Manual: Jerarquía tipográfica

Uno de los aspectos más importantes de la comunicación con tipos es establecer una estructura tipográfica sólida. Establece una jerarquía clara, que comunica la información con claridad y transmite significado. Permite escanear y comprender fácilmente, enfatizando los mensajes clave y distinguiendo entre distintos niveles de información.
Este sistema organizativo, u hoja de ruta, se consigue mediante el uso de elementos tanto tipográficos como espaciales. Los siguientes factores contribuyen a desarrollar una jerarquía tipográfica eficaz:
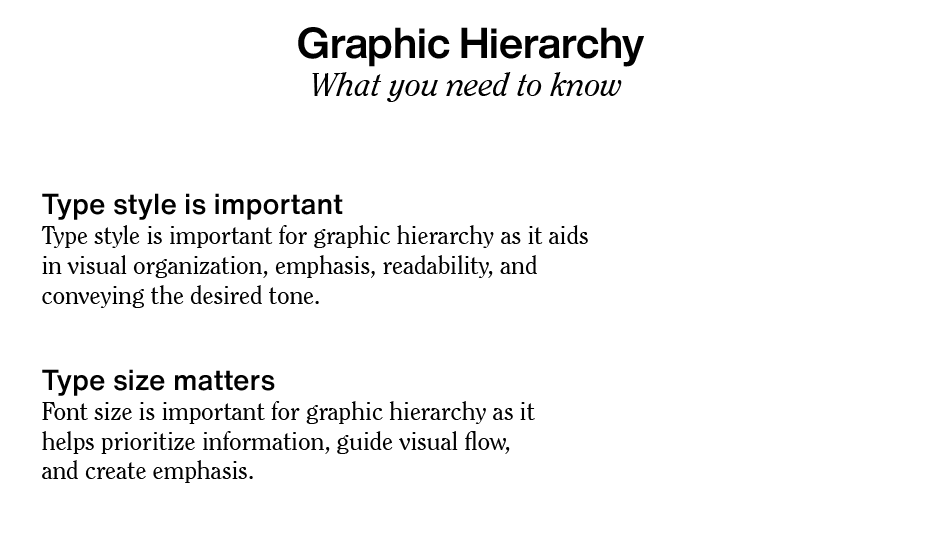
Tipo Estilo
El tipo de letra y el peso desempeñan un papel fundamental a la hora de establecer la jerarquía tipográfica, sobre todo en titulares y subtítulos. Las negritas (y, en algunos casos, las tipografías muy ligeras), las decorativas o las más distintivas llaman la atención y transmiten importancia.
Tipo Tamaño
El ojo del espectador suele fijarse primero en el tipo de letra de mayor tamaño (que suele ser, aunque no siempre, el titular) y luego se desplaza a otros elementos. Aunque los titulares suelen aparecer en la parte superior de la página, no es obligatorio. Una página bien diseñada guiará al lector hacia el titular y otros elementos importantes independientemente de su ubicación.

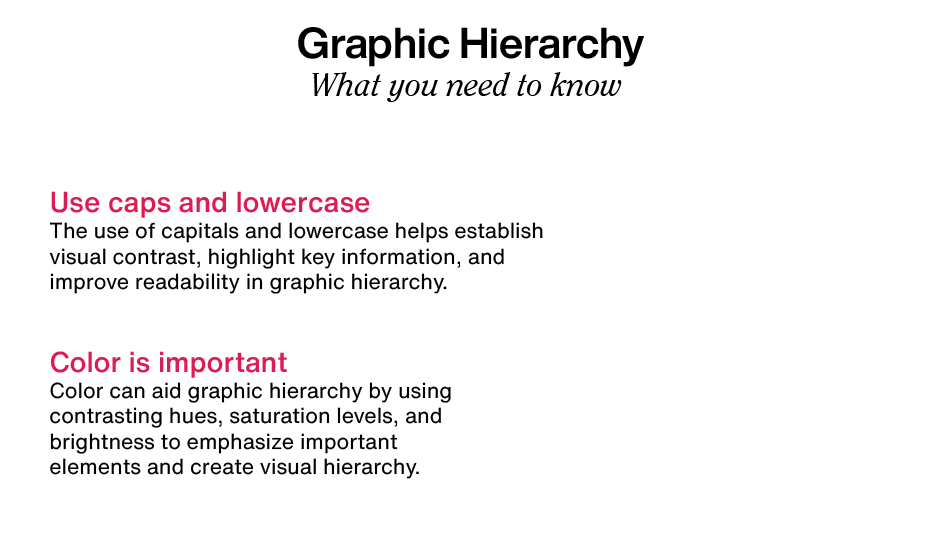
Color
El uso del color puede llamar la atención sobre un elemento o restarle importancia. Una letra roja en una página con texto mayoritariamente negro destacará al instante, mientras que si un elemento menos importante es gris en medio de texto negro, le restará importancia. Recuerde que un exceso de color utilizado en demasiados casos puede crear confusión visual, lo que merma su eficacia.

Caso
El uso de mayúsculas en pequeñas dosis puede ser una forma eficaz de llamar la atención y señalar importancia, sobre todo en títulos o subtítulos. Solo hay que tener en cuenta que las mayúsculas tienen una legibilidad reducida, por lo que es preferible utilizar mayúsculas y minúsculas en textos largos y contextuales.
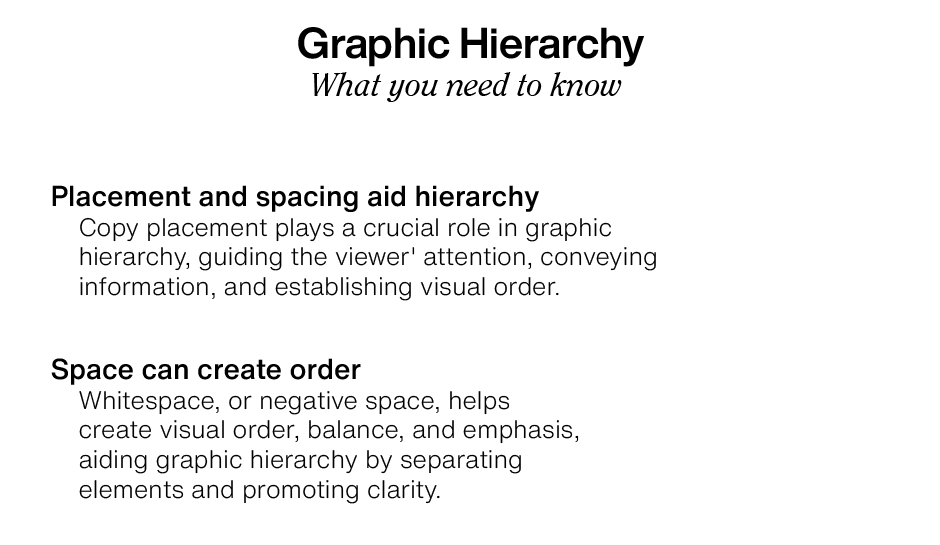
Colocación y espaciado
La colocación de todos los elementos, así como el espacio entre ellos y a su alrededor, forma parte de la jerarquía general. Destaque la información más importante. Coloque juntos todos los elementos relacionados, mientras separa visualmente otros para organizar el contenido.
Alineación
La forma en que se alinean los elementos puede implicar su nivel relativo de importancia. El centrado suele transmitir una sensación de importancia y se utiliza con frecuencia en títulos, titulares, anuncios e invitaciones.

Espacio en blanco
Utilice el espacio en blanco, o espacio negativo, para crear énfasis y llamar la atención sobre los elementos importantes. Demasiados elementos en una página, lo que puede crear "ruido visual" y confundir o fatigar al espectador.
Un diseño sólido proporciona pistas visuales para guiar al espectador a través del contenido. Una buena jerarquía tipográfica es esencial para maximizar la probabilidad de que el contenido sea leído y comprendido.


















