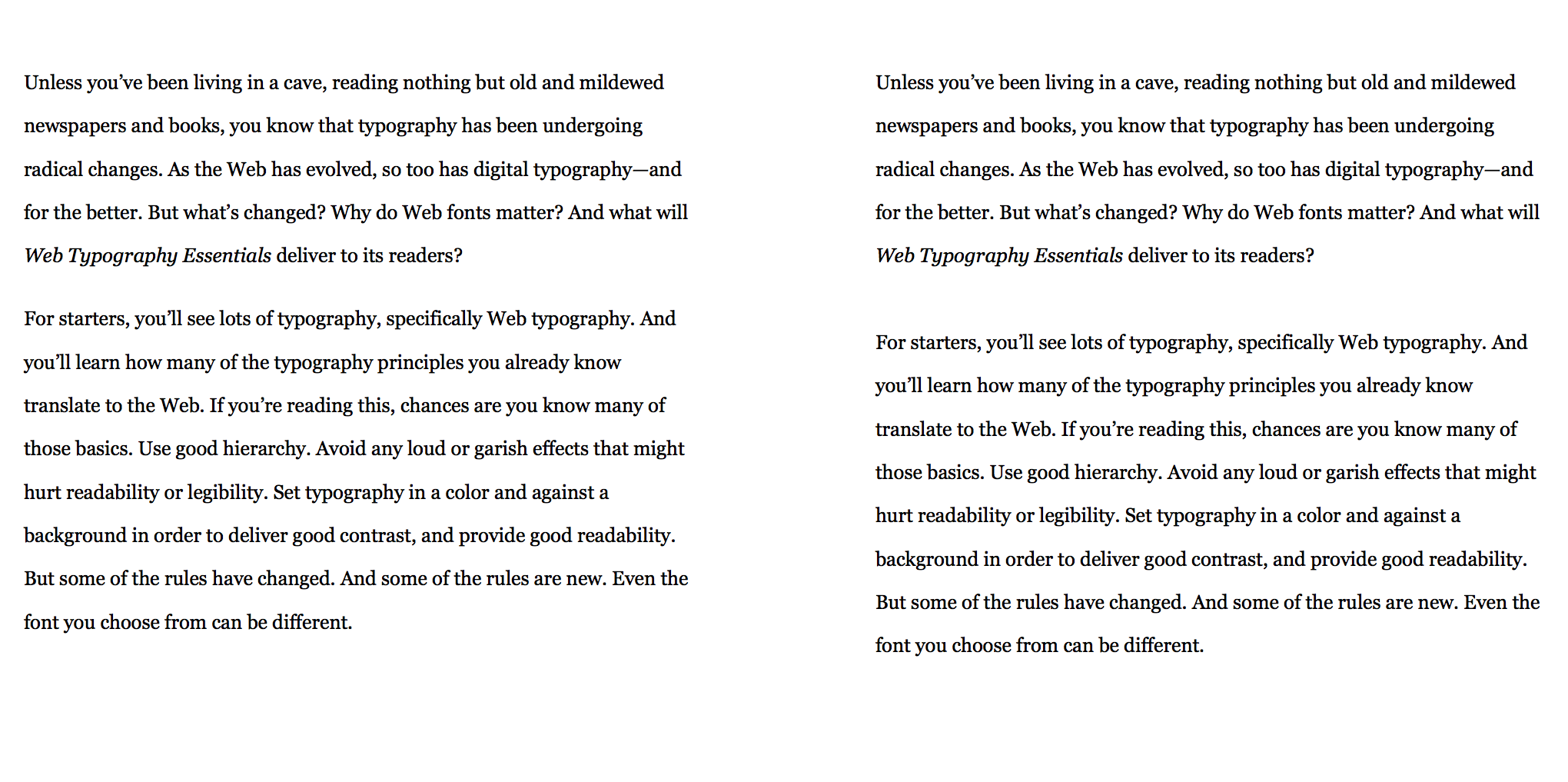
Bien que les deux paragraphes soient clairement séparés dans l'exemple révisé ci-dessus, l'espace entre eux n'est pas aussi visible qu'il pourrait l'être. Comme dans les programmes de mise en page, vous pouvez ajouter de l'espace entre les paragraphes à l'aide de la fonction marge inférieure ou marge-top dans votre CSS, utilisé ci-dessous dans l'élément paragraphe.
police-taille:1,6em ; hauteur de ligne:2,2em ; marge inférieure:2,2em ;

Comparez la différence entre la version sans espace supplémentaire (ci-dessous, à gauche) et la version avec l'espace supplémentaire (ci-dessous, à droite). marge inférieure entre les paragraphes (ci-dessous, à droite). Chaque paragraphe à droite est désormais plus clairement indépendant.

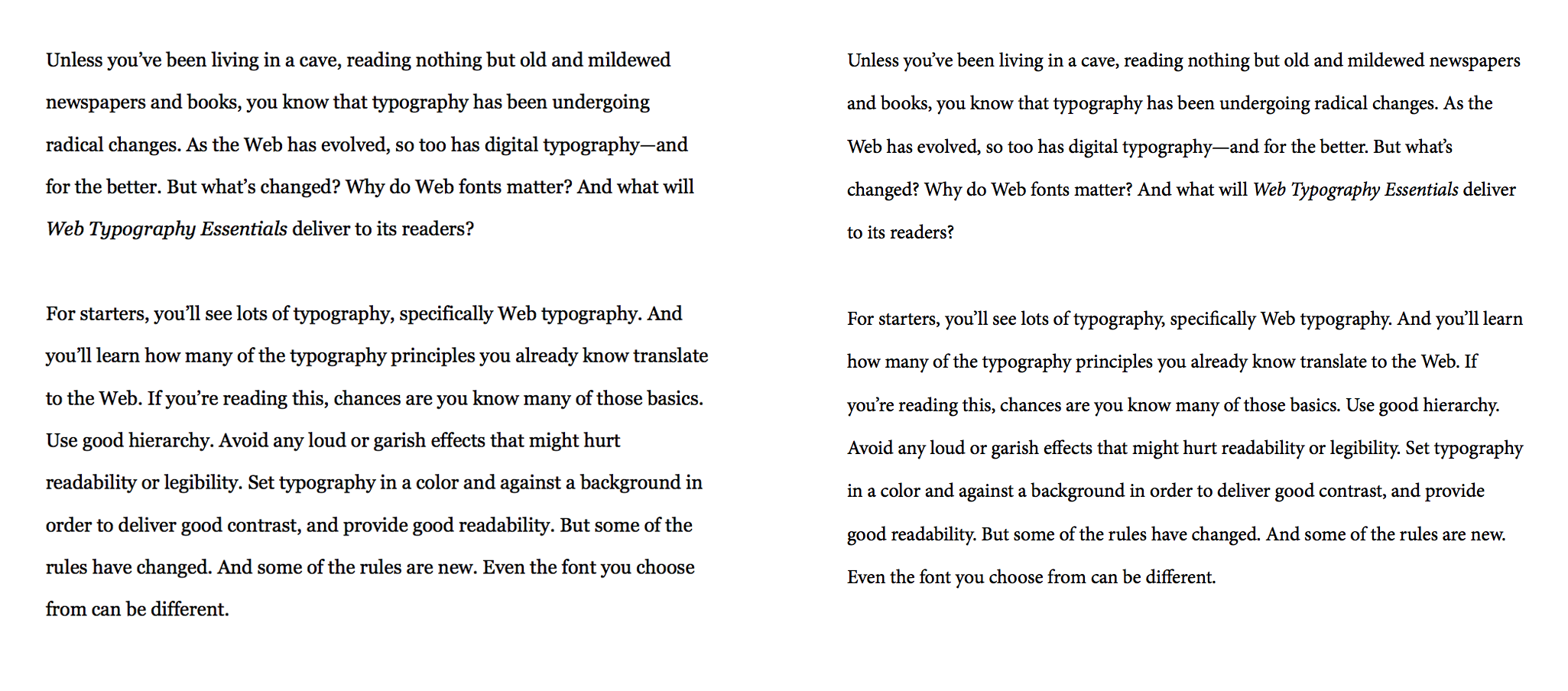
Dans les exemples ci-dessus, le GéorgieLe caractère ®, avec sa hauteur de x élevée, s'inscrit dans le cadre de l'image de marque de l'entreprise. hauteur de ligne. Mais en changeant de méthode et en utilisant le Minion® Pro avec la même police-Taille et hauteur de ligne donne des résultats différents. Dans les exemples ci-dessous, comparez Géorgie à gauche avec Minion Pro à droite.

Les différences sont subtiles, mais le jeu de copies dans l'application Minion La police de caractères semble plus petite et, par conséquent, la même hauteur de ligne utilisé pour l'en-tête donne une impression plus aérée de la mise en page. Il pourrait s'agir d'un cas où il faudrait resserrer le hauteur de ligne pour condenser l'espacement. Vous pouvez aussi le laisser tel quel, ce qui donne une impression d'ouverture aux lignes du paragraphe.
Prenons un autre exemple, celui de la Perpétue®, dans le même format que celui de la police-Taille et hauteur de ligne comme les exemples précédents. Bien que le système de calibrage soit identique à celui de l Géorgie et Minion faire, de Perpétue La disposition à l'extrême droite semble différente. Même avec la même hauteur de ligne, copie fixée dans le Perpétue est encore plus aérée, avec plus d'espace négatif entre chaque ligne.

Malgré la hauteur de ligne ouverte, si l'on utilise Perpetua, c'est plus difficile à lire à ce niveau. police-Taille et devrait probablement être élargi avec son hauteur de ligne ajusté en conséquence.
Qu'il s'agisse police-Taille ou hauteur de ligneou même des marges de paragraphe, une seule taille suffit pas s'adaptent à tous les polices. Différents polices donnent des résultats différents. Certains polices sembleront avoir plus d'avance, tandis que d'autres paraîtront plus serrés. Bien que la règle qui consiste à fixer votre hauteur de ligne Si une pratique courante consiste à fixer la taille des caractères à 120 %, il convient de tester chaque police de caractères que vous utilisez sur différents appareils et navigateurs, ainsi que sur différentes tailles d'écran, avant d'opter pour un système de dimensionnement typographique.
Définir des paragraphes avec des alinéas
Des paragraphes clairement séparés aident l'utilisateur à parcourir, lire et réviser le contenu. Lorsqu'il a fini de lire un paragraphe, il doit pouvoir trouver le paragraphe Suivante et passer à autre chose. Les espaces entre les paragraphes sont un moyen de créer ces indices.

Mais il existe une autre option à laquelle de nombreux lecteurs sont habitués, car ils l'ont vue utilisée dans la conception d'imprimés, en particulier dans la conception de livres : les retraits de texte. Les programmes de traitement de texte utilisent les tabulations pour créer ces retraits, et en CSS, vous utilisez les touches Indentation du texte.

Les retraits sont avantageux lorsque le contenu est volumineux et que le lecteur fait défiler le texte. En règle générale, le premier paragraphe n'a pas besoin de retrait, et c'est dans ce premier paragraphe que vous pouvez incorporer une typographie monumentale telle que des lettres initiales.
Vous pouvez avoir une classe distincte pour vos paragraphes indentés, ce qui permet au paragraphe initial et au paragraphe non indenté de ne pas être définis dans cette classe indentée.
p {font-family:Georgia, Times, serif; font-size:1.6em; line-height:2.2em; margin:0;}
.indented {text-indent: 3em;}
<p>No indent would appear in this one.</p>
<p class="indented">This paragraph would be indented.</p>
Vous pouvez également utiliser une pseudo-classe pour obtenir un code HTML plus efficace qui n'utilise pas la fonction class="indented" dans l'ensemble du backend. Les :first-child La pseudo-classe CSS fait en sorte que le premier paragraphe n'ait pas de retrait et que les paragraphes suivants aient tous un retrait.
p {font-family:Georgia, Times, "Times New Roman", serif; font-size:1.6em; line-height:2.2em; margin:0; text-indent: 3em;}
p:first-child {text-indent:0;}
<p>No indent would appear in this one because it is the first-child.</p>
<p>This paragraph would be indented.</p>

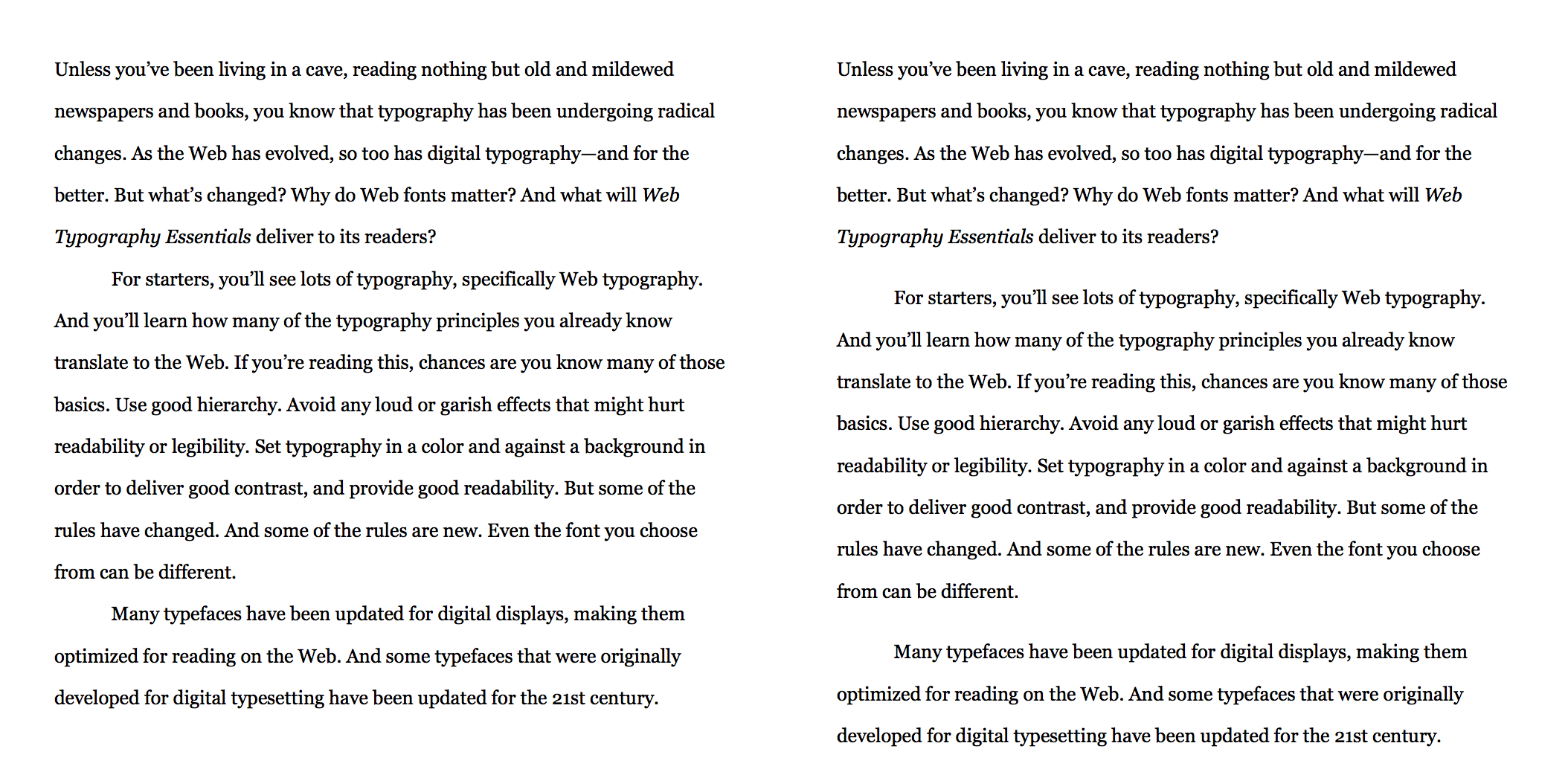
Le paragraphe marge illustré dans le CSS ci-dessus, et réglé sur 0La mise en page en ligne, qui resserre les paragraphes, donne l'impression d'un livre que les lecteurs reconnaîtront dans la conception d'un document imprimé. Il est également conscient de l'espace, ce qui rend la mise en page web moins profonde et nécessite moins de défilement.
Il était important d'avoir des paragraphes serrés lorsque moins d'espace signifiait moins de papier, donc moins d'argent. Mais ce raisonnement ne s'applique pas nécessairement à la typographie sur le web. Vous pouvez ajouter une quantité subtile d'espace pour donner plus de souffle aux paragraphes, en utilisant également les retraits. L'exemple ci-dessous modifie marge:0 à margin-bottom:1em.

Comparez les deux ci-dessous.

À l'autre extrémité de la gamme des retraits, on trouve les retraits extérieurs. Bien que non conventionnels, les retraits - parfois appelés ex-dents ou retraits suspendus - délimitent également les paragraphes. En CSS, un alinéa négatif Indentation du texte crée l'effet, avec texte-indent:-2em utilisé dans l'exemple ci-dessous.

Un bon espacement
Construisez vos paragraphes à partir de la base, en utilisant l'alignement et les marges, afin de diviser le contenu du texte en petits paquets attrayants. N'ayez pas peur d'utiliser des alinéas, car les lecteurs sont habitués à les voir dans les textes imprimés, ce qui permet une mise en page semblable à celle d'un livre sur le web. Les retraits sont une façon inhabituelle de définir les paragraphes, mais ils peuvent donner lieu à une composition unique et mémorable, à condition qu'elle convienne à votre identité graphique et à vos lecteurs.
Les interlignes, les marges et les retraits sont des éléments constitutifs des paragraphes. Utilisez ces éléments d'espacement pour inviter le lecteur à s'engager dans le contenu. Le bon espacement peut faire la différence entre garder les lecteurs et les perdre, et la dernière chose que vous souhaitez, c'est que vos lecteurs s'éloignent et aillent voir ailleurs.