Entdecken Sie ältere Inhalte von FontShop.com, die zu Ihrer Information aufbewahrt werden.
Achten Sie auf die Lücke
's [Beloved Sans](/families/beloved) gesetzt wurde, wurde das Kerning in der obersten Zeile deaktiviert. Während z. B. die Kombination "AL" mit dem regulären Abstand völlig in Ordnung aussieht, weist das Paar "AV" eine unschöne Lücke auf. Die untere Zeile zeigt, wie die sorgfältige Unterschneidung durch den Designer die Buchstaben in problematischen Paaren näher zusammenrücken lässt und so den überflüssigen Abstand beseitigt.](https://lg-assets.myfonts.com/fs/uploads/content_image/attachment/385141/mini_magick20160524-28972-1jdso6r.png)
Während die meisten Abstandsprobleme auf Schrift durch kontinuierliche Feinabstimmung der Seitenlager von Glyphen während des Zeichenprozesses gelöst werden können, wird es immer Ausnahmen geben, die man einfach nicht richtig hinbekommt. Bestimmte Buchstaben wie die Großbuchstaben 'A', 'L', 'T', 'V', 'W', 'Y' sind aufgrund ihrer Struktur 'Platzfresser': Sie haben große Lücken auf einer oder beiden Seiten. So ist zum Beispiel das "L" von Natur aus im oberen rechten Quadranten und das "T" unter beiden Armen eingeschlossen. Auch hier lehrt uns die Betrachtung von Metall- und Holzschriften, wie eine physische Masse verhindert, dass sich das benachbarte Zeichen weiter nähert.
Dies kann zu unschönen Löchern führen, wenn sie mit bestimmten anderen Zeichen gepaart sind. Nehmen wir zum Beispiel ein großes "T". Es gibt keine Abstandsprobleme, wenn ein "h" darauf folgt: Die Oberkante der Oberlänge reicht so hoch wie der Arm, so dass die seitlichen Lager an beiden Zeichen sicherstellen, dass der Abstand zwischen ihnen korrekt ist. Folgt jedoch ein Zeichen, das unter den Arm passt, wie z. B. ein "o", so wird der Abstand unter dem Arm des "T" und über dem "o" visuell Verbinden Sie zu einem einzigen Abstand, der im Vergleich zu den Abständen zwischen anderen Buchstabenpaaren zu groß wirkt.
Raum korrigieren
Schon seit der Tagen von Metall- und Holzlettern gibt es Möglichkeiten, diesen überschüssigen Platz auszugleichen. Der Teil eines Zeichens, der das Abstandsproblem verursacht, kann so gestaltet werden, dass er über das physische Stück Blei, auf dem das Zeichen sitzt, hinausragt. Dieser schwebende Teil wird als "Kern" bezeichnet. Da es keinen physischen Körper gibt, der es behindert, gleitet der Kern über das angrenzende Stück Blei und ermöglicht es den Zeichen, sich einander anzunähern, als es vorher möglich war. Daher stammt auch der Begriff Kerning.
Der Kerning-Prozess kann erst beginnen, wenn der Designer von Schrift mit dem Zeichnen und dem Abstand der Buchstaben fertig ist. Sie muss alle bekannten problematischen Buchstabenpaare durchgehen, um visuell zu bestimmen, welche angepasst werden müssen. Die Anzahl hängt weitgehend von der Zeichnung der betreffenden Schrift ab, da einige Arten von Designs aufgrund der Konstruktion der Zeichen mehr problematische Paare verursachen als andere. Glücklicherweise gibt es Referenzdokumente, die Hilfe mit diesem Prozess, zum Beispiel Christoph Köberlins Kerningtest. Und genau wie bei den Abständen können Buchstaben mit ähnlichem Aufbau in Stapeln unterschnitten werden, was den Kerning-Prozess beschleunigt. Alle Kerning-Paare werden in einer Kerning-Tabelle gespeichert, die in die Datei Font integriert ist. Der app oder der Browser, in dem Font verwendet wird, liest die Kerning-Werte und wendet sie an. Es gibt eine Einschränkung: Wenn ein app oder ein Browser kein Kerning unterstützt, werden die Kerning-Werte nicht auf Fonts in diesem speziellen app oder Browser angewendet.
Persönlicher Raum
Ähnlich wie beim Spacing ist auch das Kerning keine exakte Wissenschaft mit festen Regeln und definierten Parametern. Schrift Designer verlässt sich auf sein Auge, seine Erfahrung und lässt bis zu einem gewissen Grad auch den persönlichen Geschmack mitspielen. Einige Unterschneidungspaare sind unumstößlich, andere wiederum lassen einen gewissen Spielraum zu. Um noch einmal auf das "To"-Paar zurückzukommen: Wie weit sollte das "o" unter den Arm des "T" rutschen? Es gibt eine Menge Platz, der gefüllt werden kann, aber wie viel Platz braucht der Großbuchstabe unter seinen Armen, um seine Integrität als Buchstabe "T" zu behalten? Ich erinnere mich, dass in den frühen 90er Jahren die ersten digitalen Versionen der Schriftfamilie Gill Sans von Monotypeübermäßig unterschnitten waren. Die Kleinbuchstaben ohne Oberlängen kamen dem Stamm des "T" oder "Y" so nahe, dass es sehr beengt wirkte. Wenn ein Satz mit einem "A" begann, ließ die Unterschneidung auf der linken Seite den Abstand zwischen dem Großbuchstaben und dem vorangehenden Punkt fast verschwinden, und es musste ein zweites Leerzeichen eingefügt werden, um den normalen Abstand wiederherzustellen.

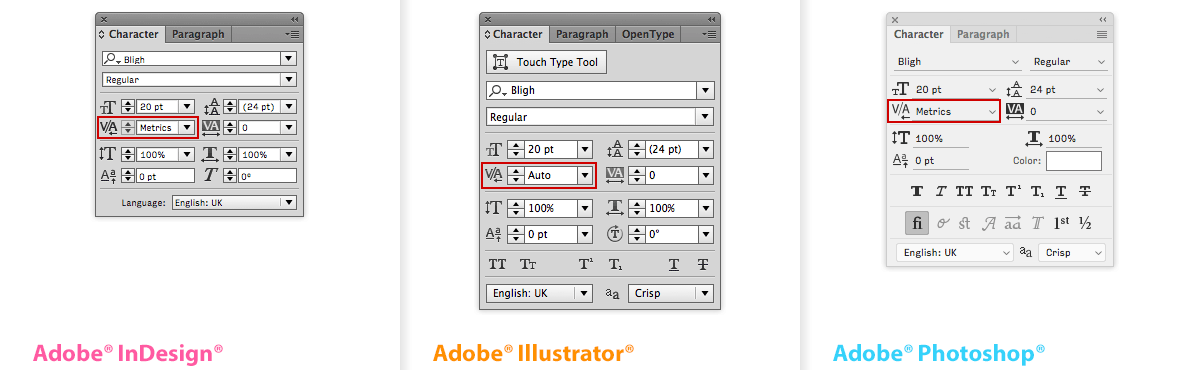
Da der persönliche Geschmack durchaus eine Rolle spielt, bieten bestimmte Anwendungen wie Adobe InDesign oder QuarkXpress dem Benutzer die Möglichkeit, die vom Schriftdesigner festgelegten Werte für Unterschneidung und Abstände zu überschreiben. Wichtig ist, dass sich alle Änderungen nur auf das Verhalten von Fonts in der jeweiligen Anwendung auswirken, sei es in einem einzelnen Dokument oder in mehreren. Die eigentlichen Fonts bleiben unverändert und ihr Verhalten wird in anderen Anwendungen nicht verändert. Da ich QuarkXpress seit den frühen 2000er Jahren nicht mehr angefasst habe, werde ich mich auf die Adobe CC-Anwendungen konzentrieren. Der Dialog Kerning befindet sich im Zeichenfenster.
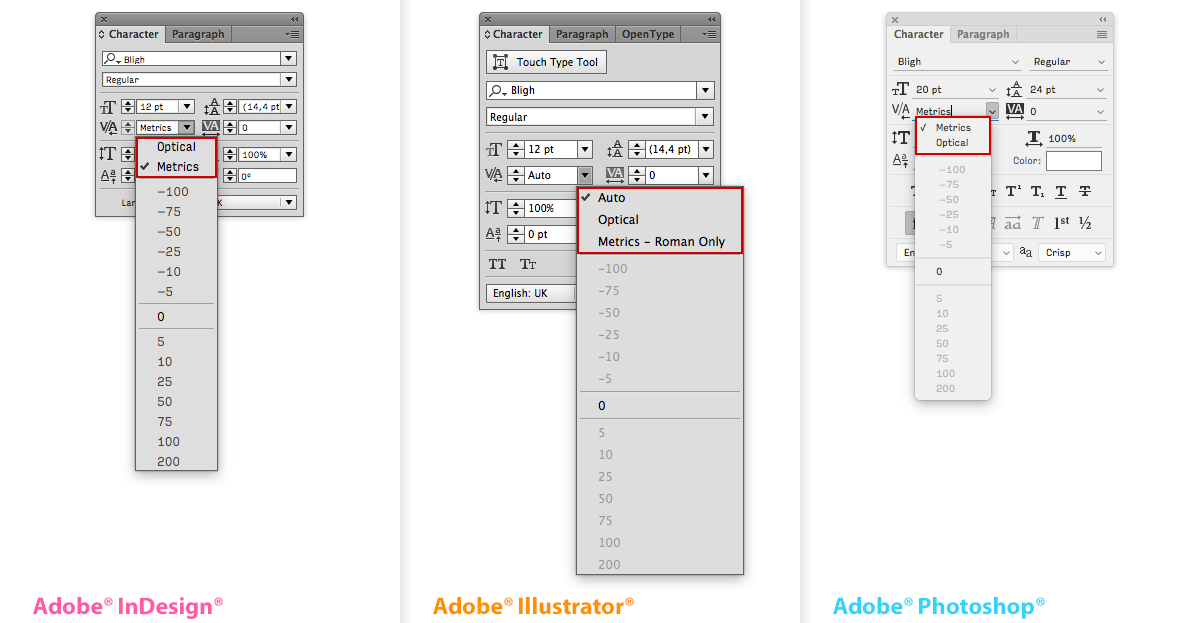
Metrische/automatische vs. optische Unterschneidung
Das Kerning von Fonts kann auf verschiedene Weise angepasst werden. Am einfachsten ist die Anpassung für jedes einzelne Zeichen. Wenn Sie den Cursor zwischen zwei Zeichen eines Paares setzen, wird der Kerning-Wert in einem eigenen Fenster angezeigt. Eine Zahl in Klammern bezeichnet einen automatischen Wert (entweder vom Schrift Designer oder von der Anwendung definiert); ohne Klammern handelt es sich um einen Nutzer-definierten Wert. Passen Sie den Kerning-Wert einfach über Ändern an. Adobe InDesign und QuarkXPress verwenden unterschiedliche Kerning-Werte: 1/200 Einheit in QuarkXpress und 1/1000 Einheit in InDesign, was bedeutet, dass letzteres fünfmal präziser ist. Beide bieten Tastenkombinationen, um den Kerning-Prozess zu beschleunigen und intuitiver zu gestalten. In InDesign auf dem Apple Mac halten Sie die Optionstaste gedrückt und verwenden den Pfeil nach links oder rechts, um den Abstand zwischen zwei Zeichen zu subtrahieren bzw. zu addieren; halten Sie auch die Befehlstaste gedrückt, werden die Schritte mit fünf multipliziert. Sie können die Abstufungen unter Voreinstellungen > Einheiten & Abstufungen > Tastaturabstufungen festlegen .

Die manuelle Unterschneidung einzelner Buchstabenpaare ist bei umfangreichen Dokumenten nicht wünschenswert. Sowohl QuarkXPress als auch die Adobe CC Anwendungen erlauben eine Anpassung auf Dokumentenebene. In QuarkXPress kann Nutzer benutzerdefinierte Kerning-Tabellen für Fonts einrichten, die entweder auf ein einzelnes oder mehrere Dokumente angewendet werden. In den Adobe CC-Anwendungen gibt es zwei verschiedene Einstellungen für das Kerning: Metrisch/Auto und Optisch. Die Benennung der beiden Einstellungen ist unglücklich - Metrics/Auto suggeriert eine mechanische Einstellung, während Optical die visuell bevorzugte Lösung ist. Dies ist jedoch das genaue Gegenteil von dem, was sie tatsächlich sind. Die Einstellung Metrics/Auto greift auf die Kerning-Tabellen zu, wie sie vom Designer von Schrift definiert wurden, und sollte bei professionellen Fonts verwendet werden. Wenn die Unterschneidung auf Optisch eingestellt ist, ignoriert app die eingebauten Unterschneidungstabellen, wertet die Zeichenformen mathematisch aus und ordnet sowohl den Abstand als auch die Unterschneidung entsprechend dieser Formen selbstständig neu an. Dies kann zwar bei der Verwendung von Amateurschriften Fonts hilfreich sein, die einen schlechten Abstand und ein schlechtes Kerning aufweisen, ignoriert aber die sorgfältigen Abstände und das Kerning professioneller Schriften Designer und bringt sie durcheinander. Außerdem gibt es Situationen, in denen die Einstellung "Optisch" horrend schlechte Abstände erzeugt. Eine dieser Situationen ist die Farbschrift mit mehreren Ebenen. Da sich die Zeichenformen in den verschiedenen Ebenen drastisch unterscheiden können, stimmen die Bestandteile der Buchstaben nicht mehr überein. Ein weiteres Problem sind zusammenhängende Schriftzüge. Da der Optical-Algorithmus die gesamte Buchstabenform betrachtet, schließt er die Verbindungsstriche mit ein, was zu katastrophalen Ergebnissen führt. Der einzige Fall, in dem Optical die eingebauten Abstände und das Kerning verbessern könnte, ist bei sehr großen Display-Schriften. Verwenden Sie im Zweifelsfall immer Metrisch/Auto, die Standardeinstellung.
Aber was Über Tracking?
Der Unterschied zwischen Kerning und Tracking wird oft verwechselt. Kerning ist das Entfernen oder Hinzufügen von Abstand zwischen zwei einzelnen Zeichen. Beim Tracking wird der Abstand zwischen mehreren Zeichen in einer Folge hinzugefügt oder entfernt . Aber das ist das Thema des Beitrags Nächste in dieser Serie.
Abenteuer im Weltraum
- Teil 1 - Abenteuer im Weltraum: Raumfahrt
- Teil 2 - Abenteuer im Weltraum: Kerning
- Teil 2.5 - Abenteuer im Weltraum: Besondere Fälle
- Teil 3 - Abenteuer im Weltraum: Aufspüren von
Kopfzeilenbild von Paolo Gadler. Changeling Neo Schrift von Mark Simonson.