Discover legacy content from FontShop.com, preserved for your reference.
Better Paragraph Spacing
Jason Tselentis in Learning on March 7, 2017
Having learned about styling paragraphs for the web in the prior post, Paragraph Spacing, this follow-up will provide a little history about paragraphing, explain why paragraphs are important, show how to use HTML and CSS to style them, and offer alternate methods for marking paragraphs—such as using the pilcrow (¶).
So what will it be? Pilcrows, indents, or line breaks? You could make it an aesthetic decision, based on what looks and feels right. Or if workflow is an issue when it comes to HTML and CSS, and managing things over the long-term, you could follow a less is more approach. No matter how you handle things, there’s more to paragraph spacing than spacing alone.
Paragraph Origins
The word we know as paragraph comes from the French word paragraphe, with roots in Medieval Latin. And then there’s the Greek word paragraphos, that loosely means beside writing. In the Greek writing system employed long ago, notations near one body of text or another signified a change in dialogue. You’d know where a passage began and ended by looking for a mark, a horizontal line or other graphic gesture. The Greeks used their own symbols to graphically show these separations, and scribes elsewhere and in other cultures used a variety of symbols as well. Today we use the pilcrow, sometimes called the backwards P. The pilcrow is an underused symbol for defining paragraphs, but like paragraph breaks and indents, the pilcrow gets the job done.

The pilcrow, set in the Times New Roman® typeface
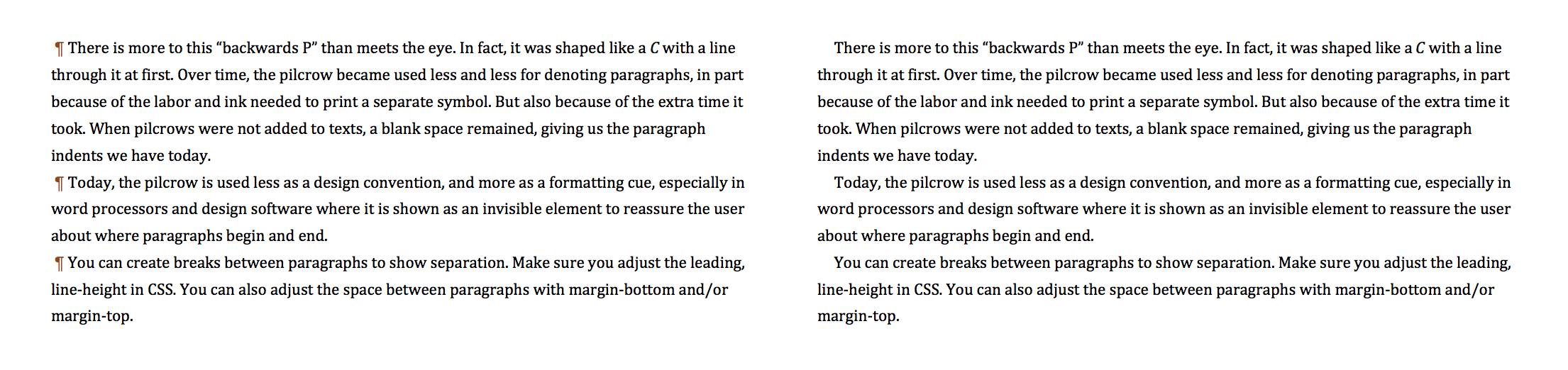
But there’s more to this backwards P than meets the eye. In fact, before it looked like the pilcrow we know today, it was shaped like a C with a line through it. Over time, the pilcrow became used less and less for denoting paragraphs because of the labor and resources needed to render a separate symbol in addition to the paragraph text. When pilcrows were omitted to save time or ink, a blank space remained, giving us the indentations we have today.

Now you see pilcrow, now you don’t. Paragraph indents owe a lot to the pilcrow. The pilcrow is used less as a design convention, and more as a formatting cue, especially in word processors and design software where it’s shown as an invisible element to reassure the user about where paragraphs begin and end.

Why Paragraphs Matter
Clearly separating one paragraph from another helps readers distinguish between ideas, with a new idea beginning in a new paragraph. Paragraphs also create a series of small chunks of text, something that’s more appealing than one gigantic, and unbroken stream of text. Would you want to read the closely set, dense text below?

That massive rectangle would intimidate most readers. Paragraphs are a must and no matter how you style them, keep these HTML and CSS basics in mind.
Separate paragraphs using an opening <p> and closing </p> element.
<p>First Paragraph</p>
<p>Second Paragraph</p>

Make sure you adjust the line-height in CSS, for a more open feel between lines of text in each paragraph. And remember that line-height for one typeface may not work the same for another.

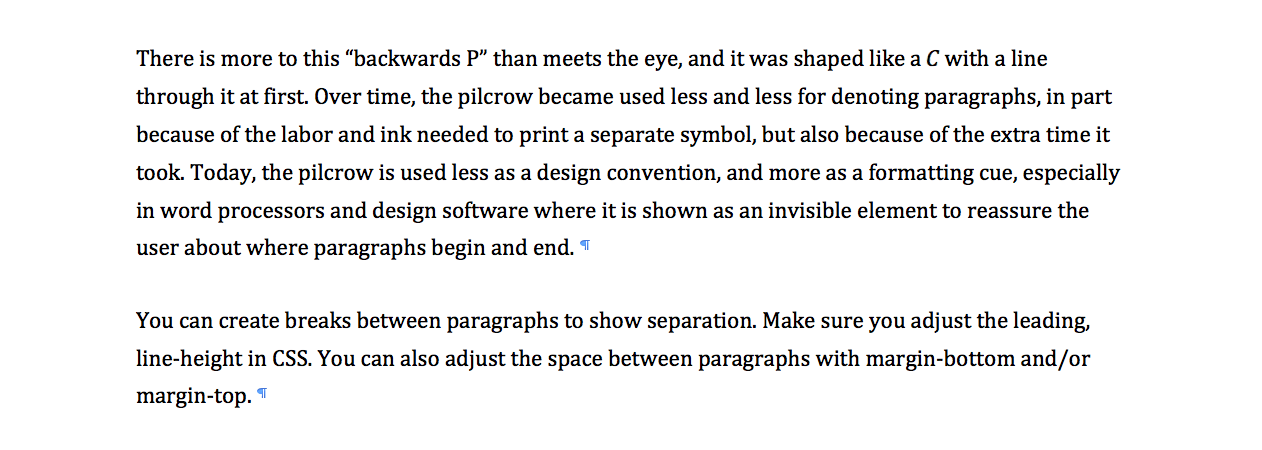
You can create paragraphs using breaks, as shown above, to have paragraph blocks provide a crisp and clear separation. The example below adjusts the space between paragraphs using an increased margin specified in the CSS.

Indents, sometimes called tabs, also work well for marking paragraphs. Indents can be large or in the case of extreme indents, extra large.


Extreme indents generally do not look appealing. Smaller indents work best. Smaller indents are more inviting for the reader because they’re quieter, and they make better use of the design space.

Create your indents to work for a range of digital displays, from desktop computers, on down to smaller screens for laptops, tablets, and smartphones. And when it comes to using additional line space between paragraphs and indenting, keep in mind that you don’t need both, especially since some style guides suggest that it’s like wearing a belt and suspenders.

Smarter, Not Harder Indents
The prior post, Paragraph Spacing, showed different ways for specifying indents in HTML and CSS. In all cases, you’ll get the same results when the text is displayed in a browser. But each method offers its share of advantages and disadvantages.
For starters, you can use a class, which will come in handy if you only want a couple of paragraphs, indented here and there.
p {
font-family: Georgia, Times, serif;
font-size: 1.5em;
line-height: 2;
margin: 0;
}
.indented {
text-indent: 3em;
}<p>No indent would appear in this one.</p>
<p class="indented">This paragraph would be indented.</p>
<p class="indented">This paragraph would also be indented.</p>Inserting one class after another isn’t the best use of your time, so if you want indents throughout your layout then you need to work smarter, not harder. You could use the :first-child CSS pseudo-class to have the first paragraph not have an indent, with subsequent paragraphs indented.
p {
font-family: Georgia, Times, serif;
font-size: 1.5em;
line-height: 2;
margin: 0;
text-indent: 3em;
}
p:first-child {
text-indent: 0;
} <p>No indent occurs because it is the first-child.</p>
<p>This paragraph would be indented.</p>
<p>This paragraph would be indented.</p>The above methods using classes or :first-child both work, delivering the desired results. But in terms of efficiency and cleanliness, they’re both clumsy if you want to have an entire layout—or an entire site—use paragraph indents. You don’t want to write class after class in your HTML. And the whole :first-child thing can get somewhat confusing. Worse yet, there are differing reports when it comes to support: some suggest that Microsoft® Internet Explorer® 7, 8, and 9 will recognize :first-child, but other reports suggest that only Explorer 9 and up will.
There is a better solution that’s more widely supported. The best part? It’s tidy. If you know you’ll always want the first paragraph not indented, but subsequent paragraphs indented, use the adjacent selector (+), also known as the next-sibling selector or adjacent sibling selector.
p {
font-family: Georgia, Times, serif;
font-size: 1.5em;
line-height: 2;
margin: 0;
}
p+p {
text-indent: 3em;
}In the case of the CSS above, p+p styles every paragraph after the first one with an indent. Moreover, it uses 103 characters in CSS, whereas the :first-child method uses 128. In this case, less is definitely more, delivering tidy CSS and also freeing us from the confusion of dealing with :first-child.
Support for using the adjacent selector (+) is widespread across modern web browsers, although as of this writing, versions of Microsoft Internet Explorer have been reported to pose problems, especially Explorer 6. Internet Explorer 6 is used by less than 1% of the web browsing population according to a report by Microsoft using 2015 data from Net Applications. So it’s fair to say that using the adjacent selector (p+p) is a safe bet. But if you’re worried about visitors coming to your site and using an older, unsupported browser, format paragraphs as simple blocks using line breaks and line breaks alone.

Block paragraphs get the job done and without having to add CSS to style indents. Using neither the adjacent selector (p+p) nor :first-child nor text-indent in your CSS uses even less characters. At 89 for defining paragraphs as blocks, compared to 128 and 103 for indents, block paragraphs make for tidy CSS—if you’re a less is more kind of person.
The Pilcrow for Paragraphs
If you want to give your web design an old-fashioned feeling, you could use the pilcrow to separate one paragraph from another. In order to do so you need to render it as the ¶ entity in HTML. But not so fast. Before you enter a pilcrow as ¶ into each and every one of the paragraphs on your website, keep this in mind: doing so is tedious and time consuming. If you want to automate the process, use ::before in CSS to insert a pilcrow at the beginning of every paragraph.
p {
font-family: Georgia, Times, serif;
font-size: 1.5em;
line-height: 2;
margin: 0;
}
p::before {
content: "B6";
margin-right: 0.5em;
color: gray;
} 
In the CSS above, "B6" is the pilcrow’s Unicode. You can also use the adjacent selector when rendering pilcrows if you want the first paragraph to not have a pilcrow, but subsequent ones to use the pilcrow.
p {
font-family: Georgia, Times, serif;
font-size: 1.5em;
line-height: 2;
margin: 0;
}
p+p::before {
content: "B6";
margin-right: 0.5em;
color: gray;
} 
Since you’re adding a design element to mix things up, why not mix up typefaces. You can set the paragraph in one typeface, and the pilcrow in another. In the example below, the Helvetica® typeface is used for the running text, with the Times® typeface used for the pilcrow.

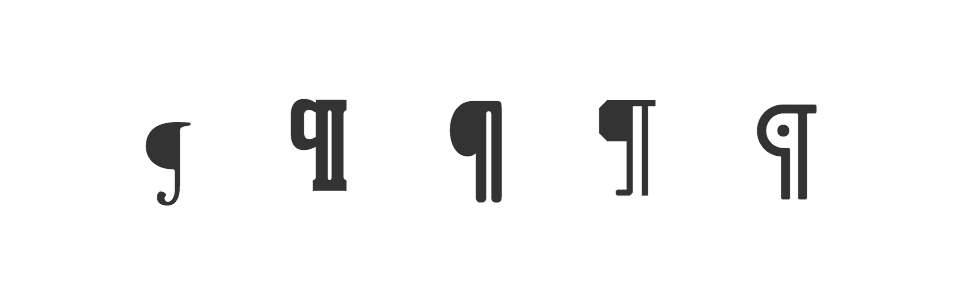
There are plenty of web fonts to choose from for your pilcrow. Each typeface will have a different one, ranging from bold to thin, round to blocky, short to tall, or calligraphic to mechanical, and so much more.

From left to right, pilcrows set in the Adobe Garamond™, Aachen™, ITC Souvenir®, Kairos®, and Posterama™ 1901 typefaces.
Spaced Out
Design conventions come and go. Styles wax and wane. The practice of designing paragraphs has evolved over centuries and some of the methods used long ago are still in use. Others are considered passé. So how do you decide what works best? Test different paragraph styles with users, to see what they prefer and how they interact with the typography. As you try out different typefaces and consider various design opportunities, test paragraph spacing as well, ideally through user testing on a variety of screen sizes. Test the pilcrow too, because who knows, it just might work for the reader. It’s important to know how the reader interacts with the design—pilcrows or not—and testing puts you in touch with usability and functionality. Being in touch matters because you don’t want to be a space cadet designer, paying no attention to the user experience.